Prawn
Scrawl-canvas
| Prawn | Scrawl-canvas | |
|---|---|---|
| 10 | 38 | |
| 4,605 | 308 | |
| 0.3% | - | |
| 7.8 | 8.5 | |
| 4 days ago | 2 days ago | |
| Ruby | JavaScript | |
| CERN Open Hardware Licence Version 2 - Strongly Reciprocal | MIT License |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
Prawn
-
Show HN: Dropflow, a CSS layout engine for node or <canvas>
I'm a little confused by your comment. I've been using the Prawn library to generate PDFs on the backend for a side project I am working on for quite sometime https://github.com/prawnpdf/prawn
(Admittedly, the PDFs I generate are most certainly not beautiful, so maybe that's the difference)
-
Working with PDFs in Ruby
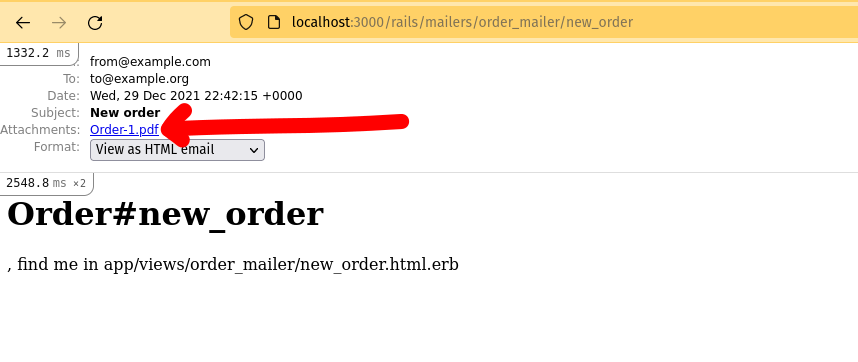
to view the email preview (note the PDF attachment included in the email):  ## Prawn PDF [Prawn PDF](https://github.com/prawnpdf/prawn) is a pure Ruby PDF- generation library that comes packed with features, such as PNG and JPG image embeds, generated file encryption, right-to-left text rendering, a way to incorporate outlines for easy document navigation, and a lot more. Prawn comes with its own DSL, which drives its powerful PDF generation abilities. ### When to Use Prawn Although it's not a fully featured report generation library like the well-known [Jasper Reports](https://community.jaspersoft.com/), with a bit of work using it's powerful DSL, you can generate some really cool and rather complex PDF documents with Prawn. Even so, it's important to note that Prawn isn't everything. If you want to generate PDFs from HTML, then you should look elsewhere, as the gem provides very limited support for inline styling, something of a hurdle if you're working with rich HTML documents. ### Installing and Using Prawn To get started with Prawn, install it with this command: ```bash gem install prawn
-
Need help
Is the Prawn gem something you can utilize?
-
Invoicing gem implementation
Prawn pdf: https://github.com/prawnpdf/prawn
-
Working on Script to auto-generate templates, help needed
Javascript isn't really my thing, so first I had a go with the Prawn library in ruby, but now I'm hacking LuaTex via Fennel and having a blast.
-
Creating PDFs in a Ruby on Rails application
You have a few options when trying to create a PDF in a Rails environment. Prawn and Wicked PDF have been around for quite a while. I have been using both gems and they work fine. However, they have a few limitations that can make it difficult to handle more complex PDFs. I recently discovered Grover, which can remediate some of this inflexibility in creating PDFs.
-
What libraries do you miss from other languages?
On this note, Ruby’s Prawn is great at the writing half and I miss it in pretty much every other language.
- Status Update 2021 (Prawn PDF Ruby Gem)
- Status Update 2021 (PrawnPDF OSS)
-
2021 PDF planner template for goodnotes etc. (Sadly the last one)
are you using keynote to make the file and then export to pdf? I wonder if it could be possible to do this programatically, using ruby and prawn (https://github.com/prawnpdf/prawn) 🤔. I have zero time to try it today, but this could be a fun weekend project for sure.
Scrawl-canvas
-
Figma's Journey to TypeScript
I don't like Typescript because it forces me to think about types and data structures and stuff. Which is a Good Thing because I absolutely have to think about that stuff when working on large codebases with a team of colleagues: without the inline documentation and text editor help TS gives me when working on those codebases I'd be (at least!) 10x slower when refactoring old code or adding new code. And nobody wants to pay a slow developer!
However ... the one place I refuse to use Typescript is in my side project - a JS canvas library. I can justify this because: 1. it's a big codebase, but I know every line of it intimately having spent the last 10 years (re-)writing it; 2. nobody else contributes (and I kinda like it that way); and 3. I keep a close eye on competing canvas libraries and I've watched several of them go through the immense (frustrating!) work of converting their codebases to TS over the past few years and, seriously, I don't need that pain in my not-paid-for life.
Even so, I do maintain a .d.ts file for the library's 'API' (the functions devs would use when building a canvas using my library) because the testing, documentation and autocompletion help it offers is too useful to ignore. It is additional work, but it's just one file[1] and I can live with that.
[1] https://github.com/KaliedaRik/Scrawl-canvas/blob/v8/source/s...
-
Show HN: Dropflow, a CSS layout engine for node or <canvas>
> working with glyphs and iterating them in reverse for RTL is brain-breaking. And line wrapping gets really complicated. It's also the most obscure because nobody has written down everything you need to know in one place
I can confirm this. I've been working on a (much simpler!) text layout engine for my canvas library over the past couple of months and the amount of complexity associated with just stamping some glyphs onto a canvas has left me screaming at my laptop on an almost daily basis. Getting a decent underline was a proud moment!
Question: did you ever find out what algorithm the various browsers are using to calculate how many words can fit on a given line? I'm almost there, except words will occasionally jump between lines when I scale the text. Really annoying!
The PR's still a work in progress, but I've got all the functionality I want in there (shaping lines to fit in non-rectangular containers, styling text, text along a non-straight line, dynamic updates, etc). Just need to test and document it all now ... https://github.com/KaliedaRik/Scrawl-canvas/pull/75
-
Ask HN: What are you working on this year?
I've got myself organised and prepared a List Of Things To Do[1] to make my 2D Javascript library even better than it already is. Given that I've been working on the library for over 10 years now, and have never before set out such a list, I call this Progress!
[1] https://github.com/KaliedaRik/Scrawl-canvas/discussions/cate...
-
Pixelating Live with SVG
'Kay, I don't know if this anywhere close to what the OP wants, but this sort of live browser tab manipulation is possible to do using a mix of a a canvas element and the browser's Screen Capture API[1] (plus my JS canvas library, once I merge and publish the changes into its next release[2]).
This solution[3] shows the modified browser tab in a separate browser tab. I've got no idea whether it's possible to do the same sort of trick in the same tab (but probably not). I also have no idea how secure the Screen Capture API is - I'd get very nervous about doing this sort of thing when looking at my bank's online portal!
[1] https://developer.mozilla.org/en-US/docs/Web/API/Screen_Capt...
[2] https://github.com/KaliedaRik/Scrawl-canvas/pull/57
[3] Youtube video of the effect: https://www.youtube.com/watch?v=hCi6LmKMAo0
- Scrawl-canvas 2D canvas library – proposed roadmap
- Scrawl-canvas - a Javascript library for working with the HTML5 <canvas> element
-
Motion Canvas – Visualize complex ideas programmatically
My canvas library's README[1] has a video embedded in it. FWIW I'm not convinced it adds anything to the library's sales pitch.
[1] https://github.com/KaliedaRik/Scrawl-canvas
-
Egui commit: Implement accessibility APIs via AccessKit
> And I’m just mentioning some of the unfixable problems with this approach
I agree that using a canvas instead of leveraging existing accessibility supplied by HTML/CSS/JS and the DOM is an accessibility nightmare.
However, I disagree that canvas accessibility issues are "unfixable". Difficult? Yes. But not unfixable. In my view, the element works best in partnership with its wider environment (HTML/CSS/JS and the DOM), not as a replacement for it. With that in mind, we can start to tackle the accessibility issues you raise - fonts, links, interactions, etc.[1][2]
I have an ambition to one day become intelligent enough to understand/code in Rust, and I'm really glad to see that people are thinking about accessibility as a fundamental part of UIs being developed in Rust.
[1] - Which is what my JS 2d canvas library tries to do: https://scrawl-v8.rikweb.org.uk/
[2] - My thoughts on accessibility, and how I try to fix them using my library: https://scrawl-v8.rikweb.org.uk/learn/eleventh-lesson/
-
[AskJS] Why do my coworkers not see the value in frameworks?
If, however, your company is set on this course, I very strongly suggest you use a canvas library - if only for the MVP. Here's my canvas library (spam alert!) ... even if you don't use it in your product, the library might help give you some ideas on how to overcome some of the responsive, interactive and accessibility issues you'll be facing.
-
which technology or framework is used to create geometry-draggable canvas like this?
Scrawl-canvas - example and another example (links to code at bottom of each page)
What are some alternatives?
Wicked Pdf - PDF generator (from HTML) plugin for Ruby on Rails
tsParticles - tsParticles - Easily create highly customizable JavaScript particles effects, confetti explosions and fireworks animations and use them as animated backgrounds for your website. Ready to use components available for React.js, Vue.js (2.x and 3.x), Angular, Svelte, jQuery, Preact, Inferno, Solid, Riot and Web Components.
HexaPDF - Versatile PDF creation and manipulation for Ruby
particles-bg - React particles animation background component
Pdfkit - A Ruby gem to transform HTML + CSS into PDFs using the command-line utility wkhtmltopdf
fabric.js - Javascript Canvas Library, SVG-to-Canvas (& canvas-to-SVG) Parser
Grover - A Ruby gem to transform HTML into PDFs, PNGs or JPEGs using Google Puppeteer/Chromium
Mo.js - The motion graphics toolbelt for the web
CombinePDF - A Pure ruby library to merge PDF files, number pages and maybe more...
particles.js - A lightweight JavaScript library for creating particles
Squid - A Ruby library to plot charts in PDF files
GreenSock-JS - GSAP (GreenSock Animation Platform), a JavaScript animation library for the modern web

