Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality. Learn more →
Top 23 JavaScript Accessibility Projects
-
bootstrap-vue
BootstrapVue provides one of the most comprehensive implementations of Bootstrap v4 for Vue.js. With extensive and automated WAI-ARIA accessibility markup.
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

In your
src/componentsfolder, create a file namedtranscript.jsx.Insert this code:
- Go to your markdown file and import it.
Follow through this guide to set up translation and localization on Docusaurus using Git.
Follow through this guide to set up translation and localization on Docusaurus using Crowdin.
Go to
src/componentsfolder and create a filefeedback.jsx.Add this code:
- In your markdown file import it:
- Insert the link
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

-
pa11y-dashboard
Pa11y Dashboard is a web interface which helps you monitor the accessibility of your websites
-
equal-access
IBM Equal Access Accessibility Checker contains tools to automate accessibility checking from a browser or in a continuous development/build environment
-
adapt_framework
A toolkit for creating responsive, accessible, multilanguage HTML5 e-learning courses.
-
Scrawl-canvas
Responsive, interactive and more accessible HTML5 canvas elements. Scrawl-canvas is a JavaScript library designed to make using the HTML5 canvas element easier, and more fun
-
react-gallery-carousel
Carousel component 🎠 supporting touch, mouse, keyboard, thumbnails, fullscreen, lazy loading, SSR and customisations. 💻 Live editor: https://yifanai.com/rgcd1
-
FastStream
Stream videos without buffering in the browser. An extension that replaces bad video players on the internet with a better, accessible video player designed for your convenience. (by Andrews54757)
-
WorkOS
The modern identity platform for B2B SaaS. The APIs are flexible and easy-to-use, supporting authentication, user identity, and complex enterprise features like SSO and SCIM provisioning.

Project mention: 10 UI Libraries You Should Explore for Your Next Vue.js Project | dev.to | 2023-10-294. Bootstrap Vue Bootstrap Vue combines the power of Bootstrap, a popular CSS framework, with Vue.js. It provides a wide range of components and styling options. Check out the Bootstrap Vue website to learn more.
Project mention: How to Write Accessible Technical Documentation – Best Practices with Examples | dev.to | 2024-04-15Videos To caption videos, HTML is a great option. But if you are using markdown, you can embed videos from YouTube and Vimeo using the tag. These apps offer in-built caption support so you can enable captions before adding the embed code.
You could also install third-party plugins for this purpose.
Here’s another tip: avoid flashing content in your videos as it could lead to seizure triggers. If your video has flashing bright colours, ensure that it does not exceed two times within a second.
Add transcripts to audios and videos
It’s a good idea to add transcripts to your audio and video content. Not everyone will want to watch or listen to the content. But they may be curious to know what it is about.
By adding a transcript, you make it easier for anyone to navigate through the content and get the information that they need.
Transcript for audio
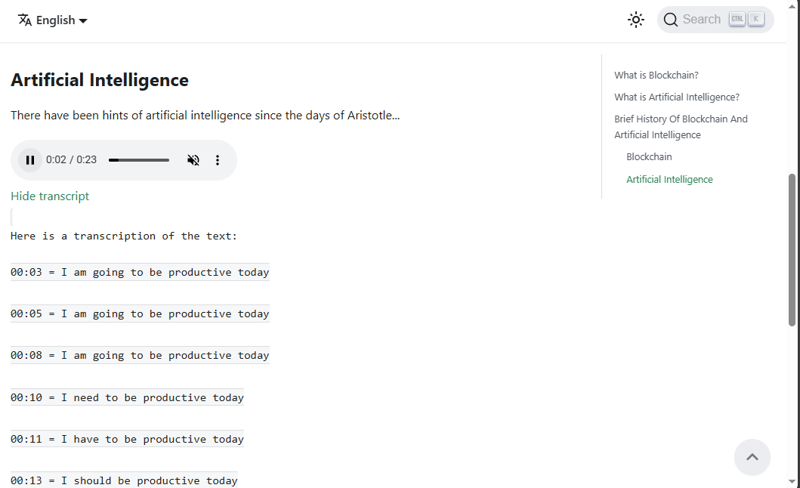
For audio content, you can insert transcripts using HTML.Here’s an example:
controls muted> src="ringtone.mp3" type="audio/mpeg">Here is a transcription of the text
00:03 = I am going to be productive today
00:05 = I am going to be productive today
00:08 = I am going to be productive today
00:10 = I need to be productive today
00:11 = I have to be productive today
00:13 = I should be productive today
00:16 = I am going to be productive today
00:18 = I ought to be productive today
00:21 = I have to be productive today
00:23 = Productivity matters to me
Enter fullscreen mode Exit fullscreen modeFor markdown documentation sites like Docusaurus, you can create a custom component.
import React, { useState } from 'react'; export default function Transcript({ }) { const [showTranscript, setShowTranscript] = useState(false); const toggleTranscript = () => { setShowTranscript(!showTranscript); }; return ( <div> <a href="#" onClick={toggleTranscript}> { showTranscript ? 'Hide transcript' : 'View transcript' } </a> {showTranscript && ((insert your transcript text here) div> )} </div> ); }Enter fullscreen mode Exit fullscreen mode
import Transcript from '@site/src/components/transcript';Enter fullscreen mode Exit fullscreen modeNote: I added some tweaks to the code to make transcript display optional. You can edit it if you want the transcript to show as the page loads.
Transcript for video
Now for videos, YouTube is a great option. It provides inbuilt transcripts for your videos. So, you can always embed YouTube videos in your docs.The transcript is in the video description after the main details. The transcript will display with the timestamps when you click the “Show Transcript” button.
Add code snippets and use the colour contrast technique
How to add code snippets
Use code blocks within the text to explain code instead of images. You could also use code snippets to showcase the output of your code. Unless it is necessary to add an image, you should use code snippets.For instance,
index.html
A calculator appEnter fullscreen mode Exit fullscreen modeThis will allow screen readers to read through the code, which they are not able to do with screenshots.
Colour contrast technique
The colour contrast technique implies using colours that are opposite or heavily contrasting.For example, using black text on a white background has a high contrast, as opposed to using light brown text on a brown background.
When combining colours, you could use an accessible colour palette like Color Safe.
Add translation options
There are documentation sites that provide translation options where you can build your docs in multiple languages, websites like Jekyll. This is an example.
Docusaurus is also another doc site that provides multilingual options using Crowdin or Git.
Use accessibility testing tools
There are tools you can use to check for errors in accessibility in your docs. Some examples are WAVE (Web Accessibility Evaluation Tool) and AXE (Accessibility Engine).
Also, you can get the NVDA(NonVisual Desktop Access) screen reader to test out your content. This software will let you know how the content of your documentation will be perceived by a user using a screen reader.
Set up an improvement or suggestion box
Finally, it may not be possible to cover the needs of every user. So you could add a suggestion or improvement box, allowing users to send feedback about how you could further improve the content. Hearing firsthand from users can help you know how best to make the docs accessible for them.
To add an improvement box, you could use an external form link that stores the users’ inputs or you could set up the suggestion box in the docs.
How to add an external form link in Docusaurus
You would need to create a custom component for that.
import React from 'react'; export default function FeedbackButton({ href }) { return ( <a href={href} target="_blank" rel="noopener noreferrer" > Give Feedback </a> ); };Enter fullscreen mode Exit fullscreen mode
import FeedbackButton from '@site/src/components/feedbackbutton';Enter fullscreen mode Exit fullscreen mode
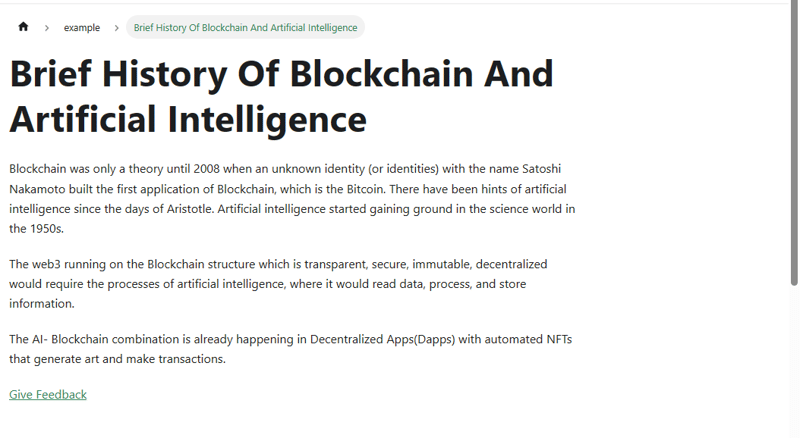
When you run it on your docs, it should showcase a link to Google forms. Google Forms is an example, you could add the link to your company website or server.
Here’s what it’ll look like:
Summary
To follow and implement these accessibility best practices, you can consider creating or using an already made style guide. This can help you consistently implement these practices and make it easier for you and other technical writers on your team.
There are style guides focused on accessibility for technical writers, such as the following:
That sums up my tips about web accessibility practices in writing. I’m a technical writer, and you can reach out to me on Instagram or hire me via Upwork. Thank you for reading.
Pa11y is your automated accessibility testing pal (https://pa11y.org/) by Rowan Manning
Project mention: Speeding up the JavaScript ecosystem – Polyfills gone rogue | news.ycombinator.com | 2023-09-21I try to focus on the issues rather than individuals, but the root of the problems in the listed eslint plugin libraries points to ljharb.
If you do some simple digging into these libraries, you will find that these types of commits are quite common within them.
https://github.com/jsx-eslint/eslint-plugin-react/commit/e1d...
https://github.com/jsx-eslint/jsx-ast-utils/commit/bad51d062...
https://github.com/jsx-eslint/eslint-plugin-jsx-a11y/commit/...
He would rather see the download count of these polyfill libraries https://github.com/ljharb/ljharb#projects-i-maintain increase, compared to assessing the health of the JavaScript ecosystem.
I use the Read Aloud Firefox extension to read newspaper articles and the wandering inn stories. Works well for me. In the configuration there are free and premium voices. I enable Google Translate voice and increase the speed a bit.
Main repo (website there too, or search on Firefox extensions): https://github.com/ken107/read-aloud
The next big thing I worked on this week was helping Rachit with the creation of a new Menu Component for the application using the react-menu package.
Cboard works on Android and Windows and web browsers. It's free because it's open-source and you can turn on "live mode" in settings which lets you type your own cards and play them out loud straight away without having to store them (like TTS).
Project mention: Show HN: Dropflow, a CSS layout engine for node or <canvas> | news.ycombinator.com | 2024-03-21> working with glyphs and iterating them in reverse for RTL is brain-breaking. And line wrapping gets really complicated. It's also the most obscure because nobody has written down everything you need to know in one place
I can confirm this. I've been working on a (much simpler!) text layout engine for my canvas library over the past couple of months and the amount of complexity associated with just stamping some glyphs onto a canvas has left me screaming at my laptop on an almost daily basis. Getting a decent underline was a proud moment!
Question: did you ever find out what algorithm the various browsers are using to calculate how many words can fit on a given line? I'm almost there, except words will occasionally jump between lines when I scale the text. Really annoying!
The PR's still a work in progress, but I've got all the functionality I want in there (shaping lines to fit in non-rectangular containers, styling text, text along a non-straight line, dynamic updates, etc). Just need to test and document it all now ... https://github.com/KaliedaRik/Scrawl-canvas/pull/75
Project mention: Show HN: Eliminate video buffering with a Chrome extension | news.ycombinator.com | 2023-12-08This extension will replace videos on websites with a custom one that use download acceleration to prebuffer as you watch.
It works on most websites, including Youtube. Fortuitously, it is also able to bypass Youtube's anti-adblock shenanigans.
I started this project in high school to fix the terrible video players used on most websites. Since then, I've received a lot of feedback from my users and FastStream has improved significantly. Now that most bugs have been ironed out, I think I am ready to share it here on HN.
It is still undergoing rapid development (multiple releases every week), so let me know if you see any bugs or have feature suggestions. I usually address such requests on Github within 2-3 days.
https://github.com/Andrews54757/FastStream
Web Based Demo: (some features not available)
https://faststream.online/player/#https://test-streams.mux.d...
JavaScript Accessibility related posts
- How to Write Accessible Technical Documentation – Best Practices with Examples
- 🤯 150 Articles to Satisfy Your Curiosity
- Responsive design and cross-device testing
- Deque Systems Sues BrowserStack for Intellectual Property Theft
- Ask HN: Any good (free?) TTS article readers?
- How to Create Small Yet Powerful Pull Requests
- Show HN: Eliminate video buffering with a Chrome extension
-
A note from our sponsor - InfluxDB
www.influxdata.com | 19 Apr 2024
Index
What are some of the best open-source Accessibility projects in JavaScript? This list will help you:
| Project | Stars | |
|---|---|---|
| 1 | bootstrap-vue | 14,456 |
| 2 | web-skills | 6,823 |
| 3 | axe-core | 5,623 |
| 4 | pa11y | 3,950 |
| 5 | eslint-plugin-jsx-a11y | 3,320 |
| 6 | a11y-dialog | 2,370 |
| 7 | chakra-ui-vue | 1,855 |
| 8 | ally.js | 1,522 |
| 9 | read-aloud | 1,251 |
| 10 | react-menu | 1,095 |
| 11 | pa11y-dashboard | 963 |
| 12 | cboard | 635 |
| 13 | equal-access | 609 |
| 14 | adapt_framework | 566 |
| 15 | svelte-navigator | 502 |
| 16 | pa11y-ci | 496 |
| 17 | Scrawl-canvas | 306 |
| 18 | arxiv-utils | 268 |
| 19 | accessible-slick | 244 |
| 20 | handy.js | 239 |
| 21 | vue-announcer | 229 |
| 22 | react-gallery-carousel | 211 |
| 23 | FastStream | 202 |