axe-core
Laravel

| axe-core | Laravel | |
|---|---|---|
| 75 | 352 | |
| 5,649 | 76,808 | |
| 1.0% | 0.3% | |
| 9.1 | 8.9 | |
| 7 days ago | 13 days ago | |
| JavaScript | PHP | |
| Mozilla Public License 2.0 | MIT License |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
axe-core
-
ADA Compliance Made Easy: ADA Testing for Websites and Applications
The reports often rank the issues by severity level and provide actionable solutions. Using these reports, developers can prioritize accessibility fixes and improve their products' accessibility. Popular examples of automated testing tools include Axe, WAVE, and SiteImprove. Also, most modern browsers offer built-in accessibility audits within their developer tools.
-
How to Write Accessible Technical Documentation – Best Practices with Examples
Videos To caption videos, HTML is a great option. But if you are using markdown, you can embed videos from YouTube and Vimeo using the tag. These apps offer in-built caption support so you can enable captions before adding the embed code.
You could also install third-party plugins for this purpose.
Here’s another tip: avoid flashing content in your videos as it could lead to seizure triggers. If your video has flashing bright colours, ensure that it does not exceed two times within a second.
Add transcripts to audios and videos
It’s a good idea to add transcripts to your audio and video content. Not everyone will want to watch or listen to the content. But they may be curious to know what it is about.
By adding a transcript, you make it easier for anyone to navigate through the content and get the information that they need.
Transcript for audio
For audio content, you can insert transcripts using HTML.Here’s an example:
controls muted> src="ringtone.mp3" type="audio/mpeg">Here is a transcription of the text
00:03 = I am going to be productive today
00:05 = I am going to be productive today
00:08 = I am going to be productive today
00:10 = I need to be productive today
00:11 = I have to be productive today
00:13 = I should be productive today
00:16 = I am going to be productive today
00:18 = I ought to be productive today
00:21 = I have to be productive today
00:23 = Productivity matters to me
Enter fullscreen mode Exit fullscreen modeFor markdown documentation sites like Docusaurus, you can create a custom component.
In your
src/componentsfolder, create a file namedtranscript.jsx.Insert this code:
import React, { useState } from 'react'; export default function Transcript({ }) { const [showTranscript, setShowTranscript] = useState(false); const toggleTranscript = () => { setShowTranscript(!showTranscript); }; return ( <div> <a href="#" onClick={toggleTranscript}> { showTranscript ? 'Hide transcript' : 'View transcript' } </a> {showTranscript && ((insert your transcript text here) div> )} </div> ); }Enter fullscreen mode Exit fullscreen mode- Go to your markdown file and import it.
import Transcript from '@site/src/components/transcript';Enter fullscreen mode Exit fullscreen mode
Note: I added some tweaks to the code to make transcript display optional. You can edit it if you want the transcript to show as the page loads.
Transcript for video
Now for videos, YouTube is a great option. It provides inbuilt transcripts for your videos. So, you can always embed YouTube videos in your docs.The transcript is in the video description after the main details. The transcript will display with the timestamps when you click the “Show Transcript” button.
Add code snippets and use the colour contrast technique
How to add code snippets
Use code blocks within the text to explain code instead of images. You could also use code snippets to showcase the output of your code. Unless it is necessary to add an image, you should use code snippets.For instance,
index.html
A calculator appEnter fullscreen mode Exit fullscreen modeThis will allow screen readers to read through the code, which they are not able to do with screenshots.

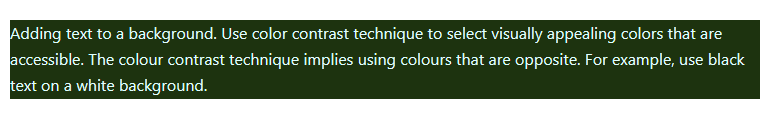
Colour contrast technique
The colour contrast technique implies using colours that are opposite or heavily contrasting.For example, using black text on a white background has a high contrast, as opposed to using light brown text on a brown background.
When combining colours, you could use an accessible colour palette like Color Safe.

Add translation options
There are documentation sites that provide translation options where you can build your docs in multiple languages, websites like Jekyll. This is an example.
Docusaurus is also another doc site that provides multilingual options using Crowdin or Git.
Follow through this guide to set up translation and localization on Docusaurus using Git.
Follow through this guide to set up translation and localization on Docusaurus using Crowdin.
Use accessibility testing tools
There are tools you can use to check for errors in accessibility in your docs. Some examples are WAVE (Web Accessibility Evaluation Tool) and AXE (Accessibility Engine).
Also, you can get the NVDA(NonVisual Desktop Access) screen reader to test out your content. This software will let you know how the content of your documentation will be perceived by a user using a screen reader.
Set up an improvement or suggestion box
Finally, it may not be possible to cover the needs of every user. So you could add a suggestion or improvement box, allowing users to send feedback about how you could further improve the content. Hearing firsthand from users can help you know how best to make the docs accessible for them.
To add an improvement box, you could use an external form link that stores the users’ inputs or you could set up the suggestion box in the docs.
How to add an external form link in Docusaurus
You would need to create a custom component for that.
Go to
src/componentsfolder and create a filefeedback.jsx.Add this code:
import React from 'react'; export default function FeedbackButton({ href }) { return ( <a href={href} target="_blank" rel="noopener noreferrer" > Give Feedback </a> ); };Enter fullscreen mode Exit fullscreen mode- In your markdown file import it:
import FeedbackButton from '@site/src/components/feedbackbutton';Enter fullscreen mode Exit fullscreen mode- Insert the link
Enter fullscreen mode Exit fullscreen modeWhen you run it on your docs, it should showcase a link to Google forms. Google Forms is an example, you could add the link to your company website or server.
Here’s what it’ll look like:

Summary
To follow and implement these accessibility best practices, you can consider creating or using an already made style guide. This can help you consistently implement these practices and make it easier for you and other technical writers on your team.
There are style guides focused on accessibility for technical writers, such as the following:
Accessibility style guide by Heyawhite
Write accessible documentation by Google for developers
Writing for Accessibility by MailChimp content style guide
That sums up my tips about web accessibility practices in writing. I’m a technical writer, and you can reach out to me on Instagram or hire me via Upwork. Thank you for reading.
-
Responsive design and cross-device testing
To measure or rather estimate accessibility, we can use automated audits like WAVE, axe and the accessibility report in Lighthouse or PageSpeed Insights to ensure that we don't violate essential Web Content Accessibility Guidelines (WCAG)
-
Deque Systems Sues BrowserStack for Intellectual Property Theft
axe-core licensed via MPL 2.0: https://github.com/dequelabs/axe-core
Here is the BrowserStack extension:
-
🌟 #DEVImpact2023: A Year of Challenges, Triumphs, and The Future
[ ] Checked with axe DevTools and addressed Critical and Serious issues?
-
First time diving into Accessibility
axe-core - To detect violations on page level.
-
Accessibility, SustyWeb, SDGs, and upcoming European Legislation in 2024/2025 🇪🇺⚖️
Like auditing WCAG compliance with accessibility tools like axe and WAVE, it has become much easier to measure and provide data about the ecological impact of web development, but there are still a lot of unknown figures.
-
React-ing to accessibility: Building accessible e-commerce forms that everyone can use
Axe is a set of tools created by Deque, to provide a solution for a testing library. To use Axe, one of the possible ways is to install Axe DevTools, which is a browser extension that provides you with a way to test your applications for accessibility issues. To start testing for accessibility using Axe DevTools, you just open the browser's Developer Tools, navigate to the Axe DevTools tab, and run an analysis on your desired webpage;
- Como adicionar recursos de acessibilidade em um site?
- Is siteimprove legit?
Laravel
- Como configurar imagem Docker(PHP e Nginx) para projetos Laravel com PHP 8.3
-
Developing a Reusable and Readable Bash Script for Automated LAMP Stack Deployment
cd /var/www/ || handle_error "Failed to change directory to /var/www/." sudo git clone https://github.com/laravel/laravel.git laravel || handle_error "Failed to clone Laravel repository."
-
RESTful APIs with Laravel: Best Practices
Laravel is a popular PHP framework known for its expressive syntax and rich ecosystem of features. Here's why it shines for building RESTful APIs:
-
Mastering Application Security: The Power of Rate Limiting
Implementation In this article, we'll delve into the concept of rate limiting in Laravel; a popular PHP framework. We will explore how to set it up, customize it to suit your application's needs, and handle common scenarios. By the end, you'll have the knowledge and confidence to implement rate limiting in your Laravel applications, enhancing their security and stability.
-
From Beginner to Master: The Path to Becoming a PHP Guru
Delving into PHP frameworks like Laravel or Symfony is like building a skyscraper, with Composer acting as your "construction foreman," guiding you step by step to ensure your code is robust and awe-inspiring. This stage involves getting familiar with popular PHP frameworks such as Laravel, Symfony, CodeIgniter, etc., and utilizing the functionalities provided by these frameworks to rapidly develop efficient, maintainable web applications. Tools to consider: Laravel, Composer.
-
Laravel Roadmap
Your very first starting point should be the Laravel documentation. Known for its clear explanations and user-friendly layout, the Laravel documentation makes setup a breeze, ensuring you get off to the best possible start.
-
Creating GraphQL APIs with Laravel
In this tutorial, we will learn how to create a GraphQL API with Laravel, a popular PHP web framework. We will be creating a simple student model, seeding the database with dummy data, setting up a database connection, and creating a GraphQL server by defining our API's schema, queries, and mutations. We’ll also learn how to make requests to our API (test our endpoints) using a tool like Insomnia or Postman. By the end of this tutorial, you will have a working GraphQL API that you can continue to expand and improve.
-
Top 12 PHP Frameworks For Web Development in 2024
Laravel is an open-source PHP framework on GitHub with 75.7k stars and 24.2k forks used for building web applications. It was first released in 2011 and follows the Model-View-Controller (MVC) architecture. It comes with an expressive and elegant syntax. It is fine-tuned for building professional web applications and ready to handle enterprise workloads. It achieves this by integrating the best packages from the PHP ecosystem and creating a framework that is also developer-friendly. Other than its foundational features, It also provides tools for dependency injection, unit testing, real-time events, and many more.
-
Introduction 🚀
For this project, we will use Laravel, one of the biggest, most popular and most complete frameworks for PHP, along with Livewire, which will help us make our notifications real-time and reactive. Let's create a project from scratch and implement authentication and notification features for users tagged in posts.
- Automatizando fluxos de trabalho com GitHub Actions
What are some alternatives?
lighthouse - Automated auditing, performance metrics, and best practices for the web.
Spiral Framework - High-Performance PHP Framework
Playwright - Playwright is a framework for Web Testing and Automation. It allows testing Chromium, Firefox and WebKit with a single API.
Gin - Gin is a HTTP web framework written in Go (Golang). It features a Martini-like API with much better performance -- up to 40 times faster. If you need smashing performance, get yourself some Gin.
pa11y-ci - Pa11y CI is a CI-centric accessibility test runner, built using Pa11y
Slim Framework - Slim is a PHP micro framework that helps you quickly write simple yet powerful web applications and APIs.
pa11y - Pa11y is your automated accessibility testing pal
Slim - Slim Framework 4 Skeleton Application
CodeceptJS - Supercharged End 2 End Testing Framework for NodeJS
Flask - The Python micro framework for building web applications.
jest - Delightful JavaScript Testing.
tesseract-ocr-for-php - A wrapper to work with Tesseract OCR inside PHP.
