Our great sponsors
In your
src/componentsfolder, create a file namedtranscript.jsx.Insert this code:
- Go to your markdown file and import it.
Follow through this guide to set up translation and localization on Docusaurus using Git.
Follow through this guide to set up translation and localization on Docusaurus using Crowdin.
Go to
src/componentsfolder and create a filefeedback.jsx.Add this code:
- In your markdown file import it:
- Insert the link
Accessibility style guide by Heyawhite
Write accessible documentation by Google for developers
Writing for Accessibility by MailChimp content style guide
In your
src/componentsfolder, create a file namedtranscript.jsx.Insert this code:
- Go to your markdown file and import it.
Follow through this guide to set up translation and localization on Docusaurus using Git.
Follow through this guide to set up translation and localization on Docusaurus using Crowdin.
Go to
src/componentsfolder and create a filefeedback.jsx.Add this code:
- In your markdown file import it:
- Insert the link
Accessibility style guide by Heyawhite
Write accessible documentation by Google for developers
Writing for Accessibility by MailChimp content style guide
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

Videos To caption videos, HTML is a great option. But if you are using markdown, you can embed videos from YouTube and Vimeo using the tag. These apps offer in-built caption support so you can enable captions before adding the embed code.
You could also install third-party plugins for this purpose.
Here’s another tip: avoid flashing content in your videos as it could lead to seizure triggers. If your video has flashing bright colours, ensure that it does not exceed two times within a second.
Add transcripts to audios and videos
It’s a good idea to add transcripts to your audio and video content. Not everyone will want to watch or listen to the content. But they may be curious to know what it is about.
By adding a transcript, you make it easier for anyone to navigate through the content and get the information that they need.
Transcript for audio
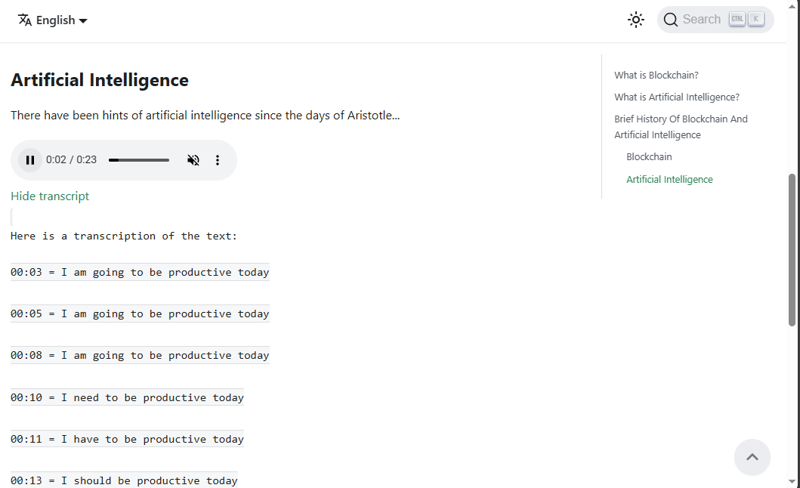
For audio content, you can insert transcripts using HTML.Here’s an example:
controls muted> src="ringtone.mp3" type="audio/mpeg">Here is a transcription of the text
00:03 = I am going to be productive today
00:05 = I am going to be productive today
00:08 = I am going to be productive today
00:10 = I need to be productive today
00:11 = I have to be productive today
00:13 = I should be productive today
00:16 = I am going to be productive today
00:18 = I ought to be productive today
00:21 = I have to be productive today
00:23 = Productivity matters to me
Enter fullscreen mode Exit fullscreen modeFor markdown documentation sites like Docusaurus, you can create a custom component.
import React, { useState } from 'react'; export default function Transcript({ }) { const [showTranscript, setShowTranscript] = useState(false); const toggleTranscript = () => { setShowTranscript(!showTranscript); }; return ( <div> <a href="#" onClick={toggleTranscript}> { showTranscript ? 'Hide transcript' : 'View transcript' } </a> {showTranscript && ((insert your transcript text here) div> )} </div> ); }Enter fullscreen mode Exit fullscreen mode
import Transcript from '@site/src/components/transcript';Enter fullscreen mode Exit fullscreen mode
Note: I added some tweaks to the code to make transcript display optional. You can edit it if you want the transcript to show as the page loads.
Transcript for video
Now for videos, YouTube is a great option. It provides inbuilt transcripts for your videos. So, you can always embed YouTube videos in your docs.The transcript is in the video description after the main details. The transcript will display with the timestamps when you click the “Show Transcript” button.
Add code snippets and use the colour contrast technique
How to add code snippets
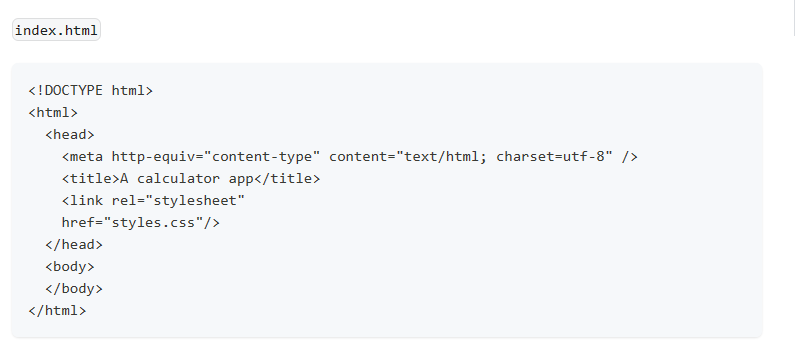
Use code blocks within the text to explain code instead of images. You could also use code snippets to showcase the output of your code. Unless it is necessary to add an image, you should use code snippets.For instance,
index.html
A calculator appEnter fullscreen mode Exit fullscreen modeThis will allow screen readers to read through the code, which they are not able to do with screenshots.
Colour contrast technique
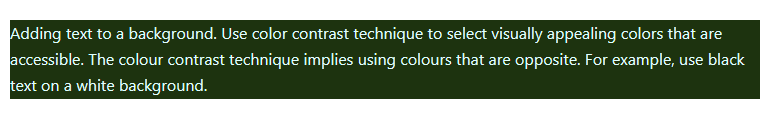
The colour contrast technique implies using colours that are opposite or heavily contrasting.For example, using black text on a white background has a high contrast, as opposed to using light brown text on a brown background.
When combining colours, you could use an accessible colour palette like Color Safe.
Add translation options
There are documentation sites that provide translation options where you can build your docs in multiple languages, websites like Jekyll. This is an example.
Docusaurus is also another doc site that provides multilingual options using Crowdin or Git.
Use accessibility testing tools
There are tools you can use to check for errors in accessibility in your docs. Some examples are WAVE (Web Accessibility Evaluation Tool) and AXE (Accessibility Engine).
Also, you can get the NVDA(NonVisual Desktop Access) screen reader to test out your content. This software will let you know how the content of your documentation will be perceived by a user using a screen reader.
Set up an improvement or suggestion box
Finally, it may not be possible to cover the needs of every user. So you could add a suggestion or improvement box, allowing users to send feedback about how you could further improve the content. Hearing firsthand from users can help you know how best to make the docs accessible for them.
To add an improvement box, you could use an external form link that stores the users’ inputs or you could set up the suggestion box in the docs.
How to add an external form link in Docusaurus
You would need to create a custom component for that.
import React from 'react'; export default function FeedbackButton({ href }) { return ( <a href={href} target="_blank" rel="noopener noreferrer" > Give Feedback </a> ); };Enter fullscreen mode Exit fullscreen mode
import FeedbackButton from '@site/src/components/feedbackbutton';Enter fullscreen mode Exit fullscreen mode
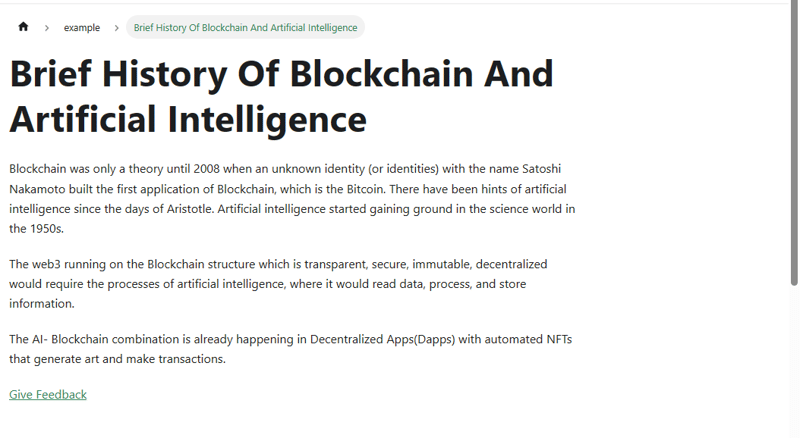
When you run it on your docs, it should showcase a link to Google forms. Google Forms is an example, you could add the link to your company website or server.
Here’s what it’ll look like:
Summary
To follow and implement these accessibility best practices, you can consider creating or using an already made style guide. This can help you consistently implement these practices and make it easier for you and other technical writers on your team.
There are style guides focused on accessibility for technical writers, such as the following:
That sums up my tips about web accessibility practices in writing. I’m a technical writer, and you can reach out to me on Instagram or hire me via Upwork. Thank you for reading.
Videos To caption videos, HTML is a great option. But if you are using markdown, you can embed videos from YouTube and Vimeo using the tag. These apps offer in-built caption support so you can enable captions before adding the embed code.
You could also install third-party plugins for this purpose.
Here’s another tip: avoid flashing content in your videos as it could lead to seizure triggers. If your video has flashing bright colours, ensure that it does not exceed two times within a second.
Add transcripts to audios and videos
It’s a good idea to add transcripts to your audio and video content. Not everyone will want to watch or listen to the content. But they may be curious to know what it is about.
By adding a transcript, you make it easier for anyone to navigate through the content and get the information that they need.
Transcript for audio
For audio content, you can insert transcripts using HTML.Here’s an example:
controls muted> src="ringtone.mp3" type="audio/mpeg">Here is a transcription of the text
00:03 = I am going to be productive today
00:05 = I am going to be productive today
00:08 = I am going to be productive today
00:10 = I need to be productive today
00:11 = I have to be productive today
00:13 = I should be productive today
00:16 = I am going to be productive today
00:18 = I ought to be productive today
00:21 = I have to be productive today
00:23 = Productivity matters to me
Enter fullscreen mode Exit fullscreen modeFor markdown documentation sites like Docusaurus, you can create a custom component.
import React, { useState } from 'react'; export default function Transcript({ }) { const [showTranscript, setShowTranscript] = useState(false); const toggleTranscript = () => { setShowTranscript(!showTranscript); }; return ( <div> <a href="#" onClick={toggleTranscript}> { showTranscript ? 'Hide transcript' : 'View transcript' } </a> {showTranscript && ((insert your transcript text here) div> )} </div> ); }Enter fullscreen mode Exit fullscreen mode
import Transcript from '@site/src/components/transcript';Enter fullscreen mode Exit fullscreen mode
Note: I added some tweaks to the code to make transcript display optional. You can edit it if you want the transcript to show as the page loads.
Transcript for video
Now for videos, YouTube is a great option. It provides inbuilt transcripts for your videos. So, you can always embed YouTube videos in your docs.The transcript is in the video description after the main details. The transcript will display with the timestamps when you click the “Show Transcript” button.
Add code snippets and use the colour contrast technique
How to add code snippets
Use code blocks within the text to explain code instead of images. You could also use code snippets to showcase the output of your code. Unless it is necessary to add an image, you should use code snippets.For instance,
index.html
A calculator appEnter fullscreen mode Exit fullscreen modeThis will allow screen readers to read through the code, which they are not able to do with screenshots.
Colour contrast technique
The colour contrast technique implies using colours that are opposite or heavily contrasting.For example, using black text on a white background has a high contrast, as opposed to using light brown text on a brown background.
When combining colours, you could use an accessible colour palette like Color Safe.
Add translation options
There are documentation sites that provide translation options where you can build your docs in multiple languages, websites like Jekyll. This is an example.
Docusaurus is also another doc site that provides multilingual options using Crowdin or Git.
Use accessibility testing tools
There are tools you can use to check for errors in accessibility in your docs. Some examples are WAVE (Web Accessibility Evaluation Tool) and AXE (Accessibility Engine).
Also, you can get the NVDA(NonVisual Desktop Access) screen reader to test out your content. This software will let you know how the content of your documentation will be perceived by a user using a screen reader.
Set up an improvement or suggestion box
Finally, it may not be possible to cover the needs of every user. So you could add a suggestion or improvement box, allowing users to send feedback about how you could further improve the content. Hearing firsthand from users can help you know how best to make the docs accessible for them.
To add an improvement box, you could use an external form link that stores the users’ inputs or you could set up the suggestion box in the docs.
How to add an external form link in Docusaurus
You would need to create a custom component for that.
import React from 'react'; export default function FeedbackButton({ href }) { return ( <a href={href} target="_blank" rel="noopener noreferrer" > Give Feedback </a> ); };Enter fullscreen mode Exit fullscreen mode
import FeedbackButton from '@site/src/components/feedbackbutton';Enter fullscreen mode Exit fullscreen mode
When you run it on your docs, it should showcase a link to Google forms. Google Forms is an example, you could add the link to your company website or server.
Here’s what it’ll look like:
Summary
To follow and implement these accessibility best practices, you can consider creating or using an already made style guide. This can help you consistently implement these practices and make it easier for you and other technical writers on your team.
There are style guides focused on accessibility for technical writers, such as the following:
That sums up my tips about web accessibility practices in writing. I’m a technical writer, and you can reach out to me on Instagram or hire me via Upwork. Thank you for reading.