blogPortfolio Alternatives
Similar projects and alternatives to blogPortfolio
-
Google Fonts
Font files available from Google Fonts, and a public issue tracker for all things Google Fonts
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

blogPortfolio reviews and mentions
-
Build Your Professional Portfolio Website In 2 Hours Using HTML & CSS.
For everything else, you can put anything you like. e.g the or
tagsNow, run the application and make sure it works as expected. I'm using Live server, a VS Code extension that provides real-time updates of your changes (You don't have to use it though).
To verify that our
CSSfile have been linked correctly.
In yourCSSfile, paste:body {background-color: #333;}Now run the app, you should see a dark background.
If that is not the case, try to verify you don't have a typo when linking your file, either way, I'm sure you'll figure it out 😎!.Moving forward.
For the files/assets (icons, images) we'll be using in this tutorial, Checkout the GitHub repo, you can download them from there, otherwise you can use Font Awesome, Flat Icon or any icon library of your choice.
CSS Globals and Setup ⚙️
We'll create some global styles/variables and some basic setups, these are properties I know for sure we'll be using more than once in this tutorial and you don't have to know it all at first, just create a global when you notice you're re-writing the same thing more than once.


You might have to click on the image if it appears to be blurry, stretched or unreadable
We'll be coding 3-sections for this portfolio and now that we have all the basic setup ready, let's get coding.
Contact Section (Also the Nav and Footer)
- HTML

- CSS

- Visual 🔎
If you didn't miss anything out, you should have this:

You can take some time to understand the HTML structure and how the styles apply. Also, as you move forward with the code, you'll soon come to realize that we're mostly just reusing the CSS we've written in globals earlier (Section: CSS Globals and Setup).
About Section
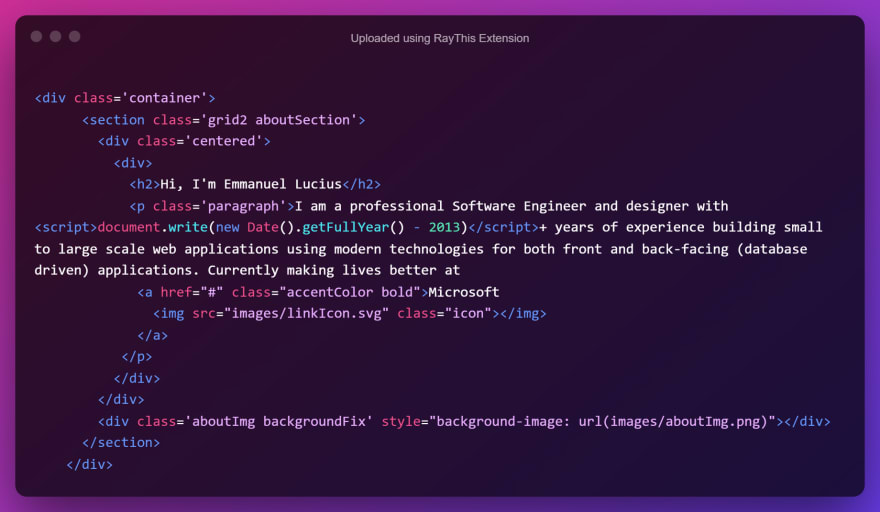
- HTML

Now, if you're wondering what
document.write(new Date().getFullYear() - 2013)does. It's javaScript and it's here so we won't have to calculate the years of experience by updating the portfolio/code manually. So if 2012, 2018, or 2020 is the year you started coding? Just replace 2013 in the code with yours.Though the year you started coding might not exactly pass as experience but... you get the point 🍵
- CSS

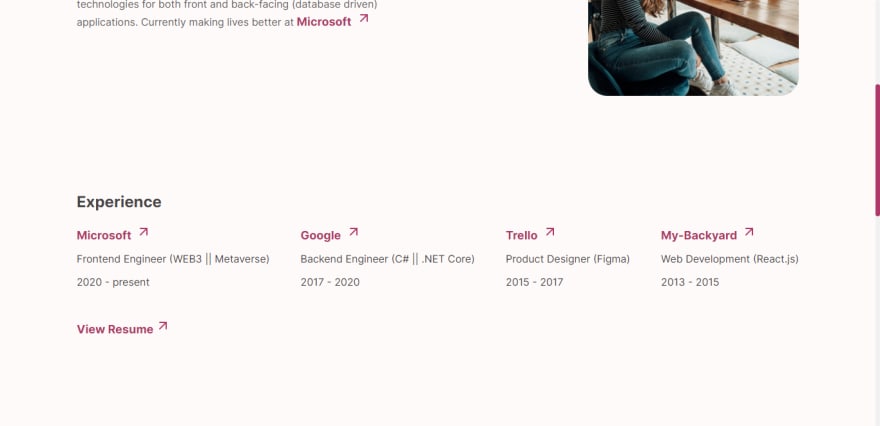
- Visuals 🔎

If you don't see something similar to the visual 👆 image above, make sure all your HTML Tags are closed correctly. Do some error checks on your syntax, I'm sure you'll fix it.
Experience Section
- HTML

From the snippet above, the
duplicateThisDivclass is purely for reference, we won't be styling using that class name. Just duplicate theby as much experience you have.- CSS

- Visuals 🔎

Portfolio Section
- HTML

There's a
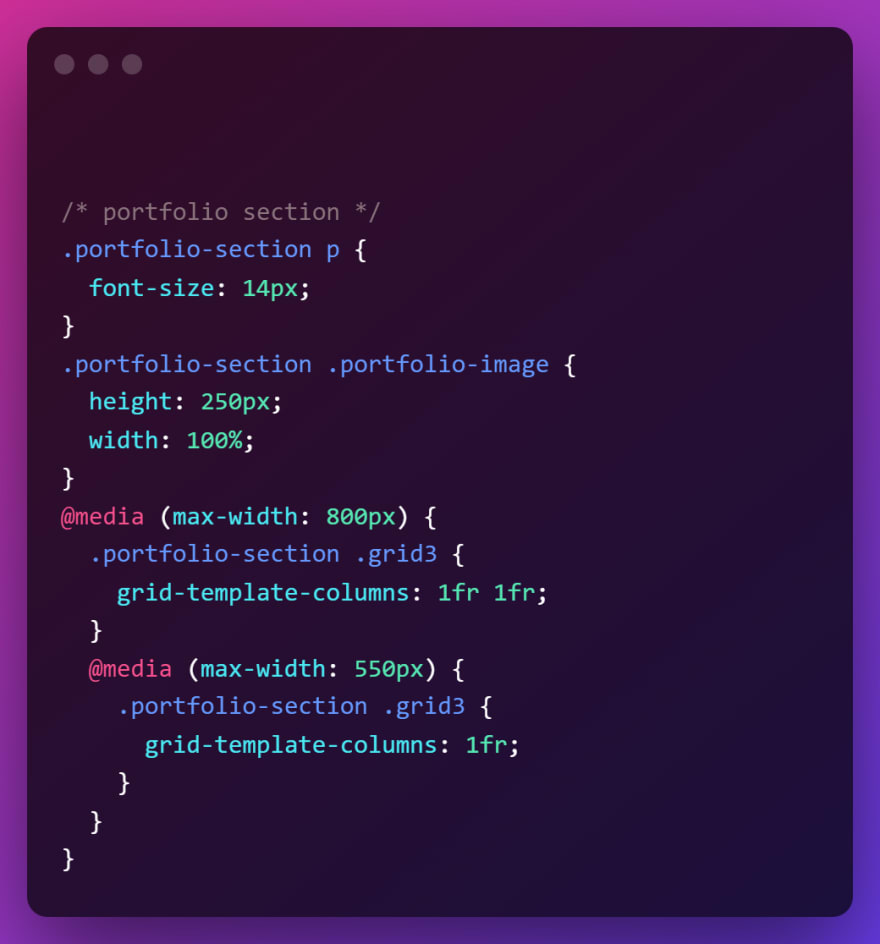
duplicateThisTagclass in the snippet above. You already know what to do 👍- CSS

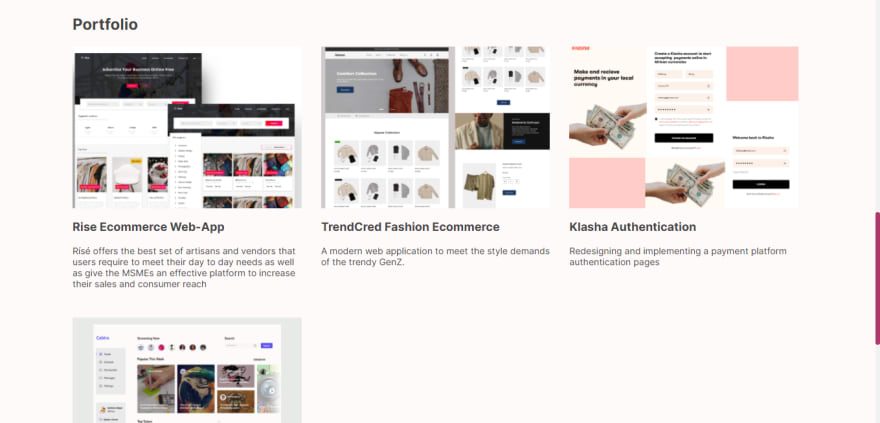
- Visuals 🔎

Lastly
- The Footer
This is just a replica of the Contact section, so just copy/paste it and use it as your footer. Don't forget to replace the
tag with afootertag in this case.Full Design 🎨🖌️

My Thoughts 🤔 💭
I've seen people get better opportunities because they have an online portfolio, including myself (and you don't have to own the greatest portfolio on the planet). If you already have solid years of experience, you might not necessarily need one, however, having one has no disadvantage irrespective of your level in the tech world (I understand that you might have a different opinion).
You can look up some reasons why you should consider having one if you're still unsure about the importance of it.Pro Tips 💡
- Check out AOS to add some life to your website.
- Keep an eye out if you want to learn how to host your website online (I'll be posting in a few days)
For design inspiration (To spark your creativity) look up:
1 Behance
2 Dribbble
3 Awwwards
4 Web Design Inspiration
5 Frontend Mentor etc.- Use Compress Now to compress your images (save some file space)
- Google fonts For fonts
- GitHub repo for this tutorial
- Live Website
- Website UI Design by Damilare
- Cover Design by me ❣️
Conclusion ✅
It's been great having you read up to this point. I post simple tutorials like this, so don't forget to follow me to get more content.
Do play with the comment/discussion area, like and bookmark this blog if you love it or share with others.
Thank you! 🙏Socials
Interesting reads 📚
- How to create a Glassmorphic template in pure HTML and CSS
- How to know if an element is visible in viewport
- Integrate a rich text editor in your React.js project
Stats
The primary programming language of blogPortfolio is HTML.

Sponsored