SimpleMDE
web_widget_markdown
Our great sponsors
| SimpleMDE | web_widget_markdown | |
|---|---|---|
| 12 | 2 | |
| 9,677 | 20 | |
| 0.9% | - | |
| 0.0 | 0.0 | |
| over 2 years ago | about 1 year ago | |
| JavaScript | JavaScript | |
| MIT License | GNU General Public License v3.0 only |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
SimpleMDE
- Portfolio | The junior tester guide
-
WYSIWYG Markdown editor?
can be a little fiddly depending on your needs, but this is what we use https://simplemde.com/
- Laravel Markdown Blog: Publish blog posts with content in Markdown format
-
SimpleMDE VS ink - a user suggested alternative
2 projects | 7 May 2022
-
New major release for Biff (web framework)
You can also use drop-in JS components. I have a home-grown CMS that includes SimpleMDE (https://simplemde.com/), a markdown editor. SimpleMDE syncs its contents to the DOM, so from HTMX's perspective, it's just another text field and can be submitted along with a regular form POST.
-
The Complete Guide to Full Stack Web3 Development
hardhat - Ethereum development environment web3modal - An easy-to-use library that allows users to connect their wallets to your app react-markdown and simplemde - Markdown editor and markdown renderer for the CMS @emotion/css - A great CSS in JS library @openzeppelin/contracts - Open source implementations of useful smart contract standards and functionality
-
Access and update local files, from your browser!
Check out this Markdown editor, made using SimpleMDE.
-
Add A Comment System To A Jekyll Blog Using Staticman - 2 / 2
To do so, we will use a javascript markdown editor called SimpleMDE. This is quite an elegant solution as this library will target our textarea and replace them, which mean that our solution will still work if one of our users has javascript disabled on its browser (who does that?).
- Create an Odoo 14 Markdown Widget Field with TDD - Part 2
-
Create an Odoo 14 Markdown Widget Field with TDD - Part 1
There is a lot of awesome JavaScript markdown editors but I settled for simpleMDE as a very easy embeddable Markdown Editor.
web_widget_markdown
-
Create an Odoo 14 Markdown Widget Field with TDD - Part 2
In the last part (code available here) we ended up with a functional widget transforming pure text markdown content into HTML in render mode and behaving like a standard FieldText when in edit mode.
-
Create an Odoo 14 Markdown Widget Field with TDD - Part 1
The Odoo FieldText transforms the Dom node of your widget into a in edit mode. We can see it in
odoo/addons/web/static/src/js/fields/basic_fields.js
init: function () { this._super.apply(this, arguments); if (this.mode === 'edit') { this.tagName = 'textarea'; } this.autoResizeOptions = {parent: this}; },Enter fullscreen mode Exit fullscreen modeThis behavior is the closest to our expected result so we are inheriting that widget to gain time.
In our widget, we defined the
classNameproperty to add our class.o_field_markdownto identify our widget in the DOM. Also, it is used in our tests to check widget behavior.The $el property of a widget
$el property accessible inside the Widget holds the JQuery object of the root DOM element of the widget. So in this case we use the JQuery HTML function to inject the content
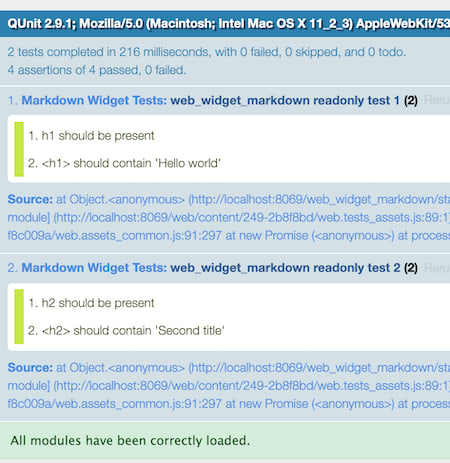
inside the $el to pass this test. In TDD the workflow is to make the tests pass with minimum effort, then write new tests, refactor to make it pass again, etc...Hello WorldAfter updating the module and going to http://localhost:8069/web/tests/ we can see that our tests pass!
Improving our tests and refactoring the widget
Adding more tests
We will add another test to make our test suite slightly more robust and see if our current implementation of the widget still holds up (Spoiler alert: it won't).
QUnit.test('web_widget_markdown readonly test 2', async function(assert) { assert.expect(2); var form = await testUtils.createView({ View: FormView, model: 'blog', data: this.data, arch: '' + '' + '' + '' + '' + '', res_id: 2, }); assert.strictEqual( form.$('.o_field_markdown').find("h2").length, 1, "h2 should be present" ) assert.strictEqual( form.$('.o_field_markdown h2').text(), "Second title", "should contain 'Second title'" ) form.destroy(); });Enter fullscreen mode Exit fullscreen modeWe changed "QUnit.only" to "QUnit.test" to run multiple tests and then in the test interface we searched for the "Markdown Widget" module to run only them:

Now the tests are failing because we are always injecting
Hello world as the value!Refactoring the widget
The value property
Every widget inheriting
InputField,DebouncedFieldor evenAbstractFieldhold their value inside avalueproperty. So inside the _renderReadonly method, we use the same logic as before, injecting directly the HTML content inside the $el. But this time we will use the underlying markdown function of the SimpleMDE library to parsethis.valueand return the HTML transformed version.This is the new
field_widget.js
odoo.define('my_field_widget', function (require) { "use strict"; var fieldRegistry = require('web.field_registry'); var basicFields = require('web.basic_fields'); var markdownField = basicFields.FieldText.extend({ supportedFieldTypes: ['text'], className: 'o_field_markdown', jsLibs: [ '/web_widget_markdown/static/lib/simplemde.min.js', ], _renderReadonly: function () { this.$el.html(SimpleMDE.prototype.markdown(this.value)); }, }); fieldRegistry.add('markdown', markdownField); return { markdownField: markdownField, }; });Enter fullscreen mode Exit fullscreen modeWe added the external JavaScript library SimpleMDE in the
jsLibsdefinition of our widget.Running the tests again now gives us :

Victory! 😊
Simulating Edit mode in our test suite
The current use case of our widget will be, going into Edit mode, writing markdown, Saving, and then seeing it rendered as HTML.
This what we will simulate in this new test function by using some of the most useful functions in the
testUtilsmodule.
QUnit.test('web_widget_markdown edit form', async function(assert) { assert.expect(2); var form = await testUtils.createView({ View: FormView, model: 'blog', data: this.data, arch: '' + '' + '' + '' + '' + '', res_id: 1, }); await testUtils.form.clickEdit(form); await testUtils.fields.editInput(form.$('.o_field_markdown'), ' **bold content**'); await testUtils.form.clickSave(form); assert.strictEqual( form.$('.o_field_markdown').find("strong").length, 1, "b should be present" ) assert.strictEqual( form.$('.o_field_markdown strong').text(), "bold content", " should contain 'bold content'" ) form.destroy(); });Enter fullscreen mode Exit fullscreen modeWhat is happening inside the test?
We create the mock form similar to the other 2 tests. Then we simulate the click on Edit button with
clickEdit. After that, we edit the input witheditInputand write some markdown that we will test after. Finally, we simulate the user hitting the Save button viaclickSave.Odoo versions compatibility
clickEditandclickSaveare new functions in the file odoo/addons/web/static/tests/helpers/test_utils_form.js present from Odoo 12 and onwards.If you use Odoo 11, replace these calls with that
// instead of await testUtils.form.clickEdit(form); form.$buttons.find(".o_form_button_edit").click(); // intead of await testUtils.form.clickSave(form); form.$buttons.find(".o_form_button_save").click();Enter fullscreen mode Exit fullscreen modeRun the tests again on your browser and you will see that it passes! 🥳
Conclusion
This is already running quite long and for now, our widget is functional in render and edit mode. In the next part, we will add the Markdown Editor itself instead of the
</code> tag to make it easier for the user to write.</p> <p>We will view more types of Fields, create a template and change our tests to take into consideration the change of input type.</p> <p>The code for this Part 1 of the tutorial is <a href="https://github.com/Coding-Dodo/web_widget_markdown/tree/web-widget-markdown-tutorial-part-one">available here on Github</a>.</p> <p><a href="https://codingdodo.com/create-odoo-markdown-widget-field-with-tdd-part-2/">Part 2 of this tutorial is already available at Coding Dodo.</a></p> <p>Thanks for reading, if you liked this article please consider:</p> <ul> <li>☕️ <a href="https://www.buymeacoffee.com/CodingDodo">Buying me a Coffee</a> </li> <li>🥳 Register on <a href="https://codingdodo.com">Codingdodo.com</a> </li> </ul>
What are some alternatives?
TOAST UI Editor - 🍞📝 Markdown WYSIWYG Editor. GFM Standard + Chart & UML Extensible.
CodeMirror - In-browser code editor (version 5, legacy)
TinyMCE - The world's #1 JavaScript library for rich text editing. Available for React, Vue and Angular
underscore - JavaScript's utility _ belt
quill - Quill is a modern WYSIWYG editor built for compatibility and extensibility.
Trumbowyg - A lightweight and amazing WYSIWYG JavaScript editor under 10kB
EpicEditor - EpicEditor is an embeddable JavaScript Markdown editor with split fullscreen editing, live previewing, automatic draft saving, offline support, and more. For developers, it offers a robust API, can be easily themed, and allows you to swap out the bundled Markdown parser with anything you throw at it.
Draft.js - A React framework for building text editors.
jsoneditor - A web-based tool to view, edit, format, and validate JSON
Monaco Editor - A browser based code editor
trix - A rich text editor for everyday writing
Next.js - The React Framework
