SaaSHub helps you find the best software and product alternatives Learn more →
Vscode-css-languageservice Alternatives
Similar projects and alternatives to vscode-css-languageservice
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

-
volar
Discontinued ⚡ Explore high-performance tooling for Vue [Moved to: https://github.com/vuejs/language-tools]
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

vscode-css-languageservice reviews and mentions
- Helix - Front-End Power
- Unknown at rule @apply scss(unknownAtRules)
-
How can I configure vscode-css-languageservice (LSP Server) (cssls) for PostCSS?
I have setup vscode-css-languageservice (LSP Server) with Neovim (see here and here).
-
6 VSCode Extensions Necessary for Vue3 Development🔥
It is recommended to use css/less/scss as the language for , because these are based on vscode-css-language the service provides reliable language support;
- If using
postcss/stylus/sass, additional syntax highlighting extensions need to be installed. postcss uses language-postcss, stylus uses language-stylus extension, sass uses Sass extension;- Volar does not contain ESLint and Prettier, while the official ESLint and Prettier extension supports Vue, so you need to install it yourself.
2. Vue VSCode Snippets
🔥 1.52 million downloads+
Vue VSCode Snippets extension aims to provide developers with the easiest and fastest way to generate Vue code snippets, through various shortcuts key to quickly generate various code snippets in
.vuefiles. It is simply a must-have artifact for Vue3 development.This extension supports: Volar, Vue2 and Vue3.

It is used as follows:
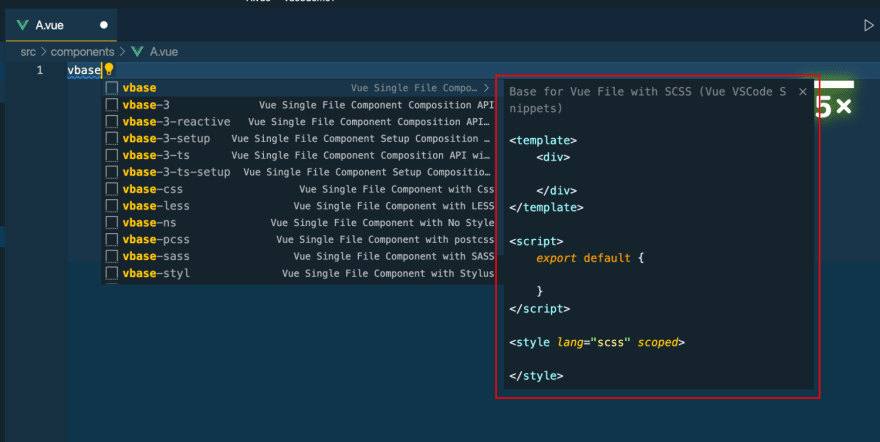
- Create a
.vuefile and entervbaseto prompt the generated template content:

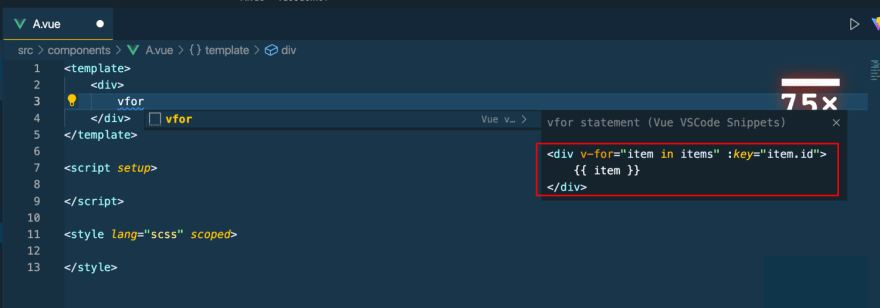
- Type
vforto quickly generate av-forcommand template:

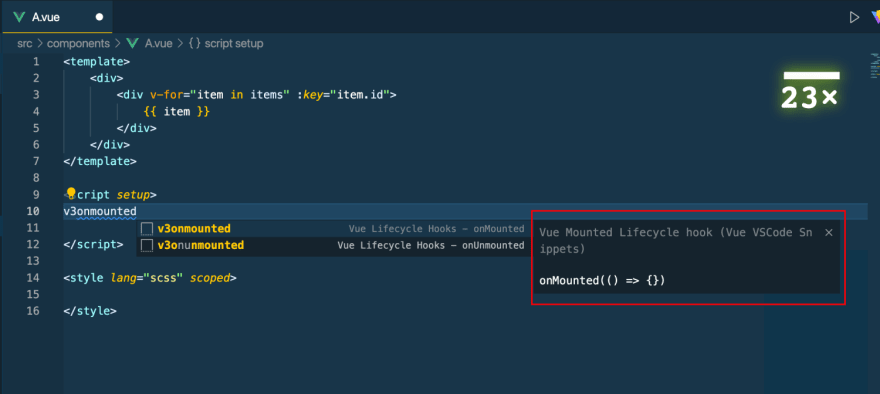
- Type
v3onmountedto quickly generate theonMountedlifecycle function:

Others will not be demonstrated anymore. The functions are too powerful, and there are many commonly used shortcut keys. For details, you can check the document.
3. Auto Close Tag
🔥 7.69 million downloads+
The Auto Close Tag extension is a great VS Code extension that has a big impact on productivity. As the name suggests, when we type the closing bracket in the closing tag, it will add the closing tag. It supports HTML, Handlebars, XML, PHP, Vue, JavaScript, Typescript, JSX and more.

4. Vue Peek
🔥 490k+ downloads
Vue Peek Extension is used to expand the Vue code editing experience, allowing us to quickly jump to the files defined by components and modules.

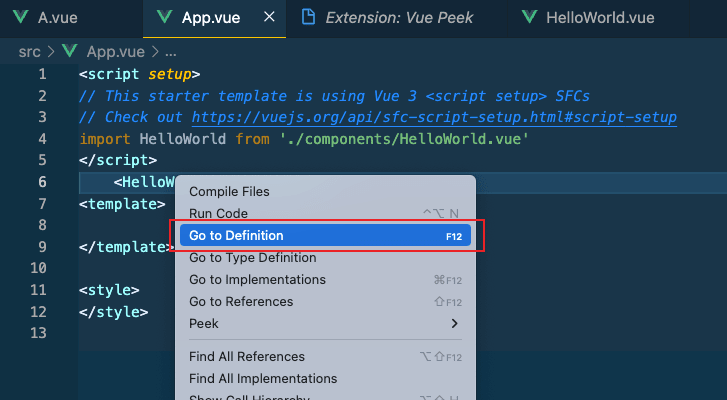
It is used as follows:
- Right-click the component label to jump to the component definition file:

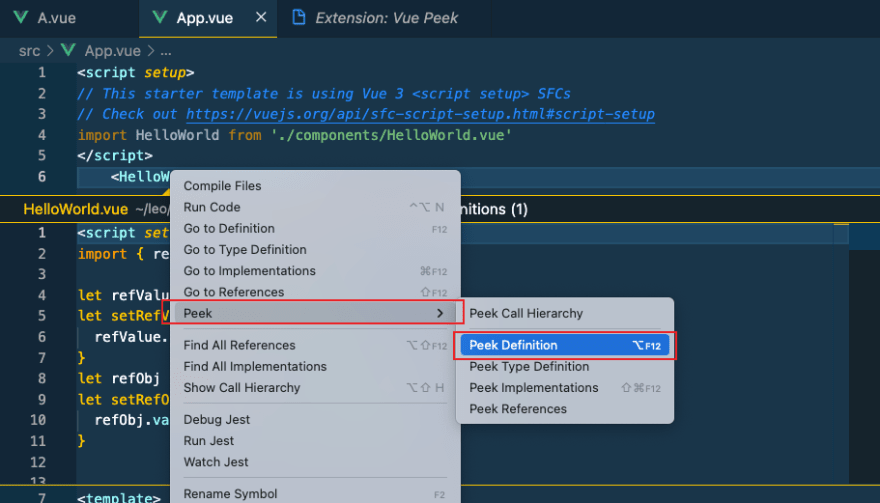
- Right-click the component label, and a pop-up window displays the file defined by the component:

5. Vue Theme
🔥 340k downloads+
Vue Theme extension provides a good Vue theme, and also supports configuring different colors, which feels pretty good.

6. Vite
🔥 89k+ downloads
The Vite extension allows us to automatically start the development server after opening the project, allowing developers to preview and debug the application without leaving the editor . Support one-click to start, build and restart projects.

Summarize
The 6 extensions shared today can be installed and used as needed.
I highly recommend Practical Volar and Vue VSCode Snippets These 2 extensions.
If you think it's good, please like and support. 👍If you have a better extension, welcome to comment and share~🔥
✨follow me:https://medium.com/@Chris1993
- If using
-
A note from our sponsor - SaaSHub
www.saashub.com | 7 May 2024
Stats
microsoft/vscode-css-languageservice is an open source project licensed under MIT License which is an OSI approved license.
The primary programming language of vscode-css-languageservice is TypeScript.

Sponsored