vscode-css-languageservice
Tailwind CSS

| vscode-css-languageservice | Tailwind CSS | |
|---|---|---|
| 4 | 1,291 | |
| 300 | 79,033 | |
| 3.3% | 1.8% | |
| 7.2 | 9.4 | |
| about 1 month ago | 5 days ago | |
| TypeScript | TypeScript | |
| MIT License | MIT License |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
vscode-css-languageservice
- Helix - Front-End Power
- Unknown at rule @apply scss(unknownAtRules)
-
How can I configure vscode-css-languageservice (LSP Server) (cssls) for PostCSS?
I have setup vscode-css-languageservice (LSP Server) with Neovim (see here and here).
-
6 VSCode Extensions Necessary for Vue3 Development🔥
It is recommended to use css/less/scss as the language for , because these are based on vscode-css-language the service provides reliable language support;
- If using
postcss/stylus/sass, additional syntax highlighting extensions need to be installed. postcss uses language-postcss, stylus uses language-stylus extension, sass uses Sass extension;- Volar does not contain ESLint and Prettier, while the official ESLint and Prettier extension supports Vue, so you need to install it yourself.
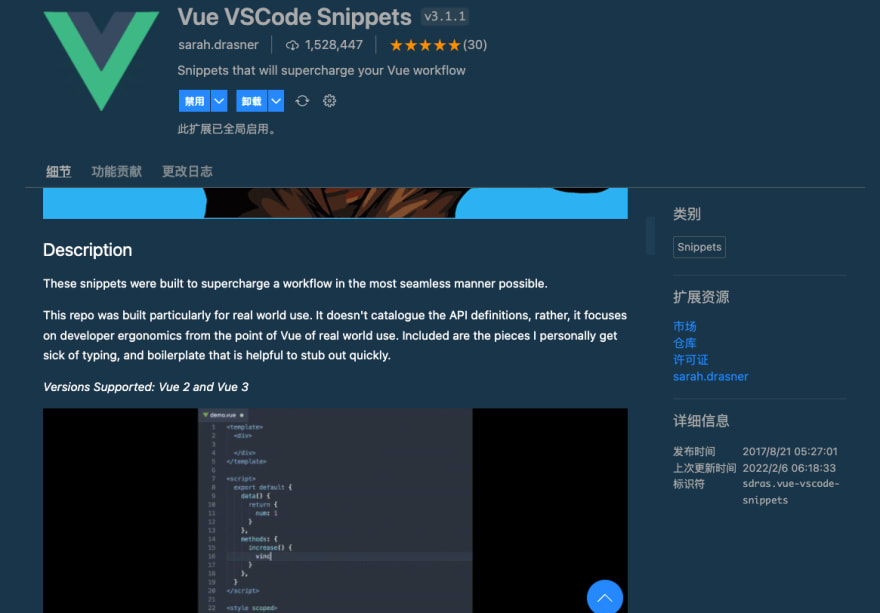
2. Vue VSCode Snippets
🔥 1.52 million downloads+
Vue VSCode Snippets extension aims to provide developers with the easiest and fastest way to generate Vue code snippets, through various shortcuts key to quickly generate various code snippets in
.vuefiles. It is simply a must-have artifact for Vue3 development.This extension supports: Volar, Vue2 and Vue3.

It is used as follows:
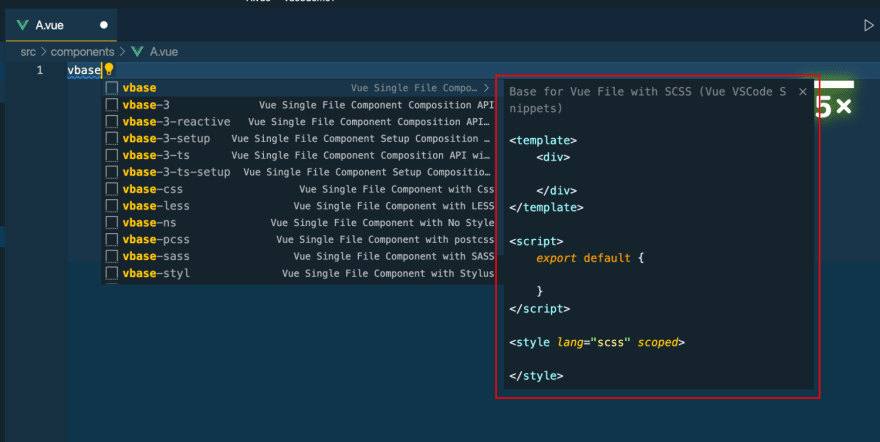
- Create a
.vuefile and entervbaseto prompt the generated template content:

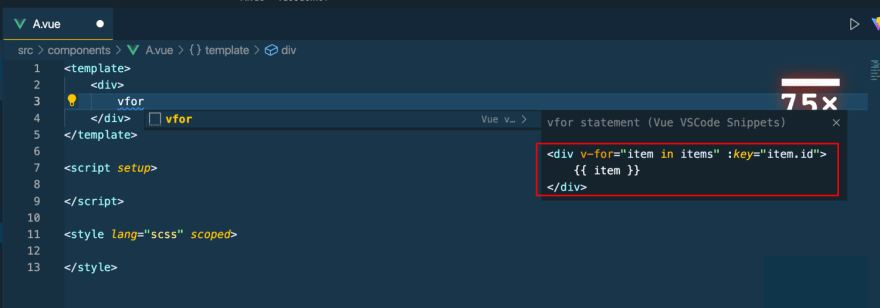
- Type
vforto quickly generate av-forcommand template:

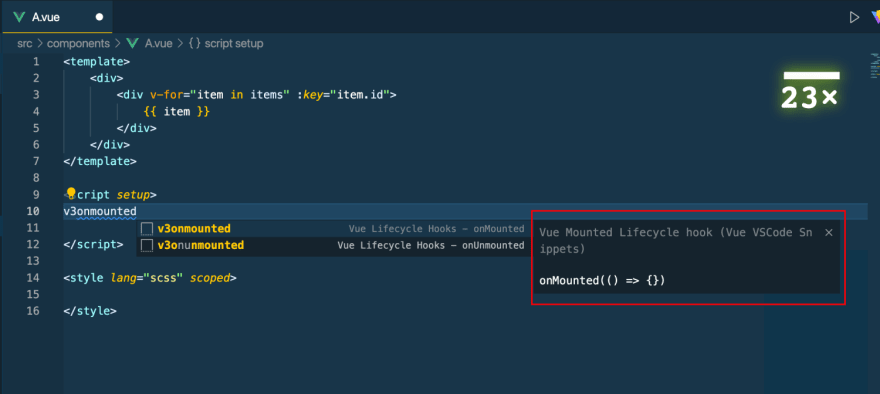
- Type
v3onmountedto quickly generate theonMountedlifecycle function:

Others will not be demonstrated anymore. The functions are too powerful, and there are many commonly used shortcut keys. For details, you can check the document.
3. Auto Close Tag
🔥 7.69 million downloads+
The Auto Close Tag extension is a great VS Code extension that has a big impact on productivity. As the name suggests, when we type the closing bracket in the closing tag, it will add the closing tag. It supports HTML, Handlebars, XML, PHP, Vue, JavaScript, Typescript, JSX and more.

4. Vue Peek
🔥 490k+ downloads
Vue Peek Extension is used to expand the Vue code editing experience, allowing us to quickly jump to the files defined by components and modules.

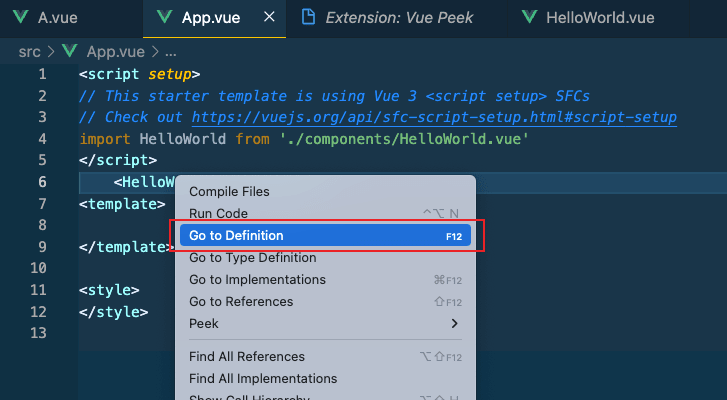
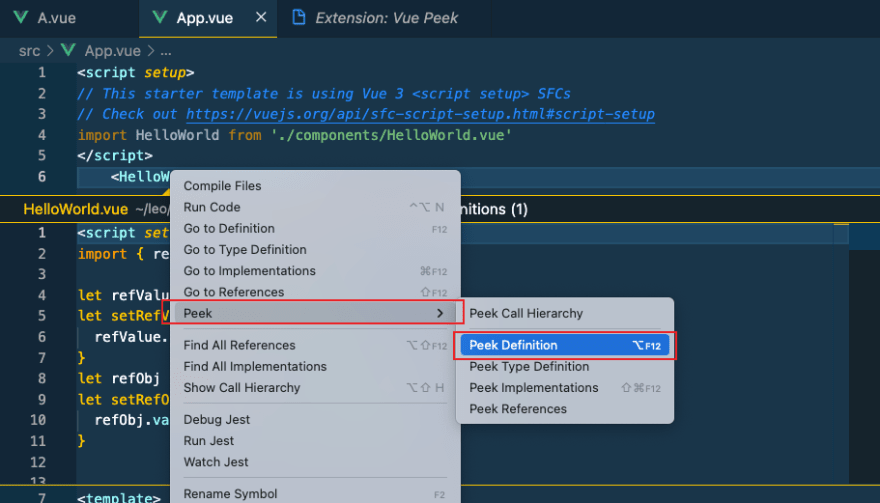
It is used as follows:
- Right-click the component label to jump to the component definition file:

- Right-click the component label, and a pop-up window displays the file defined by the component:

5. Vue Theme
🔥 340k downloads+
Vue Theme extension provides a good Vue theme, and also supports configuring different colors, which feels pretty good.

6. Vite
🔥 89k+ downloads
The Vite extension allows us to automatically start the development server after opening the project, allowing developers to preview and debug the application without leaving the editor . Support one-click to start, build and restart projects.

Summarize
The 6 extensions shared today can be installed and used as needed.
I highly recommend Practical Volar and Vue VSCode Snippets These 2 extensions.
If you think it's good, please like and support. 👍If you have a better extension, welcome to comment and share~🔥
✨follow me:https://medium.com/@Chris1993
- If using
Tailwind CSS
-
Essential Tools & Technologies for New Developers
Lastly, Tailwind CSS is a utility-first CSS framework packed with classes like flex, pt-4, text-center, and rotate-90 that can be composed to build any design, directly in your markup.
-
E-commerce checkout components built with Tailwind CSS and Flowbite
Tailwind CSS
-
Hanami and HTMX - progress bar
Sidekiq is already configured along with assets, tailwindsCSS.
- Qu'est-ce qu'un projet MERN Stack et comment créer une application CRUD avec? Partie 2/2, Tutoriel
-
How to Build Your Own ChatGPT Clone Using React & AWS Bedrock
Finally, for our front end, we’re going to be pairing Next.js with the great combination of TailwindCSS and shadcn/ui so we can focus on building the functionality of the app and let them handle making it look awesome!
-
Building an Email Assistant Application with Burr
You can use any frontend framework you want — react-based tooling, however, has a natural advantage as it models everything as a function of state, which can map 1:1 with the concept in Burr. In the demo app we use react, react-query, and tailwind, but we’ll be skipping over this largely (it is not central to the purpose of the post).
-
Shared Data-Layer Setup For Micro Frontend Application with Nx Workspace
Tailwind CSS: A utility-first CSS framework for rapidly building custom designs.
-
Preline UI + Gowebly CLI = ❤️
First, you need to make sure that you have a working Tailwind CSS project…
-
Customer service pages for e-commerce built with Tailwind CSS
Tailwind CSS
-
The best testing strategies for frontends
With better CSS approaches like TailwindCSS and Vanilla Extract (which we're heavily using) it's much easier to maintain the UI and make sure it doesn't change unexpectedly. No more conflicting CSS classes, much less CSS specificity issues and much less CSS code in general.
What are some alternatives?
PostCSS - Transforming styles with JS plugins
flowbite - Open-source UI component library and front-end development framework based on Tailwind CSS
volar - ⚡ Explore high-performance tooling for Vue [Moved to: https://github.com/vuejs/language-tools]
antd - An enterprise-class UI design language and React UI library
unocss - The instant on-demand atomic CSS engine.
windicss - Next generation utility-first CSS framework.
emotion - 👩🎤 CSS-in-JS library designed for high performance style composition
Material UI - Ready-to-use foundational React components, free forever. It includes Material UI, which implements Google's Material Design.
vuetify - 🐉 Vue Component Framework
chakra-ui - ⚡️ Simple, Modular & Accessible UI Components for your React Applications
element-plus - 🎉 A Vue.js 3 UI Library made by Element team
