tall
Tailwind CSS
Our great sponsors
| tall | Tailwind CSS | |
|---|---|---|
| 4 | 1,280 | |
| 2,269 | 78,370 | |
| 2.6% | 2.3% | |
| 6.7 | 9.4 | |
| about 1 month ago | 5 days ago | |
| Blade | TypeScript | |
| MIT License | MIT License |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
tall
- A cli-tool that installs packages you'd want when starting a new Laravel Project
-
Is it dumb to learn laravel and vue.js at the same time?
Livewire will help with all the dynamic stuff. For example, create a model on the page, and have a table below populate with the new model, all without reloading. It's easy to learn as it's mostly the same syntax as Laravel itself. If you want a great pre-set framework, install this: https://github.com/laravel-frontend-presets/tall
-
Is Laravel still simple?
I would recommend people that don't want the complex Jetstream bits to use this ui preset. https://github.com/laravel-frontend-presets/tall
-
MarkdownX Editor 🎉
MarkdownX is like a element with super powers ✨. It is a text editor with a beautiful interface that makes it easy for users to write in Markdown. The component has a pretty sweet dropdown that allows you to easily upload images, add lists, embed videos, and so much more!
A month ago we posted a tweet about a new editor we were building and it got a pretty huge response with nearly 500 likes and 50 retweets 🤯

That set things in motion and we started working on a version that could be used with any Tallstack application. 🙌.
I'll show you the steps below 👇 on how to install this in a new Tallstack app.
1. 🔧 Create a new Laravel App
The first step is creating a new Laravel application. If you already have an existing Tallstack application, you can skip ahead to step 3.
laravel new mdxEnter fullscreen mode Exit fullscreen modeIn this example, I'll install a new laravel app in a folder named
mdx.Then, go into that directory
cd mdx, and we can move to the next step.2. 🔩 Installing the Tallstack Pre-set
The Tallstack preset allows us to add TailwindCSS, Alpine, and Livewire in our new application with a few simple commands. You can find that preset here: https://github.com/laravel-frontend-presets/tall.
Let's run those commands in our new application:
composer require livewire/livewire laravel-frontend-presets/tall php artisan ui tall npm install npm run devEnter fullscreen mode Exit fullscreen modeAfter we have run those commands, we should be able to visit our new site:

And we should have a new Tallstack application in front of us.
note: if you get an application key error, you may also need to run
php artisan key:generate.Next up, we'll be moving the component files to our new application.
3. 🧩 Adding the MarkdownX Editor
Adding this component to your project is literally as easy as 1, 2, 3. Because that's how many files the MarkdownX editor includes. Here are those files:
- Controller - app/Http/Livewire/MarkdownX.php
- View - resources/views/livewire/markdown-x.blade.php
- Config - config/markdownx.php
After downloading a copy of the latest MarkdownX editor, you will need to move those files 👆 to their appropriate location in your Laravel application.
Note: make sure to run
php artisan storage:link, if you want to test out image uploading. The MarkdownX storage uses the local public disk by default, but you can change this in the config 😉.After you have done this, we are now ready to test it out in our new application.
🧪 Test out the Editor
To test the editor in our new app we are going to modify the welcome page located at
resources/views/welcome.blade.php, to look like this:
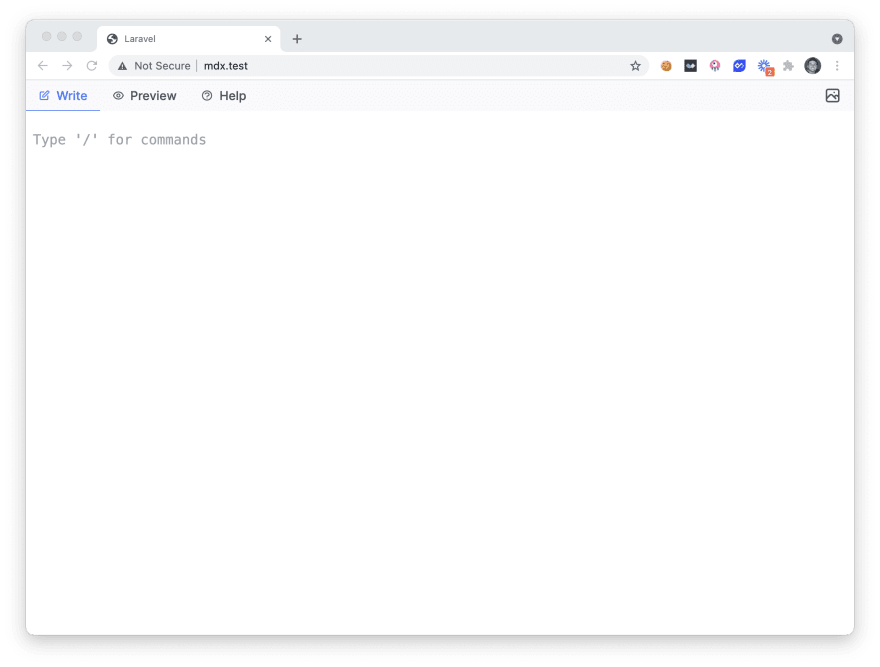
@extends('layouts.app') @section('content') @endsectionEnter fullscreen mode Exit fullscreen modeIf we visit our application homepage we'll see the editor in front of us 🤘.

We can now drag-and-drop images, add videos, lists, and a bunch of other cool things that make writing more fun and easier than ever before.
Be sure to check out the official new landing page for MarkdownX here and the documentation here. I hope you find this component useful in your next project, and I hope you continue to build awesome stuff 🤘. See you soon!
Tailwind CSS
-
Building an Email Assistant Application with Burr
You can use any frontend framework you want — react-based tooling, however, has a natural advantage as it models everything as a function of state, which can map 1:1 with the concept in Burr. In the demo app we use react, react-query, and tailwind, but we’ll be skipping over this largely (it is not central to the purpose of the post).
-
Shared Data-Layer Setup For Micro Frontend Application with Nx Workspace
Tailwind CSS: A utility-first CSS framework for rapidly building custom designs.
-
Preline UI + Gowebly CLI = ❤️
First, you need to make sure that you have a working Tailwind CSS project…
-
Customer service pages for e-commerce built with Tailwind CSS
Tailwind CSS
-
The best testing strategies for frontends
With better CSS approaches like TailwindCSS and Vanilla Extract (which we're heavily using) it's much easier to maintain the UI and make sure it doesn't change unexpectedly. No more conflicting CSS classes, much less CSS specificity issues and much less CSS code in general.
-
ChatCrafters - Chat with AI powered personas
This app was built with Svelte Kit, Tailwind CSS, and many other technologies. For a full rundown, please visit the GitHub repository
-
Mojo CSS vs. Tailwind: Choosing the best CSS framework
Unlike Tailwind, which has over 77,000 stars on GitHub, Mojo CSS has about 200 stars on GitHub. But the Mojo CSS documentation is fairly good and you can find most of the information you’ll need there.
-
Collab Lab #66 Recap
JavaScript React Flowbite Tailwind Firebase - Auth, Database, and Hosting Vite
-
Show HN: Brutalisthackernews.com – A HN reader inspired by brutalist web design
- Performance is a feature.
Another common interpretation of brutalism is aesthetic, reacting to overly complicated user interfaces by creating simpler, more direct ones. Tailwind CSS (https://tailwindcss.com), one of today's most popular CSS libraries, promotes this approach in its component examples. There's also a neat library I've seen recently called "Neobrutalism Components" for React that I like (https://neobrutalism-components.vercel.app), providing components with a similar look and feel to Gumroad. This might more accurately be called 'Neo-Brutalism,' as noted in the comments.
A more engineering-centric interpretation of Brutalism focuses on form, structure, and efficiency, drawing significantly from brutalist architecture principles. Apart from the user interface itself, most mobile, desktop, and web applications are extremely bloated and often perform worse than sites from 10 years ago did. While one HTML file might be "less brutalist" than the original HN site, it is substantially more brutalist than any HN mobile app in existence, and offers nearly identical functionality.
A broader interpretation of brutalism, which could be termed 'Meta-Brutalism,' is embodied in the overall experience on this site through UX flows. Yes, in the strictest sense, the original HN site is more Brutalist in many ways, but it only shows 30 articles at a time and does not function as a PWA. For this site, the experience of reading 10 stories is arguably less brutalist, but for quickly browsing through several pages and skimming articles (which is how I read HN) it is a lot faster, and in my opinion, more Brutalist.
My primary inspiration was addressing software and tool bloat in UIs rather than strictly adhering to every principle set forth by David Bryant Copeland. I don't find it convincing that this site "isn't brutalist" compared to really any other experience apart from the Main HN site, and I would argue the overall experience is more brutalist in its performance and scrolling behavior.
As a side note: I generally don't like Brutalist architecture that much although I believe it is unfairly maligned. I visited the Salk Institute once and enjoyed it though (https://www.archdaily.com/61288/ad-classics-salk-institute-l...).
-
Ask HN: Who is hiring? (April 2024)
- Staff Software Engineer ($275k/yr): https://tailwindcss.com/careers/staff-software-engineer
We're small, independent, and profitable, with a team of just 6 people doing millions in revenue, and growing sustainably every year. You'd work directly with the founders on open-source software used by millions of people.
If you like the idea of working on a small team that cares about craft and isn't trying to achieve VC scale, I think this is a pretty awesome place to do your best work.
What are some alternatives?
filament - A collection of beautiful full-stack components for Laravel. The perfect starting point for your next app. Using Livewire, Alpine.js and Tailwind CSS.
flowbite - Open-source UI component library and front-end development framework based on Tailwind CSS
laravel-ui-adminlte - Laravel UI Frontend Preset for AdminLTE with Laravel Fortify support.
antd - An enterprise-class UI design language and React UI library
UNIT3D-Community-Edition - Private Torrent Tracker Built With Laravel, Livewire and AlpineJS.
unocss - The instant on-demand atomic CSS engine.
laravel-simple-select - Laravel Simple Select inputs component for Blade and Livewire.
windicss - Next generation utility-first CSS framework.
modal - Livewire component that provides you with a modal that supports multiple child modals while maintaining state.
emotion - 👩🎤 CSS-in-JS library designed for high performance style composition
tall-toasts - A Toast notification library for the Laravel TALL stack. You can push notifications from the backend or frontend to render customizable toasts with almost zero footprint on the published CSS/JS 🔥🚀
Material UI - Ready-to-use foundational React components, free forever. It includes Material UI, which implements Google's Material Design.
