tailwindcss-intellisense
vscode-css-languageservice

| tailwindcss-intellisense | vscode-css-languageservice | |
|---|---|---|
| 13 | 4 | |
| 2,674 | 295 | |
| 1.0% | 1.7% | |
| 8.9 | 7.2 | |
| 4 days ago | 14 days ago | |
| TypeScript | TypeScript | |
| - | MIT License |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
tailwindcss-intellisense
- Helix - Front-End Power
-
TailwindCSS vs. UnoCSS
It'll autocomplete classes in CSS with @apply, but it won't autocomplete custom classes from CSS in HTML
-
how do I make nvim-cmp give more relevant suggestions and not give me bad spelling suggestions??
For fixing the tailwind's lsp we have to change some of the codebase of tailwind's lsp to make fix this issue for Neovim.
-
Can someone suggest a way to import the “tailwind.config.cjs” file into Sveltekit?
I don't have a full answer, but share your frustrations. This isn't easy to do until Tailwind support ES Modules [1] [2].
-
How do you handle laggy/freezing autocompletion (especially nvim-cmp with Tailwind LSP)?
Seems others have had bad perf with tailwind lsp: https://github.com/tailwindlabs/tailwindcss-intellisense/issues/444
-
Is there a way to use Tailwindcss ?
It should work now: https://github.com/tailwindlabs/tailwindcss-intellisense/pull/656 , you can see there was a problem: https://github.com/helix-editor/helix/issues/2213 but it was solved.
- nvim-cmp: source for converting tailwindcss class to pure css code
-
Show colors in company-mode
I don't know that. I actually don't have much experience with this kind but the language server code is available here.
-
Anyone here have a functional Tailwind CSS LSP for tailwind-rn?
I want to get LSP support when using tailwind-rn, but I cannot get the custom regex to work like described here.
-
[LSP]Tailwindcss not working
You can install it by npm now https://github.com/tailwindlabs/tailwindcss-intellisense/tree/master/packages/tailwindcss-language-server and it's working.
vscode-css-languageservice
- Helix - Front-End Power
- Unknown at rule @apply scss(unknownAtRules)
-
How can I configure vscode-css-languageservice (LSP Server) (cssls) for PostCSS?
I have setup vscode-css-languageservice (LSP Server) with Neovim (see here and here).
-
6 VSCode Extensions Necessary for Vue3 Development🔥
It is recommended to use css/less/scss as the language for , because these are based on vscode-css-language the service provides reliable language support;
- If using
postcss/stylus/sass, additional syntax highlighting extensions need to be installed. postcss uses language-postcss, stylus uses language-stylus extension, sass uses Sass extension;- Volar does not contain ESLint and Prettier, while the official ESLint and Prettier extension supports Vue, so you need to install it yourself.
2. Vue VSCode Snippets
🔥 1.52 million downloads+
Vue VSCode Snippets extension aims to provide developers with the easiest and fastest way to generate Vue code snippets, through various shortcuts key to quickly generate various code snippets in
.vuefiles. It is simply a must-have artifact for Vue3 development.This extension supports: Volar, Vue2 and Vue3.

It is used as follows:
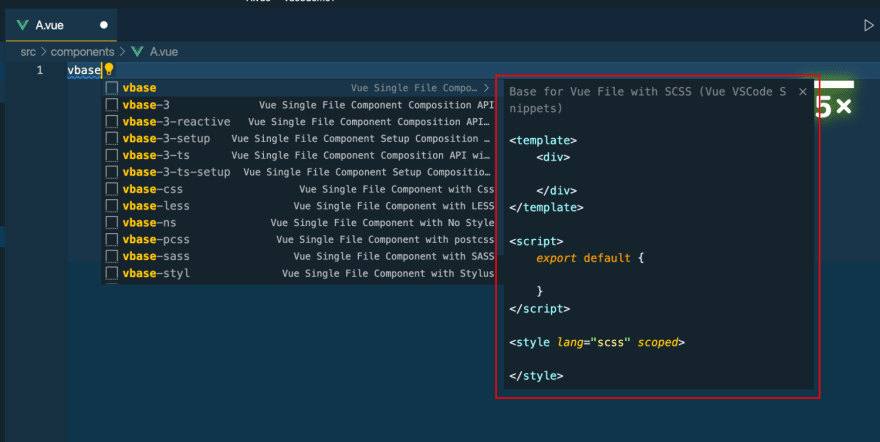
- Create a
.vuefile and entervbaseto prompt the generated template content:

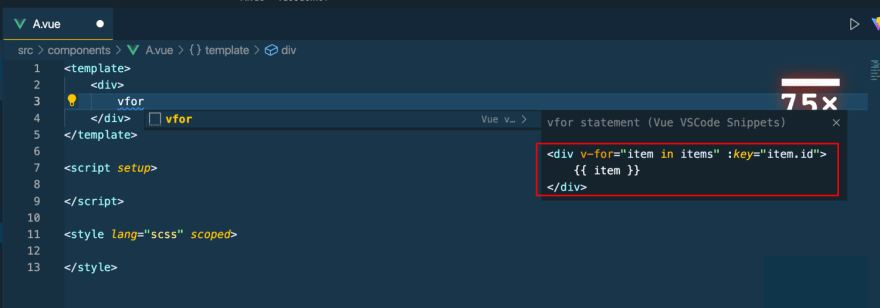
- Type
vforto quickly generate av-forcommand template:

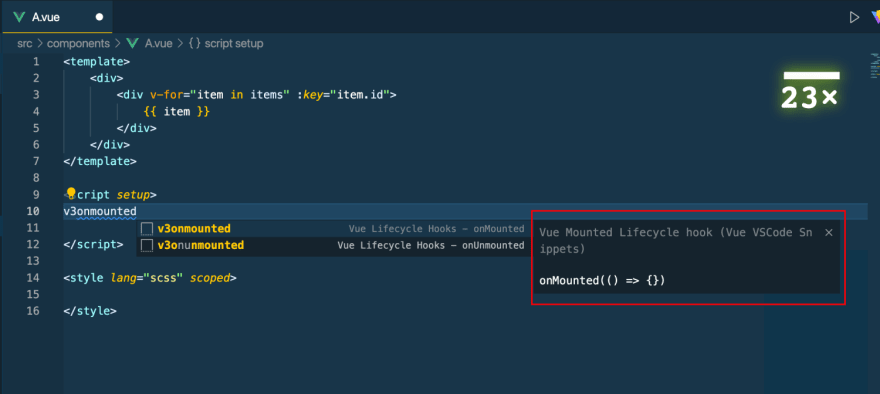
- Type
v3onmountedto quickly generate theonMountedlifecycle function:

Others will not be demonstrated anymore. The functions are too powerful, and there are many commonly used shortcut keys. For details, you can check the document.
3. Auto Close Tag
🔥 7.69 million downloads+
The Auto Close Tag extension is a great VS Code extension that has a big impact on productivity. As the name suggests, when we type the closing bracket in the closing tag, it will add the closing tag. It supports HTML, Handlebars, XML, PHP, Vue, JavaScript, Typescript, JSX and more.

4. Vue Peek
🔥 490k+ downloads
Vue Peek Extension is used to expand the Vue code editing experience, allowing us to quickly jump to the files defined by components and modules.

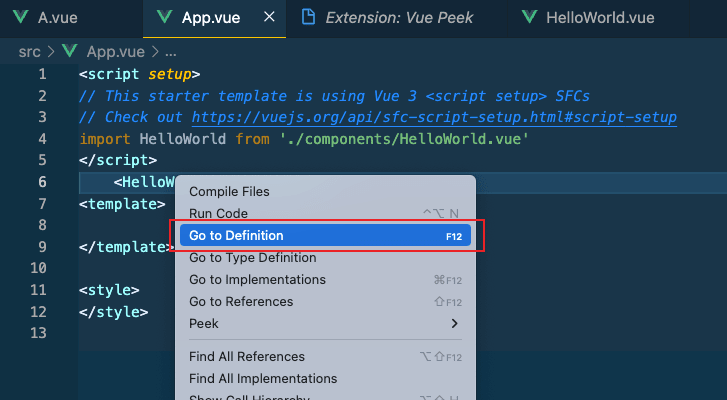
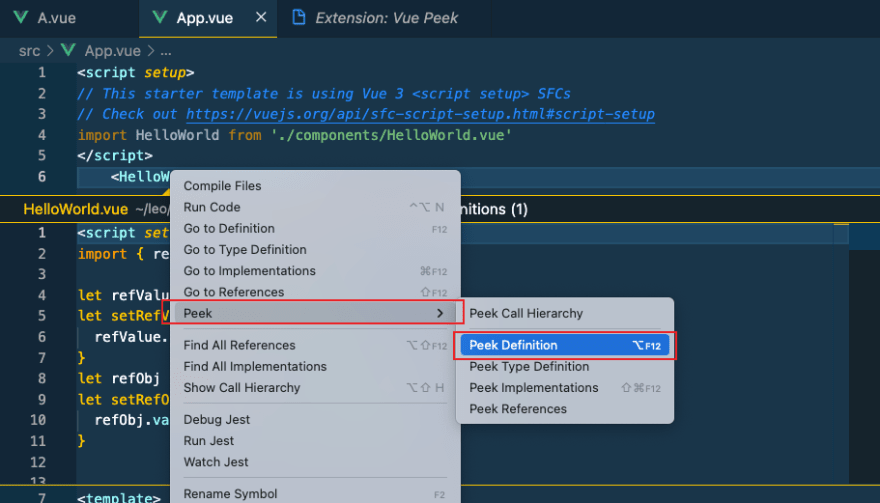
It is used as follows:
- Right-click the component label to jump to the component definition file:

- Right-click the component label, and a pop-up window displays the file defined by the component:

5. Vue Theme
🔥 340k downloads+
Vue Theme extension provides a good Vue theme, and also supports configuring different colors, which feels pretty good.

6. Vite
🔥 89k+ downloads
The Vite extension allows us to automatically start the development server after opening the project, allowing developers to preview and debug the application without leaving the editor . Support one-click to start, build and restart projects.

Summarize
The 6 extensions shared today can be installed and used as needed.
I highly recommend Practical Volar and Vue VSCode Snippets These 2 extensions.
If you think it's good, please like and support. 👍If you have a better extension, welcome to comment and share~🔥
✨follow me:https://medium.com/@Chris1993
- If using
What are some alternatives?
nvim-lspinstall - Provides the missing :LspInstall for nvim-lspconfig
PostCSS - Transforming styles with JS plugins
twin.macro - 🦹♂️ Twin blends the magic of Tailwind with the flexibility of css-in-js (emotion, styled-components, solid-styled-components, stitches and goober) at build time.
volar - ⚡ Explore high-performance tooling for Vue [Moved to: https://github.com/vuejs/language-tools]
vscode-php-intellisense - Advanced PHP IntelliSense for Visual Studio Code 🆚💬
Tailwind CSS - A utility-first CSS framework for rapid UI development.
twind - The smallest, fastest, most feature complete Tailwind-in-JS solution in existence.
unocss - The instant on-demand atomic CSS engine.
tailwindcss-classnames - Functional typed classnames for TailwindCSS
css-modules-transform - A Visual Studio Code extension which automatically converts CSS class names into CSS Modules syntax on save.
lsp-tailwindcss - the lsp-mode client for tailwindcss
tailwind-merge - Merge Tailwind CSS classes without style conflicts
