Stack
redwood

| Stack | redwood | |
|---|---|---|
| 19 | 114 | |
| 254 | 16,734 | |
| 0.0% | 0.2% | |
| 0.0 | 10.0 | |
| over 1 year ago | 5 days ago | |
| TypeScript | ||
| - | MIT License |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
Stack
-
GraphQL Request Cancellation in JavaScript
When checking the network tab within the browser, we can see that the request was canceled. **Note:** When a pending fetch request is canceled, the Promise returned from the fetch call will reject with a [`DOMException`](https://developer.mozilla.org/en-US/docs/Web/API/DOMException)\`. It is recommended to always add a catch handler for your fetch calls to avoid unhandled promise rejections. All modern GraphQL clients use this under the hood for optimizing the user experience, as it is unnecessary to load data that is no longer needed, e.g. because the user navigated away to another view. This is especially true for devices where low data/roaming usage is desired. ## Isomorphic APIs One of the great things about JavaScript is that APIs that were formerly exclusive to browser environments are finally being added to various server-side runtimes. Whether Bun.js, Deno or Node.js, all of them support both the `fetch` and `AbortController` API in recent versions! | Runtime | fetch | AbortController | | ------- | ------------------ | ------------------ | | Node.js | ✅ (since v18.0.0) | ✅ (since v15.4.0) | | Deno | ✅ (since v1.0.0) | ✅ (since v1.0.0) | | Bun | ✅ (since v1.0.0) | ✅ (since v1.0.0) | This enables us to run the exact same code from the client example on our server. In addition to `AbortController` now being able on the server, all kind of libraries that do asynchronous tasks such as IO, can similarly to the `fetch` API accept an `AbortSignal` option for canceling any pending work in case the calling code is no longer interested in the result. An example of this could be that a request from the client has been canceled and the server no longer needs to load all the data and construct a response as requested previously. ## Cleaning up Resources and Pending Tasks Is Hard While this is not particularly true for all programming languages, JavaScript servers are by default single-threaded and no new thread or worker process is spawned for every incoming HTTP request. Thus, we can not simply kill a thread or worker process that is performing some work in case the request got aborted. Because of that, cleaning up resources and canceling pending tasks is a cumbersome task that is left to the user instead of being performed through magic. On top of that a lot of tooling and libraries, yet need to catch up and provide the APIs (e.g. pass `AbortSignal`) to allow cleaning up resources. Some examples (on the server in case of an aborted client request): * Abort a non-transactional, expensive, and long-running SQL query (or query/read on any other database) * Abort pending HTTP requests to third-party services for fetching some data * Abort the GraphQL execution and stop the resolver waterfall calls for resolving all the data specified by the GraphQL operation sent by the client The latter point is a superset of the two former points, as in most cases within the GraphQL execution, the business logic as called within or specified in your resolvers will result in a variation of reads from remote services or databases. A good enough solution for many people could be to only have the latter and only further optimize for the former two points when additional performance gains are justified. ## How GraphQL Execution Cancelation Works When a GraphQL operation is sent to the server, the server will start executing the operation by calling the resolver functions as specified by the GraphQL operation selection set. Some resolver functions are light and will just read a property from an object, whereas others will call a remote service or database. Here is an example GraphQL operation causing the server to call several services in sequence. ```graphql filename="Example GraphQL Operation" query Profile($userId: ID!) { user(id: $userId) { id name avatar { id url } posts(first: 10) { edges { node { id title body likeCount comments(first: 5) { edges { node { id body author { id name avatar { id url } } } } } } } } } } ``` Here is a simplified view of what kind of operations will be performed as the resolvers are called. The arrows indicate what action and resolver will be executed after another one has finished. For simplification, we only show the resolvers that are performing IO operations. ```mermaid flowchart id1["Load user (Query.user)"] id21["Load user avatar (User.avatar)"] id22["Load user posts (User.posts)"] id31["Load total post likes (Post.likeCount)"] id32["Load comments for each post (Post.comments)"] id4["Load author for each comments (Comment.author)"] id5["Load author avataer for each comment author (User.avatar)"] id1 --> id21 id1 --> id22 id22 --> id31 id22 --> id32 id32 --> id4 id4 --> id5 ``` So given the above operation, if the client cancels the request at the stage `Load user posts (User.posts)`, there is no need for the server to perform all the resolver calls and data-fetching happening after that point. Furthermore, event the pending `Load user posts (User.posts)` call could be canceled. ```mermaid flowchart id1["Load user (Query.user)"] id21["Load user avatar (User.avatar)"] id22["Load user posts (User.posts)"] id31["Load total post likes (Post.likeCount)"] id32["Load comments for each post (Post.comments)"] id4["Load author for each comments (Comment.author)"] id5["Load author avataer for each comment author (User.avatar)"] id1 --> id21 id1 --> id22 id22 -- client request cancel --> id31 id22 -- client request cancel --> id32 id32 --> id4 id4 --> id5 classDef opacity opacity:0.5 class id31,id32,id4,id5 opacity linkStyle 2 opacity:0.5; linkStyle 3 opacity:0.5; linkStyle 4 opacity:0.5; linkStyle 5 opacity:0.5; ``` ## Why We Forked GraphQL.js GraphQL.js is the reference implementation of the GraphQL specification. GraphQL.js is also the GraphQL engine that is used by almost all JavaScript GraphQL servers that exist today. The reference implementation serves as a proofing ground for new features (e.g. the `@stream` and `@defer` directives). However, there is one major drawback with GraphQL.js. Things generally move slow and the process of testing new features and provide feedback is cumbersome as you will have to maintain your own fork. If you want to test out multiple newly proposed features at the same time, it gets even more complicated. We wanted to take that burden from GraphQL server builders! When we revived Yoga Server, we wanted to make in-progress “GraphQL specification” features easily accessible. That is why we forked GraphQL.js and now maintain this fork, where new features can be enabled via flags. This also allowed us to add support for passing `AbortSignal` for the GraphQL execution, which allows canceling the GraphQL data resolving waterfall in case the incoming request got canceled. ## How to Enable GraphQL Execution Cancelation in GraphQL Yoga Execution cancellation is not yet a feature that is enabled by default as we are still gathering intel on its behavior in a real-world environment (on our [Hive](https://the-guild.dev/graphql/hive) GraphQL API). For now, opting into this feature is achieved via a plugin. ```ts filename="GraphQL Yoga cancelation plugin" import { createYoga, useExecutionCancellation } from 'graphql-yoga' import { schema } from './schema' // Provide your schema const yoga = createYoga({ plugins: [useExecutionCancellation()], schema }) // Start the server and explore http://localhost:4000/graphql const server = createServer(yoga) server.listen(4000, () => { console.info('Server is running on http://localhost:4000/graphql') }) ``` After that, you should immediately benefit from GraphQL execution cancellation without having to do any further optimizations. Depending on whether you are performing other advanced GraphQL optimizations such as data-fetching lookaheads or similar, you might also want to implement `AbortSignal` propagating in those API surfaces. For that, we recommend reading the [Yoga documentation on GraphQL execution cancellation](https://the-guild.dev/graphql/yoga-server/docs/features/execution-cancellation). ## Conclusion HTTP request and database read cancelations are powerful tools that can be handy when encountering performance problems for often aborted paths. Similarly, aborting the GraphQL execution can potentially free up a lot of resources otherwise wasted for fetching data and constructing a response that is no longer needed. Writing cancelation logic for HTTP requests and database read cancelation can be cumbersome, but implemented via an abstraction layer if needed. Yoga server is a powerful JavaScript runtime agnostic GraphQL Server that supports GraphQL execution cancellation. [You can learn more here](https://the-guild.dev/graphql/yoga-server/docs/features/execution-cancellation). If you are facing related or other issues with GraphQL APIs, feel free to reach out! We offer a wide range of services and are experts in building and maintaining GraphQL API tooling.
-
The complete GraphQL Scalar Guide
This article was published on Tuesday, June 27, 2023 by Eddy Nguyen @ The Guild Blog
-
Apidays Paris 2022 - GraphQL Mesh - Query any API, run on any platform by Uri Goldshtein
I gave an overview of The Guild tools and they support REST and other API protocols that are not necessarily GraphQL.
-
Optimize your Bundle Size with SWC and GraphQL Codegen
Then you're ready to go! The plugin will automatically optimize your generated code when SWC compiles your files. In conclusion, using the [`client-preset`](https://graphql-code-generator.com/plugins/presets/client-preset) for GraphQL Code Generator is a powerful way to improve the DX of your project. However, without proper optimization, the bundle size can quickly become bloated. By using the [@graphql-codegen/client-preset-swc-plugin](https://www.npmjs.com/package/@graphql-codegen/client-preset-swc-plugin), (or the [Babel plugin](https://the-guild.dev/graphql/codegen/plugins/presets/preset-client#babel-plugin)) you can optimize the generated code and reduce the bundle size, and in the end improve the loading time of your application.
-
Moving from Apollo to Vanilla GraphQL
I started using Apollo and as I got more experienced about GraphQL I found out about The Guild.
-
How we migrated to Apollo Server 4
Second, the developer experience around GraphQL is amazing, and we’ve been fortunate to use some great tools from The Guild and Apollo in building our product. For example, we publish our GraphQL schemas to Apollo Studio, we embed the Apollo Studio Explorer in our docs, and our GraphQL API is actually built on top of Apollo Server.
-
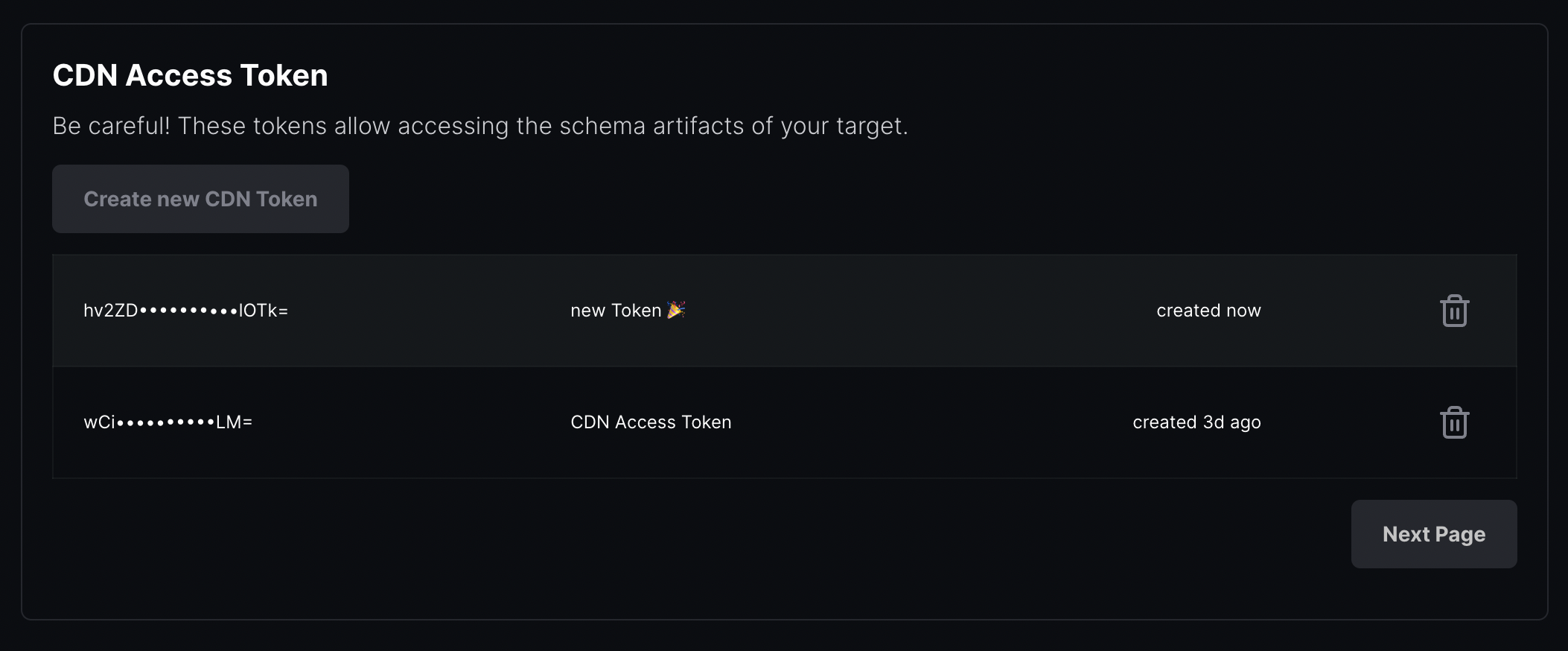
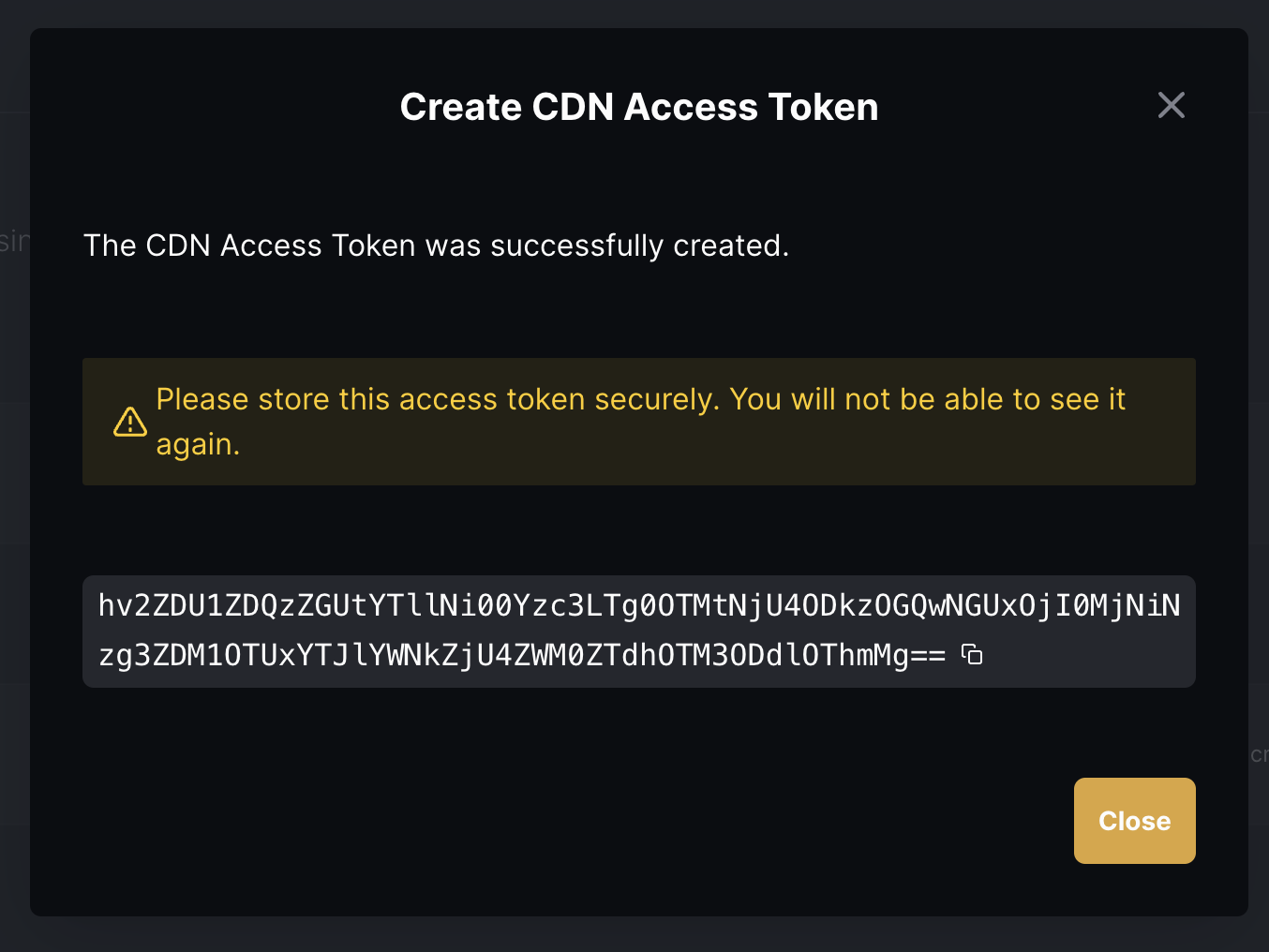
How we shipped CDN access tokens with Cloudflare Workers and R2
Once we decoded the incoming access token we can then read the R2 key value e.g. `/cdn-keys/c7ce447c-f5e6-4f13-87b8-d3051ba3fc45/c7de111c-f5g9-4f13-87b8-d1267ba3ge95` and then check the user-sent `privateKey` against the hash stored there. For subsequent requests, the same cache logic as for the legacy tokens is reused. The UI part was pretty straight-forward and less challenging to build, however it was still part of this project. The new token overview:  Creating a new token:  We successfully deployed this to production and then informed all our clients that are waiting for this feature. 🎉 In addition, this is of course now also available for the self-hosted Hive users. ## Conclusion This was an exciting and challenging project to solve and Cloudflare provides useful tools for solving these kinds of problems. On the other hand debugging Cloudflare tooling is often frustrating and cumbersome, documentation is also often scarce or non-existing for more advanced use-cases. Nevertheless, we are happy to finish this project successfully and are looking forward to all the future challenges! In case you did not know, Hive is fully open-source and self-hostable! You can find all the code, steps and pull requests on GitHub! * https://github.com/kamilkisiela/graphql-hive/pull/1003 * https://github.com/kamilkisiela/graphql-hive/pull/1043 * https://github.com/kamilkisiela/graphql-hive/pull/1005 * https://github.com/kamilkisiela/graphql-hive/pull/1114 * https://github.com/kamilkisiela/graphql-hive/pull/1120 * https://github.com/kamilkisiela/graphql-hive/pull/1127 * https://github.com/kamilkisiela/graphql-hive/pull/1130 * https://github.com/kamilkisiela/graphql-hive/pull/1142 * https://github.com/kamilkisiela/graphql-hive/pull/1143 * https://github.com/kamilkisiela/graphql-hive/pull/1061
-
Is React still the most heavily dominant framework sought after by employers, or can I start learning other frameworks/libraries when looking for a new job?
The ecosystem offered by https://the-guild.dev/ is a spectacular suite of services offered for free that can really help learning the concepts of development and composable elements.
-
Building GraphQL Servers in 2022
This article was published on Tue Jun 28 2022 00:00:00 GMT+0000 (Coordinated Universal Time) by Jamie Barton @ The Guild Blog
-
Announcing GraphQL Yoga 2.0!
This article was published on 2022-03-29 by Charly Poly @ The Guild Blog
redwood
-
Release Radar • February 2024 Edition
Frameworks are a theme with this month's Release Radar, so here's another. Redwood is a full-stack, JavaScript/TypeScript web application, designed to scale with you. It uses React frontend for the frontend and links to a custom GraphQL API for the backend. The latest version includes a bunch of breaking changes such as moving to Node 20.0, the Redwood Studio, and highly requested GraphQL features such as Realtime, Fragments, and Trusted Documents, the server file, new router hooks, and heaps more. If you've previously used Redwood, you'll probably want to upgrade to version 7.0. The team have put together a handy migration guide for you to follow.
-
The Current State of React Server Components: A Guide for the Perplexed
The other piece of important information to acknowledge here is that when we say RSCs need a framework, “framework” effectively just means “Next.js.” There are some smaller frameworks (like Waku) that support RSCs. There are also some larger and more established frameworks (like Redwood) that have plans to support RSCs or (like Gatsby) only support RSCs in beta. We will likely see this change once we get React 19 and RSCs are part of the Stable version. However, for now, Next.js is currently the only framework recommended in the official React docs that supports server components.
-
What will happen to the full-stack framework in the future?
Although there are quite a few opinionated battery-included frameworks that have picked up everything for you like RedwoodJS, Blitz, and Create-T3-App, you still need to choose between them and hope that they will remain mainstream and well-maintained in the future. So how should we choose?
-
NextJS vs RedwoodJS
Web development frameworks in JavaScript, such as NextJS and RedwoodJS, have gained popularity among developers. Choosing the right framework, library, or tool for a project is crucial for efficient development. Developers often seek the best tools to save time and avoid reinventing the wheel.
-
Ask HN: I'm abandoning NextJS. What's an alternative full-stack TS solution?
The community here is pretty friendly. https://redwoodjs.com/
-
Is Next.js 13 + RSC a Good Choice? I Built an App Without Client-Side Javascript to Find Out
Next.js 13 ignited the first wave of attention to React Server Components (RSC) around the end of last year. Over time, other frameworks, like Remix and RedwoodJS, have also started to put RSC into their future road maps. However, the entire "moving computation to the server-side" direction of React/Next.js has been highly controversial from the very beginning.
-
Enhancing Redwood: A Guide to Implementing Zod for Data Validation and Schema Sharing Between the API and Web Layers
I'm currently experimenting with the fantastic Redwood framework. However, while going through the excellent tutorial, I didn't find any guidance on using data validation libraries like Yup, Zod, Vest, etc. So, I had to do some investigation and came up with a solution. This article describes the implementation of validation with Zod in a fresh Redwood app. You can find the sources at this github repository.
-
ZenStack: The Complete Authorization Solution for Prisma Projects
RBAC is one of the most common authorization models - users are assigned different roles, and resource access privileges are controlled at the role level. Despite its limitations, RBAC is a popular choice for simple applications, and some frameworks (like RedwoodJS) have built-in support for it.
-
🏆 Top 5 full-stack JS frameworks in 2023 - which one should you pick for your next project? 🤔
Check it out here: https://redwoodjs.com/
- RedwoodJS: The App Framework for Startups
What are some alternatives?
apollo-angular - A fully-featured, production ready caching GraphQL client for Angular and every GraphQL server 🎁
remix - Build Better Websites. Create modern, resilient user experiences with web fundamentals.
graphql-js - A reference implementation of GraphQL for JavaScript
Next.js - The React Framework
graphql-inspector - 🕵️♀️ Validate schema, get schema change notifications, validate operations, find breaking changes, look for similar types, schema coverage
Blitz - ⚡️ The Missing Fullstack Toolkit for Next.js
nestjs-graphql - GraphQL (TypeScript) module for Nest framework (node.js) 🍷
Nest - A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
graphql-hive - GraphQL Hive is a schema registry and observability
Gatsby - The best React-based framework with performance, scalability and security built in.
stencil - A toolchain for building scalable, enterprise-ready component systems on top of TypeScript and Web Component standards. Stencil components can be distributed natively to React, Angular, Vue, and traditional web developers from a single, framework-agnostic codebase.
Strapi - 🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable and developer-first.
