SaaSHub helps you find the best software and product alternatives Learn more →
Top 23 TypeScript Prisma Projects
-
Prisma
Next-generation ORM for Node.js & TypeScript | PostgreSQL, MySQL, MariaDB, SQL Server, SQLite, MongoDB and CockroachDB
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

-
taxonomy
An open source application built using the new router, server components and everything new in Next.js 13.
Stylesheet Support : Built-in support for managing stylesheets within the component tree, handling the loading order automatically.
Asynchronous Script Support : Render asynchronous scripts anywhere in the component tree, simplifying script management.
Resource Preloading Support : Introduce preloading APIs like
prefetchDNS,preconnect,preload, andpreinitto optimize resource loading.Third-Party Script and Extension Compatibility : Improved compatibility with third-party scripts and browser extensions.
Better Error Reporting : Enhanced error handling with more options for handling errors.
Custom Element Support (Web Components): Improved support for custom elements.
Data Access : Server-side components can access data and files on the server, which is useful for data-intensive applications.
Pre-process Data : Server-side components can read and pre-process data before sending it to the client.
Build-time Rendering : Server-side components can run at build time to generate static UI, which is beneficial for SEO and initial load performance.
Simplify Client-side : By processing complex data logic on the server (UI = f(data)), the client-side burden can be reduced, and the client only receives and displays the necessary UI data.
Instant Feedback : When users interact with the UI, such as clicking a button, they can get instant feedback without waiting for the server response.
No Server Polling : For some user operations, such as dragging sliders or clicking buttons, no additional requests or data downloads from the server are needed.
Better User Experience : Direct interactive response improves the user experience, making the application feel more responsive and smooth.
Use Client-side State : Components can use client-side state (UI = f(state)), which allows building highly interactive and responsive user interfaces.
-
amplication
🔥🔥🔥 Open-source backend development platform. Build production-ready services without wasting time on repetitive coding.
-
InfluxDB
Power Real-Time Data Analytics at Scale. Get real-time insights from all types of time series data with InfluxDB. Ingest, query, and analyze billions of data points in real-time with unbounded cardinality.

-
graphql-playground
🎮 GraphQL IDE for better development workflows (GraphQL Subscriptions, interactive docs & collaboration)
-
platforms
A full-stack Next.js app with multi-tenancy and custom domain support. Built with Next.js App Router and the Vercel Domains API.
-
open-saas
A free, open-source SaaS app starter for React & Node.js with superpowers. Production-ready. Community-driven.
-
nestjs-prisma-starter
Starter template for NestJS 😻 includes GraphQL with Prisma Client, Passport-JWT authentication, Swagger Api and Docker
-
SaaSHub
SaaSHub - Software Alternatives and Reviews. SaaSHub helps you find the best software and product alternatives

In the world of software development, there are two kinds of developers: those who have never had to complain about ORMs and those who have actually used them. Whether it’s Django ORM for Python, Active Record for Ruby, GORM for Golang, Doctrine for PHP, or Prisma for TypeScript, a common issue persists: writing simple queries is straightforward, but constructing complex or optimized queries can take hours, if not days.
RESTful API: RESTful API does not have machine-readable metadata cacheable, and query validation is not available.(There are some libraraies tried to solve this issue like TRPC)
Cal.com is an open-source event-juggling scheduler for everyone, and is free for individuals.
Project mention: Deploy Full-Stack Next.js T3App with Cognito and Prisma using AWS Lambda | dev.to | 2024-04-15import { unstable_noStore as noStore } from "next/cache"; import Link from "next/link"; import { CreatePost } from "~/app/_components/create-post"; import { getServerAuthSession } from "~/server/auth"; import { api } from "~/trpc/server"; export default async function Home() { noStore(); const hello = await api.post.hello.query({ text: "from tRPC" }); const session = await getServerAuthSession(); return (
Create T3span> App h1>
First Steps →h3>
Just the basics - Everything you need to know to set up your database and authentication. div> Link>Documentation →h3>
Learn more about Create T3 App, the libraries it uses, and how to deploy it.div> Link> div>{hello ? hello.greeting : "Loading tRPC query..."}p>
{session && Logged in as {session.user?.email}span>} p> {session ? "Sign out" : "Sign in"} Link> div> div> div> main> ); } async function CrudShowcase() { const session = await getServerAuthSession(); if (!session?.user) return null; const latestPost = await api.post.getLatest.query(); return (
{latestPost ? (Your most recent post: {latestPost.name}p> ) : (
You have no posts yet.p> )} div> ); }
I am building this app with inspiration from Taxonomy and Acme corp so a lot of the design comes from there.
Document Metadata Support : Define ,
, andtags directly in components, with React automatically promoting them to the document.React Compiler
The React Compiler, also known as Forget, is now open source. You can find it at here. It’s built on Rust and you can now try it out in the React 19 beta or in the online Playground:
The impact on developers is that you no longer need to manually optimize using
useMemo,useCallback,React.memoAPI.This is limited to this, and does not affect dependency rules like
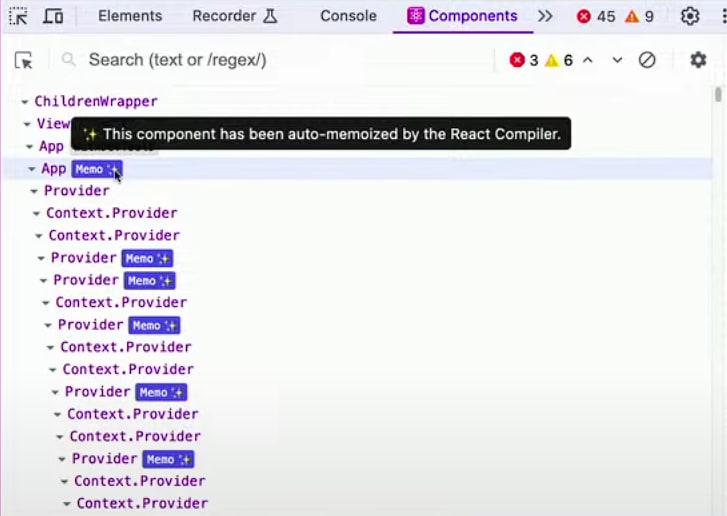
useEffect. Currently, you still need to follow React hooks rules (such as only calling hooks at the top level).When a component is optimized by the compiler, it can show a “Memo ✨” badge in React Devtools (v5.0+):
React for Two Computers
Dan Abramov introduced the respective advantages of React client components and server components, and how you should choose. Here are some summaries:
Server-side component advantages
Client-side component advantages:
React Server Components in Expo Router
Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in the application, allowing users to seamlessly move between different parts of the application UI on multiple platforms (Android, iOS, and web).
The advantage of server components is that they can send fully interactive dynamic UI to the client, which means the application can provide complex UI elements based on different user actions.
Break React’s Rules
React has some rules:
Charlotte discussed the reasons for these rules to gain a deeper understanding of React’s internal mechanisms.
I recently wrote an article to get a deeper understanding under the hood of React. It uses a simplified Fiber architecture and concurrent mode to avoid blocking the main thread during rendering. From here, you can also understand why these guidelines cannot be broken.
RedwoodJS with React Server Components
RedwoodJS is another full-stack JavaScript application framework with batteries included. It is mainly aimed at startups.
At a high level, it is a React frontend that talks to a custom GraphQL API. The API uses Prisma to interact with the database. Out of the box, you can use Jest for tightly integrated testing, Pino for logging, and Storybook for UI component cataloging. Setting up authentication (like Auth0) or CSS frameworks (like Tailwind CSS) only requires a command line call. In addition, Redwood’s architecture allows you to deploy to serverless providers (such as Netlify, Vercel) or traditional server and container providers (such as AWS, Render).
Conclusion
This is the update from Day 1, which mainly focuses on broad web development. Day 2 is about React Native.
What I am most looking forward to is the React Compiler. Although it is still in testing, if you want to try it in production now, you can apply to join their working group to help provide feedback.
If you find this helpful, please consider subscribing to my newsletter for more insights on web development. Thank you for reading!
Project mention: Amplication: Instantly generate production-ready Node.js back end apps | news.ycombinator.com | 2024-04-30
Project mention: How To Get a Web Developer Job in 2024 (without dying inside) 🧑💻💀 | dev.to | 2024-05-21Today, I’m currently working as the founding Developer Relations Engineer for Wasp where I build things like OpenSaaS.sh, a free, open-source SaaS starter template for React and NodeJS, along with Stripe, OpenAI, and AWS S3 integration. It’s based on what I learned from building my first profitable SaaS app, CoverLetterGPT.xyz, which currently has over 100 customers and makes ~$500 per month! Nothing crazy, but something I’m still proud of.
There is a (hillariously named) alternative noodle [1] that aims to compete in this space. It is under development but looks polished.
[1] https://noodle.run
> FYI, GraphiQL is deprecated, GraphQL Playground is a good alternative.
You have this backwards.
https://github.com/graphql/graphql-playground/issues/1366#is...
https://github.com/graphql/graphiql
Project mention: Docusign updates terms of service, training proprietary AI using user data | news.ycombinator.com | 2024-02-29Unknown if it's better or worse but https://support.google.com/docs/answer/12315692?hl=en ("Send signature requests & sign documents with eSignature")
and there have also been a bunch of alleged competitors submitted:
https://github.com/docusealco/docuseal#readme https://news.ycombinator.com/item?id=36798593
https://github.com/OpenSignLabs/OpenSign#readme https://news.ycombinator.com/item?id=38052344
https://github.com/documenso/documenso#readme https://news.ycombinator.com/item?id=38404129
but they're all AGPLv3 and the network effect is very real
Project mention: Implementing vector search with OpenAI, Next.js, and Supabase | dev.to | 2024-03-05The usefulness of vector search is already evident by the rate of generative AI adoption. Almost every mainstream documentation site now has an Ask AI button, including Supabase, Netlify, Prisma, and many more.
For those interested in diving deeper and honing their TypeScript skills, the TypeScript Handbook is an excellent resource for exploring these and other features in more detail. Additionally, online platforms like TypeHero provide interactive learning experiences and challenges that can help solidify your understanding of TypeScript and its various techniques, including the use of square brackets for advanced type manipulations. Utilising these resources can greatly enhance your TypeScript proficiency and open up new possibilities in your programming endeavours.
I am trying to add subdomains to my project where I am trying to have [slug].domainname.com and then also just the regular dominname.com, I structured my code app router to be app, then api, [subdomain], and home. then i created middleware based on the platforms template code https://github.com/vercel/platforms/tree/main Heres the middleware: import { NextRequest, NextResponse } from "next/server"; export const config = { matcher: [ /* * Match all paths except for: * 1. /api routes * 2. /_next (Next.js internals) * 3. /_static (inside /public) * 4. all root files inside /public (e.g. /favicon.ico) */ "/((?!api/|_next/|_static/|_vercel|[\\w-]+\\.\\w+).*)", ], }; export default function middleware(req) { const url = req.nextUrl;
Project mention: How To Get a Web Developer Job in 2024 (without dying inside) 🧑💻💀 | dev.to | 2024-05-21Today, I’m currently working as the founding Developer Relations Engineer for Wasp where I build things like OpenSaaS.sh, a free, open-source SaaS starter template for React and NodeJS, along with Stripe, OpenAI, and AWS S3 integration. It’s based on what I learned from building my first profitable SaaS app, CoverLetterGPT.xyz, which currently has over 100 customers and makes ~$500 per month! Nothing crazy, but something I’m still proud of.
At Ghostfolio, we are very excited to participate in Hacktoberfest for the second time, looking forward to connecting with new and enthusiastic open-source contributors. Hacktoberfest is a month-long celebration of open-source projects, their maintainers, and the entire community of contributors. Each October, open source maintainers from all over the world give extra attention to new contributors while guiding them through their first pull requests on GitHub. This year the event celebrates its 10th anniversary.
TypeScript Prisma related posts
-
New Next 14 FullStack SaaS Boilerplate
-
How To Get a Web Developer Job in 2024 (without dying inside) 🧑💻💀
-
Leveraging React Server Components in RedwoodJS
-
Prisma language server update adds in-editor advertisements
-
🕸️ Web development trends we will see in 2024 👀
-
Amplication: Instantly generate production-ready Node.js back end apps
-
Stories Behind ZenStack V2!
-
A note from our sponsor - SaaSHub
www.saashub.com | 21 May 2024
Index
What are some of the best open-source Prisma projects in TypeScript? This list will help you:
| Project | Stars | |
|---|---|---|
| 1 | Prisma | 37,514 |
| 2 | trpc | 32,919 |
| 3 | cal.com | 29,012 |
| 4 | create-t3-app | 23,617 |
| 5 | taxonomy | 17,662 |
| 6 | redwood | 16,771 |
| 7 | amplication | 13,442 |
| 8 | Blitz | 13,404 |
| 9 | wasp | 11,989 |
| 10 | noodle | 11,408 |
| 11 | graphql-playground | 8,696 |
| 12 | howtographql | 8,661 |
| 13 | documenso | 6,187 |
| 14 | prisma-examples | 5,866 |
| 15 | typehero | 5,332 |
| 16 | platforms | 5,263 |
| 17 | open-saas | 5,016 |
| 18 | precedent | 4,525 |
| 19 | ghostfolio | 3,662 |
| 20 | nestjs-realworld-example-app | 2,868 |
| 21 | typescript-express-starter | 2,573 |
| 22 | nestjs-prisma-starter | 2,209 |
| 23 | aspoem | 2,188 |

Sponsored