redwood
Hasura

| redwood | Hasura | |
|---|---|---|
| 118 | 228 | |
| 16,870 | 30,878 | |
| 0.8% | 0.2% | |
| 10.0 | 9.8 | |
| 2 days ago | 4 days ago | |
| TypeScript | TypeScript | |
| MIT License | Apache License 2.0 |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
redwood
-
Why We Don't have a Laravel for JavaScript… Yet
Have a look at the graph above. Laravel and Rails have been around for 13-15 years! The JavaScript frameworks being used in comparison are just getting started, with some of them, like Wasp and Redwood, at similar stages in their development as Laravel and Rails were during their initial years.
-
PHP: Laravel, Ruby: Rails, JavaScript:?
RedwoodJS
-
What's New at React Conf 2024
Document Metadata Support : Define ,
, andtags directly in components, with React automatically promoting them to the document.Stylesheet Support : Built-in support for managing stylesheets within the component tree, handling the loading order automatically.
Asynchronous Script Support : Render asynchronous scripts anywhere in the component tree, simplifying script management.
Resource Preloading Support : Introduce preloading APIs like
prefetchDNS,preconnect,preload, andpreinitto optimize resource loading.Third-Party Script and Extension Compatibility : Improved compatibility with third-party scripts and browser extensions.
Better Error Reporting : Enhanced error handling with more options for handling errors.
Custom Element Support (Web Components): Improved support for custom elements.
React Compiler
The React Compiler, also known as Forget, is now open source. You can find it at here. It’s built on Rust and you can now try it out in the React 19 beta or in the online Playground:

The impact on developers is that you no longer need to manually optimize using
useMemo,useCallback,React.memoAPI.This is limited to this, and does not affect dependency rules like
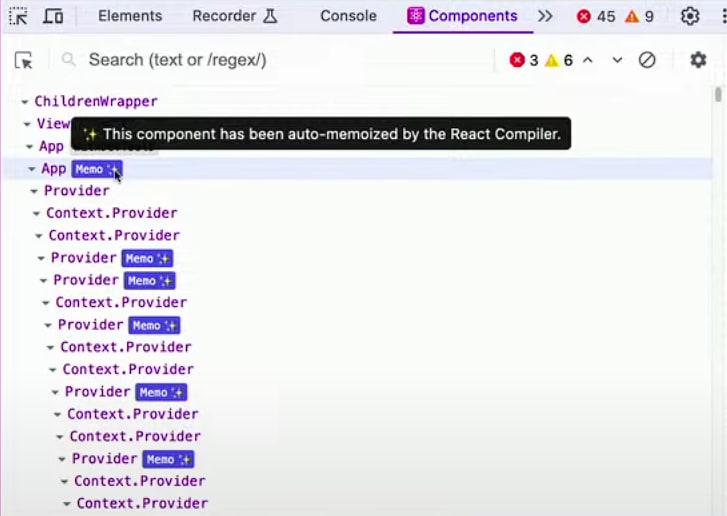
useEffect. Currently, you still need to follow React hooks rules (such as only calling hooks at the top level).When a component is optimized by the compiler, it can show a “Memo ✨” badge in React Devtools (v5.0+):

React for Two Computers
Dan Abramov introduced the respective advantages of React client components and server components, and how you should choose. Here are some summaries:
Server-side component advantages
Data Access : Server-side components can access data and files on the server, which is useful for data-intensive applications.
Pre-process Data : Server-side components can read and pre-process data before sending it to the client.
Build-time Rendering : Server-side components can run at build time to generate static UI, which is beneficial for SEO and initial load performance.
Simplify Client-side : By processing complex data logic on the server (UI = f(data)), the client-side burden can be reduced, and the client only receives and displays the necessary UI data.
Client-side component advantages:
Instant Feedback : When users interact with the UI, such as clicking a button, they can get instant feedback without waiting for the server response.
No Server Polling : For some user operations, such as dragging sliders or clicking buttons, no additional requests or data downloads from the server are needed.
Better User Experience : Direct interactive response improves the user experience, making the application feel more responsive and smooth.
Use Client-side State : Components can use client-side state (UI = f(state)), which allows building highly interactive and responsive user interfaces.
React Server Components in Expo Router
Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in the application, allowing users to seamlessly move between different parts of the application UI on multiple platforms (Android, iOS, and web).
The advantage of server components is that they can send fully interactive dynamic UI to the client, which means the application can provide complex UI elements based on different user actions.
Break React’s Rules
React has some rules:

Charlotte discussed the reasons for these rules to gain a deeper understanding of React’s internal mechanisms.
I recently wrote an article to get a deeper understanding under the hood of React. It uses a simplified Fiber architecture and concurrent mode to avoid blocking the main thread during rendering. From here, you can also understand why these guidelines cannot be broken.
RedwoodJS with React Server Components
RedwoodJS is another full-stack JavaScript application framework with batteries included. It is mainly aimed at startups.
At a high level, it is a React frontend that talks to a custom GraphQL API. The API uses Prisma to interact with the database. Out of the box, you can use Jest for tightly integrated testing, Pino for logging, and Storybook for UI component cataloging. Setting up authentication (like Auth0) or CSS frameworks (like Tailwind CSS) only requires a command line call. In addition, Redwood’s architecture allows you to deploy to serverless providers (such as Netlify, Vercel) or traditional server and container providers (such as AWS, Render).
Conclusion
This is the update from Day 1, which mainly focuses on broad web development. Day 2 is about React Native.
What I am most looking forward to is the React Compiler. Although it is still in testing, if you want to try it in production now, you can apply to join their working group to help provide feedback.
If you find this helpful, please consider subscribing to my newsletter for more insights on web development. Thank you for reading!
-
Leveraging React Server Components in RedwoodJS
Here are more details on the issue I ran into. Upgrading to Node v20.10.0 and running yarn install again fixed my issues without editing any files. Here is what you should ultimately get when visiting http://localhost:8910/:
-
Release Radar • February 2024 Edition
Frameworks are a theme with this month's Release Radar, so here's another. Redwood is a full-stack, JavaScript/TypeScript web application, designed to scale with you. It uses React frontend for the frontend and links to a custom GraphQL API for the backend. The latest version includes a bunch of breaking changes such as moving to Node 20.0, the Redwood Studio, and highly requested GraphQL features such as Realtime, Fragments, and Trusted Documents, the server file, new router hooks, and heaps more. If you've previously used Redwood, you'll probably want to upgrade to version 7.0. The team have put together a handy migration guide for you to follow.
-
The Current State of React Server Components: A Guide for the Perplexed
The other piece of important information to acknowledge here is that when we say RSCs need a framework, “framework” effectively just means “Next.js.” There are some smaller frameworks (like Waku) that support RSCs. There are also some larger and more established frameworks (like Redwood) that have plans to support RSCs or (like Gatsby) only support RSCs in beta. We will likely see this change once we get React 19 and RSCs are part of the Stable version. However, for now, Next.js is currently the only framework recommended in the official React docs that supports server components.
-
What will happen to the full-stack framework in the future?
Although there are quite a few opinionated battery-included frameworks that have picked up everything for you like RedwoodJS, Blitz, and Create-T3-App, you still need to choose between them and hope that they will remain mainstream and well-maintained in the future. So how should we choose?
-
NextJS vs RedwoodJS
Web development frameworks in JavaScript, such as NextJS and RedwoodJS, have gained popularity among developers. Choosing the right framework, library, or tool for a project is crucial for efficient development. Developers often seek the best tools to save time and avoid reinventing the wheel.
-
Ask HN: I'm abandoning NextJS. What's an alternative full-stack TS solution?
The community here is pretty friendly. https://redwoodjs.com/
-
Is Next.js 13 + RSC a Good Choice? I Built an App Without Client-Side Javascript to Find Out
Next.js 13 ignited the first wave of attention to React Server Components (RSC) around the end of last year. Over time, other frameworks, like Remix and RedwoodJS, have also started to put RSC into their future road maps. However, the entire "moving computation to the server-side" direction of React/Next.js has been highly controversial from the very beginning.
Hasura
-
Serious flaws in SQL – Edgar F. Codd (1990)
> 2. ORMs do not hide SQL nastiness.
This is certainly true!
I mean: ORMs are now well known to "make the easy queries slightly more easy, while making intermediate queries really hard and complex queries impossible".
I think the are of ORMs is over. It simply did not deliver.
If a book on SQL is --say-- 100 pages, a book on Hibernate is 400 pages. So much to learn just to make the easy queries slightly easier to type? Just not worth it.
I prefer jooq any day over ORMs. And dont get me started over what tools like Hasuna have to offer.
There are also some languages (forgot the names) that are SQL-done-right. Select in the back, more type safe, more logic, more in the same steps as the query gets executed. These need to be adopted by PG and MySQL and we're good to go. (IMHO)
https://www.jooq.org/
https://hasura.io/
-
Ask HN: How Can I Make My Front End React to Database Changes in Real-Time?
[4] https://github.com/hasura/graphql-engine/blob/master/architecture/live-queries.md
-
The Many Ways Not to Build an API
Another strategy is to model access control declaratively and enforce it in the application layer. ZenStack (built above Prisma ORM) and Hasura are good examples of this approach. The following code shows how access policies are defined with ZenStack and how a secured CRUD API can be derived automatically.
-
The 2024 Web Hosting Report
Today, this ecosystem is going strong with new providers like Hasura, AppWrite and Supabase powering millions of projects. There are a few reasons people choose this style of hosting, especially if they are more comfortable with frontend development. BaaS lets them set up a database in a secure way, expose some business logic on top of the data, and connect via a dev-friendly SDK from their app or website code to save data easily. These modern tools build a blend of managed database with curated plugins such as authentication, great admin dashboards, and function as a service type capability - all in one package, and often offered as a integrated hosted service.
-
Ask HN: Is There a Zapier for APIs?
Hi! If you’ve ever thought about something like using GraphQL for something like this.. You might like Hasura. (Obligatory I work for Hasura)
We’ve got an OpenAPI import and you can setup cron-jobs or one-off jobs and do things like load in headers from the environment variables to pass through. There isn’t currently an easy journey for chaining multiple calls together without writing any code at all, but you can wrap pretty much any API endpoint via OpenAPI import or a custom action, and you can even make minor edits to things like the API contract format to change aliases/naming.
Our goal is to join all the things, databases and API’s. Most people know us for instant GraphQL API’s that give you CRUD on your database, but we also wrap APIs.
Not sure if something like this would fit your use-case and do check out some of the other things mentioned, but depending what you are trying to do I think Hasura might potentially work.
You can find out more here: https://hasura.io
- Ask HN: What is the easiest way to create a CRUD web app in 2024?
-
2024 Web Development Wish List
Nested Mutation - 113 thumbs up, and still open since 2019... another case of not listening to the users?
- Hasura V3 Engine is in alpha
- Hasura: Instant GraphQL on your Postgres data
-
Hasura and Keycloak integration with NestJS server
Hasura is an open-source real-time GraphQL API server with a strong authorization layer on your database. You can subscribe to database events via webhooks. It can combine multiple API servers into one unified graphQL API. Hasura is a great tool to build any CRUD GraphQL API. Hasura does not have any authentication mechanisms; e.g., you need an auth server to handle sign-up and sign-in.
What are some alternatives?
remix - Build Better Websites. Create modern, resilient user experiences with web fundamentals.
supabase - The open source Firebase alternative.
Next.js - The React Framework
postgrest - REST API for any Postgres database
Blitz - ⚡️ The Missing Fullstack Toolkit for Next.js
Kong - 🦍 The Cloud-Native API Gateway and AI Gateway.
Nest - A progressive Node.js framework for building efficient, scalable, and enterprise-grade server-side applications with TypeScript/JavaScript 🚀
crystal - 🔮 Graphile's Crystal Monorepo; home to Grafast, PostGraphile, pg-introspection, pg-sql2 and much more!
Gatsby - The best React-based framework with performance, scalability and security built in.
KrakenD - Ultra performant API Gateway with middlewares. A project hosted at The Linux Foundation
Strapi - 🚀 Strapi is the leading open-source headless CMS. It’s 100% JavaScript/TypeScript, fully customizable and developer-first.
Neo4j - Graphs for Everyone

