Our great sponsors
-
react-final-form
Discontinued 🏁 High performance subscription-based form state management for React [Moved to: https://github.com/final-form/react-final-form] (by erikras)
The components are accessible and follow WAI-ARIA standards.
You can customize the components easily to match your design specs.
You will have both light and dark UI themes. The components are designed with composition as the primary goal. You can create new components easily.
The community of Chakra UI is very active. You will get all the help required whenever you feel stuck.
-
NodeJs-Cucumber-Selenium
Run test automation on cloud with Cucumber.js and LambdaTest. This is a sample repo to help you execute Cucumber.js framework based test scripts in parallel with LambdaTest automation testing cloud
The components are accessible and follow WAI-ARIA standards.
You can customize the components easily to match your design specs.
You will have both light and dark UI themes. The components are designed with composition as the primary goal. You can create new components easily.
The community of Chakra UI is very active. You will get all the help required whenever you feel stuck.
-
SurveyJS
Open-Source JSON Form Builder to Create Dynamic Forms Right in Your App. With SurveyJS form UI libraries, you can build and style forms in a fully-integrated drag & drop form builder, render them in your JS app, and store form submission data in any backend, inc. PHP, ASP.NET Core, and Node.js.

import React from "react"; import ReactDOM from "react-dom"; import useForm from "react-hook-form"; import "./styles.css"; // Messages const required = "This field is required"; const maxLength = "Your input exceed maximum length"; // Error Component const errorMessage = error => { return {error}; }; export default function App() { const { register, handleSubmit, errors } = useForm(); const onSubmit = data => console.log(data); return ( React Hook Form {errors.Username && errors.Username.type === "required" && errorMessage(required)} {errors.Username && errors.Username.type === "maxLength" && errorMessage(maxLength)} {errors.Name && errors.Name.type === "required" && errorMessage(required)} {errors.Name && errors.Name.type === "maxLength" && errorMessage(maxLength)} {errors.MobileNumber && errors.MobileNumber.type === "maxLength" && errorMessage(maxLength)} {errors.Email && errors.Email.type === "required" && errorMessage(required)} {errors.Password && errors.Password.type === "required" && errorMessage(required)} Gender Male Female {errors.DateofBirth && errorMessage("Please use the following format MM/DD/YYYY")}
By clicking this, you are agreeing to our terms & services.); } const rootElement = document.getElementById("root"); ReactDOM.render(, rootElement);Enter fullscreen mode Exit fullscreen modeOutput
9. Redux
When it comes to state management libraries, the one that comes to our mind is Redux. Redux also comes under the category of best component libraries with 20.9k GitHub stars and 3k forks. Although it is meant to be used with the library components of React UI, you can also use it with Vue, Angular, Ember, and other JS frameworks.
Redux helps to connect React components to pieces of state by decreasing the need for props or callbacks. The library is often termed as a developer’s best friend. It helps you to write consistent codes and is environment-friendly. You can also edit the code while your app is live. React Native has an official Redux library — React-Redux.
Installation
npm install @reduxjs/toolkitEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { render } from "react-dom"; import { Provider } from "react-redux"; import store from "./store"; import Page from "./Page"; const App = () => ( ); render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen mode10. React 360
We live in the age of augmented and virtual reality. Nowadays, most businesses, especially retail or e-commerce, provide AR/VR experience to try out their product virtually. It would be pretty helpful if you could create an AR/VR experience in React, won’t it?
React 360 is yet another best React library to help you create VR and 360 experiences using React. Whatever you create runs smoothly on mobiles, desktop as well as VR devices. The goal of this library is to simplify the process of creating complex VR and 3D UI. Just like its predecessor, React VR, this library also boasts of providing an engaging experience to its users by using familiar concepts and tools.
Installation
Before installing the React 360, ensure you have NodeJS installed in your machine.
$ npm install -g react-360-cliEnter fullscreen mode Exit fullscreen modeExample
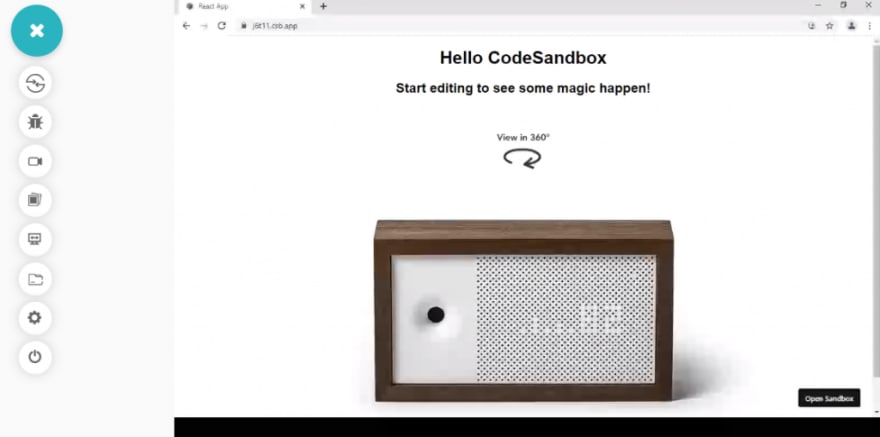
import React from "react"; import ReactDOM from "react-dom"; import React360 from "./React360"; import "./styles.css"; function App() { return (); } const rootElement = document.getElementById("root"); ReactDOM.render(, rootElement);Hello CodeSandbox
Start editing to see some magic happen!
}) Enter fullscreen mode Exit fullscreen mode
Enter fullscreen mode Exit fullscreen modeOutput
11. FABRICS React
Developed by Microsoft, Fabrics React is among the best component libraries that provide an MS Office-like experience. The components that you will find in Fabrics React are developed using the latest frameworks like SASS, ES6, and Webpack. All of the components are simplistic in design, thus making them easier to use.
Developers can use them by easily integrating with libraries like redux-form. You can use the library on all platforms like mobile, laptop, desktop, and even Office365 or OneNote. The FABRIC core is a set of SASS components combined with CSS classes, allowing access to various colors, animations, etc.
Installation
$ npm install --save react-fabricEnter fullscreen mode Exit fullscreen modeExample
import React from 'react' import { render } from 'react-dom' import 'fabric-webpack' import DesignCanvas from './DesignCanvas' import Rect from './Rect' import Circle from './Circle' import Image from './Image' const App = () => () render(, document.getElementById('root'))![]() Enter fullscreen mode Exit fullscreen mode
Enter fullscreen mode Exit fullscreen mode12. React Virtualized
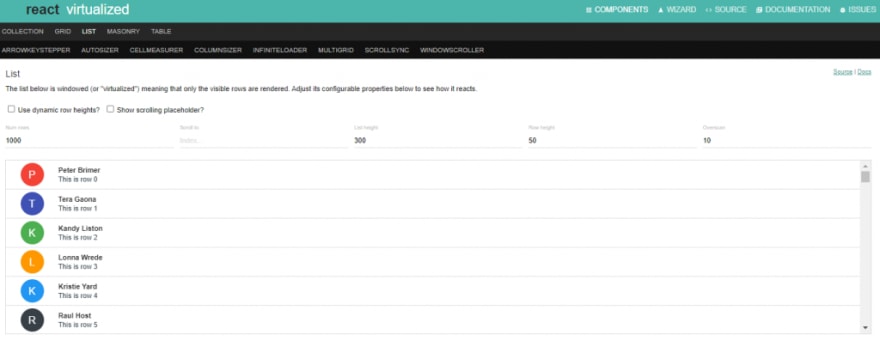
React Virtualized is among the best React grid libraries that target specific aspects of a user interface. With 21.6k GitHub stars and 2.7k forks, React Virtualized is developed for solving a single goal — render tables and list efficiently on your page. You may think that rendering a table is not that much difficult. Well, it is when your table has thousands of elements. The library is trying to tackle this kind of exceptional case.
In addition, web developers can add various JavaScript-based usability features to their interfaces, such as an infinite loader, window scroller, arrow key stepper, cell measurer, auto sizer, and so on.
Installation
npm install react-virtualized --saveEnter fullscreen mode Exit fullscreen modeExample
import React from 'react'; import { render } from 'react-dom'; import UserForm from './UserForm'; const imaginaryUser = { email: '', username: '', imaginaryThingId: null, }; const App = () => (); render(, document.getElementById('root'));Enter fullscreen mode Exit fullscreen mode13. React Desktop
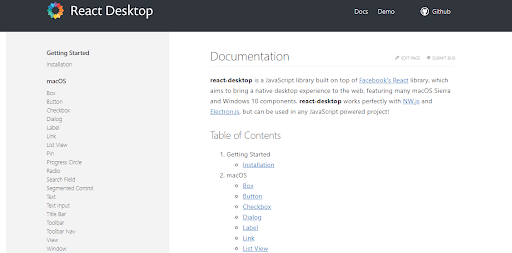
React Desktop is a JavaScript-based and library built on React. The goal of this library is to bring the experience of using a native desktop on the web. It supports multiple windows and macOS components like Checkbox, dialogue, radio, nav pane, etc. The library has a rating of more than 8k stars on GitHub.
React Desktop is one of the best React libraries to create web apps that help to provide various javascript Developers can effectively replicate the user interface provided by both Windows and macOS by using the UI components from the React Desktop library. It facilitates a streamlined process from a native desktop application to a web application.
Installation
npm install react-desktop --saveEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { Button, TitleBar, Toolbar, SearchField } from "react-desktop/macOs"; import "./styles.css"; export default function App() { return ( <> console.log("Clicked!")}> Press me! ); }Enter fullscreen mode Exit fullscreen mode14. Chakra UI
Chakra UI is a React component library that aims for developers to spend less time in writing codes and more time building a great user experience for the users. It gives you modular, accessible, and simple UI components that you need for building apps.
Installation
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import ReactDOM from "react-dom"; import Header from "./header"; import { theme, ThemeProvider, CSSReset } from "[@chakra](http://twitter.com/chakra)-ui/core"; const breakpoints = ["360px", "768px", "1024px", "1440px"]; breakpoints.sm = breakpoints[0]; breakpoints.md = breakpoints[1]; breakpoints.lg = breakpoints[2]; breakpoints.xl = breakpoints[3]; const newTheme = { ...theme, breakpoints }; function App() { return (); } const rootElement = document.getElementById("root"); ReactDOM.render(, rootElement);Enter fullscreen mode Exit fullscreen mode15. React Final Form
React Final Form is yet another best React component library. It is a subscription-based library for the state of form management in React. The library was designed to be modular. When your signup form has just a few fields, why do you need to download a large and complex code that is meant for handling hundreds of fields?
The developer just needs to put some pieces together and create a customized library based on their requirements. A developer should worry about bundle size if he thinks of performance. React final form provides a lean solution of form management with a library that occupies only 5.4kb. It offers hooks API so that you can flexibly compose the features of your form. The best feature of this library is, the form elements get notified whenever there is some change in the form’s state.
Installation
Via npm
npm install --save final-form react-final-formEnter fullscreen mode Exit fullscreen modeExample
import React from 'react' import { render } from 'react-dom' import Styles from './Styles' import { Form, Field } from 'react-final-form' const sleep = ms => new Promise(resolve => setTimeout(resolve, ms)) const onSubmit = async values => { await sleep(300) window.alert(JSON.stringify(values, 0, 2)) } const App = () => (🏁 React Final Form - Simple Example
Read Docs (First NameLast NameFavorite Color ❤️ Red 💚 Green 💙 BlueToppings 🐓 Chicken 🐷 Ham 🍄 MushroomsNotesSubmit Reset{JSON.stringify(values, 0, 2)})} /> ) render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen modeOutput
16. Styled Components
If you are using traditional CSS in your React app, you may often face problems by accidentally overwriting a selector that you have used at another place.
Styled Components is one of the best React libraries that help you to organize your project. You can build reusable components to customize the look of your app. And the issue that we discussed earlier? You can avoid that by directly using a CSS syntax inside your components. The library is quite popular and used by popular sites like IMDb, Reddit, Vimeo, Coinbase, and many others.
Installation
npm i styled-componentsEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { render } from "react-dom"; import { Button, th } from "smooth-ui"; import { darken } from "polished"; // Simple extend const BlueButton = Button.extend` background-color: blue !important; color: white !important; `; // Use props & theme in extend const BorderedButton = Button.extend` border: 1px solid ${props => th(props.variant, color => darken(0.1, color))}; &:hover { border-color: ${props => th(props.variant, color => darken(0.3, color))}; } `; // Modify component const LinkBorderedButton = BorderedButton.withComponent("a"); const App = () => (Yes blue Smooth Button This is a link); render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen modeOutput
17. OnsenUI
Nowadays, almost all companies work with developing cross-browser compatible mobile apps. If you are an app developer who has often faced the pain of dealing with device or OS-compatible issues, you should be interested in OnsenUI.
OnSenUI is yet another best component library for React that uses JavaScript and HTML5 and integrates with React, Vue, and Angular. The components get styled automatically based on the platform. It means a single source code works in both Android and iOS. Although the collection of elements use pure CSS, there are custom elements for helping you out if you want some more detailing.
Installation
npm install onsenuiEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { render } from "react-dom"; import ons from "onsenui"; import { Splitter, SplitterSide, SplitterContent, Page, Toolbar, ToolbarButton, Icon } from "react-onsenui"; class MyPage extends React.Component { state = { isOpen: false }; hide=()=> { this.setState({ isOpen: false }); } show = () => { this.setState({ isOpen: true }); } renderToolbar() { return (My app!); } render() { return (Swipe right to open the menu.
); } } render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen modeOutput
18. Enzyme
We have Jasmine or Karma for testing JavaScript or Angular. A library dedicated to testing React apps would be great. Enzyme is among the best React libraries that allows you to manipulate, transverse, and simulate the output of React components so that you achieve the desired result. Unlike other testing libraries, it is more straightforward and valuable.
It has the power to mimic jQuery API and DOM, thus more flexible and intuitive. Enzyme also offers a unique API known as Shallow Rendering API. This API allows you to test only the components that you feel to be necessary as per your requirement. Thus ensuring that your application is not overloaded by testing multiple components at any point in time.
Installation
npm i --save-dev enzyme enzyme-adapter-react-16Enter fullscreen mode Exit fullscreen modeExample
import React from "react"; import ReactDOM from "react-dom"; import "./styles.css"; function App() { return (); } const rootElement = document.getElementById("root"); ReactDOM.render(, rootElement);Hello CodeSandbox
Start editing to see some magic happen!
Enter fullscreen mode Exit fullscreen modeOutput
19. React Admin
With over 12k stars on GitHub, React Admin is also considered one of the best React libraries to use if you are developing B2B admin apps based on GraphQL or REST API. The library allows you to customize the design of such apps. It is built with a collection of well-known libraries like Material UI, Redux, and React Router.
Although developers mostly use the free version, React Admin also has an enterprise version. The enterprise version provides professional support from the creators, along with access to specific components of private modules.
Installation
npm install react-adminEnter fullscreen mode Exit fullscreen modeExample
import * as React from 'react'; import PostIcon from '[@material](http://twitter.com/material)-ui/icons/Book'; import UserIcon from '[@material](http://twitter.com/material)-ui/icons/Group'; import { Admin, Resource, ListGuesser } from 'react-admin'; import jsonServerProvider from 'ra-data-json-server'; import { PostList, PostEdit, PostCreate, PostShow } from './posts'; import { UserList } from './users'; import Dashboard from './Dashboard'; import authProvider from './authProvider'; const App = () => ( ); export default App;Enter fullscreen mode Exit fullscreen mode20. React Toolbox
React Toolbox is a collection of React components that work by implementing Google’s material design. Powered by CSS, the library integrates with your webpack workflow., apart from giving you the liberty of using any other module binder.
While working with this library, you can import the components in bundles, or, if you want to skip importing unwanted bundles or CSS, you can import them in raw form.
Installation
$ npm install --save react-toolboxEnter fullscreen mode Exit fullscreen modeExample
import React from "react" import { render } from "react-dom" import ThemeProvider from "react-toolbox/lib/ThemeProvider" import markdownToReact from "./markdownToReact" import theme from "./assets/react-toolbox/theme" import "./assets/react-toolbox/theme.css" const content = markdownToReact( `# Hello !Icon[add](Add){ floating accent } !Icon[bookmark](Bookmark){ raised primary label="Bookmark" }` ) const styles = { fontFamily: "sans-serif", textAlign: "center", } const App = () => ({ content }) render(, document.getElementById('root'))Enter fullscreen mode Exit fullscreen mode21. React Suite
React developers prefer a library that is designed not only for UI but also backend and middle platforms. React Suite is also considered one of the best React libraries that provide those mentioned above all the necessary components to create an interactive app and a friendly experience for a developer.
The library supports all major browsers like Chrome, Edge, IE, Firefox, and Safari. However, IE 9 is no longer supported. Apart from cross-browser support, the library also supports server-side rendering. If you are using React suite, you will get the support of Next.js for building web apps.
Installation
npm i rsuite@next --saveEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { render } from "react-dom"; import { Button } from "rsuite"; const styles = { padding: 20, textAlign: "center" }; const App = () => (Hello World); render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen modeOutput
url-encode - URL encoding provides a way to convert special characters into a format that can be sent over the Internet.
Wrapping Up!
Once you’ve developed the application with any of the above-mentioned frameworks, you can perform browser compatibility testing of your web application to check whether it renders correctly across different browsers and operating systems. LambdaTest is a cloud-based testing tool that enables you to test your website across 3000+ browsers and OS combinations.
You can also perform mobile responsive testing of your website to check its responsive web design. LT Browser is a developer-friendly tool that lets you check your website across 50+ pre-built device viewports for mobiles, tablets, desktops, and even laptops.
That’s all from our side. Although there are multiple other React libraries that developers find helpful, we have discussed the best ones. Also, let us know if you have used any other library that surpasses the usability of the ones mentioned in the list. We hope you had a pleasant experience reading this blog, and it proves to be valuable for any React developer.
import React from "react"; import ReactDOM from "react-dom"; import useForm from "react-hook-form"; import "./styles.css"; // Messages const required = "This field is required"; const maxLength = "Your input exceed maximum length"; // Error Component const errorMessage = error => { return {error}; }; export default function App() { const { register, handleSubmit, errors } = useForm(); const onSubmit = data => console.log(data); return ( React Hook Form {errors.Username && errors.Username.type === "required" && errorMessage(required)} {errors.Username && errors.Username.type === "maxLength" && errorMessage(maxLength)} {errors.Name && errors.Name.type === "required" && errorMessage(required)} {errors.Name && errors.Name.type === "maxLength" && errorMessage(maxLength)} {errors.MobileNumber && errors.MobileNumber.type === "maxLength" && errorMessage(maxLength)} {errors.Email && errors.Email.type === "required" && errorMessage(required)} {errors.Password && errors.Password.type === "required" && errorMessage(required)} Gender Male Female {errors.DateofBirth && errorMessage("Please use the following format MM/DD/YYYY")}
By clicking this, you are agreeing to our terms & services.); } const rootElement = document.getElementById("root"); ReactDOM.render(, rootElement);Enter fullscreen mode Exit fullscreen modeOutput
9. Redux
When it comes to state management libraries, the one that comes to our mind is Redux. Redux also comes under the category of best component libraries with 20.9k GitHub stars and 3k forks. Although it is meant to be used with the library components of React UI, you can also use it with Vue, Angular, Ember, and other JS frameworks.
Redux helps to connect React components to pieces of state by decreasing the need for props or callbacks. The library is often termed as a developer’s best friend. It helps you to write consistent codes and is environment-friendly. You can also edit the code while your app is live. React Native has an official Redux library — React-Redux.
Installation
npm install @reduxjs/toolkitEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { render } from "react-dom"; import { Provider } from "react-redux"; import store from "./store"; import Page from "./Page"; const App = () => ( ); render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen mode10. React 360
We live in the age of augmented and virtual reality. Nowadays, most businesses, especially retail or e-commerce, provide AR/VR experience to try out their product virtually. It would be pretty helpful if you could create an AR/VR experience in React, won’t it?
React 360 is yet another best React library to help you create VR and 360 experiences using React. Whatever you create runs smoothly on mobiles, desktop as well as VR devices. The goal of this library is to simplify the process of creating complex VR and 3D UI. Just like its predecessor, React VR, this library also boasts of providing an engaging experience to its users by using familiar concepts and tools.
Installation
Before installing the React 360, ensure you have NodeJS installed in your machine.
$ npm install -g react-360-cliEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import ReactDOM from "react-dom"; import React360 from "./React360"; import "./styles.css"; function App() { return (); } const rootElement = document.getElementById("root"); ReactDOM.render(, rootElement);Hello CodeSandbox
Start editing to see some magic happen!
}) Enter fullscreen mode Exit fullscreen mode
Enter fullscreen mode Exit fullscreen modeOutput
11. FABRICS React
Developed by Microsoft, Fabrics React is among the best component libraries that provide an MS Office-like experience. The components that you will find in Fabrics React are developed using the latest frameworks like SASS, ES6, and Webpack. All of the components are simplistic in design, thus making them easier to use.
Developers can use them by easily integrating with libraries like redux-form. You can use the library on all platforms like mobile, laptop, desktop, and even Office365 or OneNote. The FABRIC core is a set of SASS components combined with CSS classes, allowing access to various colors, animations, etc.
Installation
$ npm install --save react-fabricEnter fullscreen mode Exit fullscreen modeExample
import React from 'react' import { render } from 'react-dom' import 'fabric-webpack' import DesignCanvas from './DesignCanvas' import Rect from './Rect' import Circle from './Circle' import Image from './Image' const App = () => () render(, document.getElementById('root'))![]() Enter fullscreen mode Exit fullscreen mode
Enter fullscreen mode Exit fullscreen mode12. React Virtualized
React Virtualized is among the best React grid libraries that target specific aspects of a user interface. With 21.6k GitHub stars and 2.7k forks, React Virtualized is developed for solving a single goal — render tables and list efficiently on your page. You may think that rendering a table is not that much difficult. Well, it is when your table has thousands of elements. The library is trying to tackle this kind of exceptional case.
In addition, web developers can add various JavaScript-based usability features to their interfaces, such as an infinite loader, window scroller, arrow key stepper, cell measurer, auto sizer, and so on.
Installation
npm install react-virtualized --saveEnter fullscreen mode Exit fullscreen modeExample
import React from 'react'; import { render } from 'react-dom'; import UserForm from './UserForm'; const imaginaryUser = { email: '', username: '', imaginaryThingId: null, }; const App = () => (); render(, document.getElementById('root'));Enter fullscreen mode Exit fullscreen mode13. React Desktop
React Desktop is a JavaScript-based and library built on React. The goal of this library is to bring the experience of using a native desktop on the web. It supports multiple windows and macOS components like Checkbox, dialogue, radio, nav pane, etc. The library has a rating of more than 8k stars on GitHub.
React Desktop is one of the best React libraries to create web apps that help to provide various javascript Developers can effectively replicate the user interface provided by both Windows and macOS by using the UI components from the React Desktop library. It facilitates a streamlined process from a native desktop application to a web application.
Installation
npm install react-desktop --saveEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { Button, TitleBar, Toolbar, SearchField } from "react-desktop/macOs"; import "./styles.css"; export default function App() { return ( <> console.log("Clicked!")}> Press me! ); }Enter fullscreen mode Exit fullscreen mode14. Chakra UI
Chakra UI is a React component library that aims for developers to spend less time in writing codes and more time building a great user experience for the users. It gives you modular, accessible, and simple UI components that you need for building apps.
Installation
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import ReactDOM from "react-dom"; import Header from "./header"; import { theme, ThemeProvider, CSSReset } from "[@chakra](http://twitter.com/chakra)-ui/core"; const breakpoints = ["360px", "768px", "1024px", "1440px"]; breakpoints.sm = breakpoints[0]; breakpoints.md = breakpoints[1]; breakpoints.lg = breakpoints[2]; breakpoints.xl = breakpoints[3]; const newTheme = { ...theme, breakpoints }; function App() { return (); } const rootElement = document.getElementById("root"); ReactDOM.render(, rootElement);Enter fullscreen mode Exit fullscreen mode15. React Final Form
React Final Form is yet another best React component library. It is a subscription-based library for the state of form management in React. The library was designed to be modular. When your signup form has just a few fields, why do you need to download a large and complex code that is meant for handling hundreds of fields?
The developer just needs to put some pieces together and create a customized library based on their requirements. A developer should worry about bundle size if he thinks of performance. React final form provides a lean solution of form management with a library that occupies only 5.4kb. It offers hooks API so that you can flexibly compose the features of your form. The best feature of this library is, the form elements get notified whenever there is some change in the form’s state.
Installation
Via npm
npm install --save final-form react-final-formEnter fullscreen mode Exit fullscreen modeExample
import React from 'react' import { render } from 'react-dom' import Styles from './Styles' import { Form, Field } from 'react-final-form' const sleep = ms => new Promise(resolve => setTimeout(resolve, ms)) const onSubmit = async values => { await sleep(300) window.alert(JSON.stringify(values, 0, 2)) } const App = () => (🏁 React Final Form - Simple Example
Read Docs (First NameLast NameFavorite Color ❤️ Red 💚 Green 💙 BlueToppings 🐓 Chicken 🐷 Ham 🍄 MushroomsNotesSubmit Reset{JSON.stringify(values, 0, 2)})} /> ) render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen modeOutput
16. Styled Components
If you are using traditional CSS in your React app, you may often face problems by accidentally overwriting a selector that you have used at another place.
Styled Components is one of the best React libraries that help you to organize your project. You can build reusable components to customize the look of your app. And the issue that we discussed earlier? You can avoid that by directly using a CSS syntax inside your components. The library is quite popular and used by popular sites like IMDb, Reddit, Vimeo, Coinbase, and many others.
Installation
npm i styled-componentsEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { render } from "react-dom"; import { Button, th } from "smooth-ui"; import { darken } from "polished"; // Simple extend const BlueButton = Button.extend` background-color: blue !important; color: white !important; `; // Use props & theme in extend const BorderedButton = Button.extend` border: 1px solid ${props => th(props.variant, color => darken(0.1, color))}; &:hover { border-color: ${props => th(props.variant, color => darken(0.3, color))}; } `; // Modify component const LinkBorderedButton = BorderedButton.withComponent("a"); const App = () => (Yes blue Smooth Button This is a link); render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen modeOutput
17. OnsenUI
Nowadays, almost all companies work with developing cross-browser compatible mobile apps. If you are an app developer who has often faced the pain of dealing with device or OS-compatible issues, you should be interested in OnsenUI.
OnSenUI is yet another best component library for React that uses JavaScript and HTML5 and integrates with React, Vue, and Angular. The components get styled automatically based on the platform. It means a single source code works in both Android and iOS. Although the collection of elements use pure CSS, there are custom elements for helping you out if you want some more detailing.
Installation
npm install onsenuiEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { render } from "react-dom"; import ons from "onsenui"; import { Splitter, SplitterSide, SplitterContent, Page, Toolbar, ToolbarButton, Icon } from "react-onsenui"; class MyPage extends React.Component { state = { isOpen: false }; hide=()=> { this.setState({ isOpen: false }); } show = () => { this.setState({ isOpen: true }); } renderToolbar() { return (My app!); } render() { return (Swipe right to open the menu.
); } } render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen modeOutput
18. Enzyme
We have Jasmine or Karma for testing JavaScript or Angular. A library dedicated to testing React apps would be great. Enzyme is among the best React libraries that allows you to manipulate, transverse, and simulate the output of React components so that you achieve the desired result. Unlike other testing libraries, it is more straightforward and valuable.
It has the power to mimic jQuery API and DOM, thus more flexible and intuitive. Enzyme also offers a unique API known as Shallow Rendering API. This API allows you to test only the components that you feel to be necessary as per your requirement. Thus ensuring that your application is not overloaded by testing multiple components at any point in time.
Installation
npm i --save-dev enzyme enzyme-adapter-react-16Enter fullscreen mode Exit fullscreen modeExample
import React from "react"; import ReactDOM from "react-dom"; import "./styles.css"; function App() { return (); } const rootElement = document.getElementById("root"); ReactDOM.render(, rootElement);Hello CodeSandbox
Start editing to see some magic happen!
Enter fullscreen mode Exit fullscreen modeOutput
19. React Admin
With over 12k stars on GitHub, React Admin is also considered one of the best React libraries to use if you are developing B2B admin apps based on GraphQL or REST API. The library allows you to customize the design of such apps. It is built with a collection of well-known libraries like Material UI, Redux, and React Router.
Although developers mostly use the free version, React Admin also has an enterprise version. The enterprise version provides professional support from the creators, along with access to specific components of private modules.
Installation
npm install react-adminEnter fullscreen mode Exit fullscreen modeExample
import * as React from 'react'; import PostIcon from '[@material](http://twitter.com/material)-ui/icons/Book'; import UserIcon from '[@material](http://twitter.com/material)-ui/icons/Group'; import { Admin, Resource, ListGuesser } from 'react-admin'; import jsonServerProvider from 'ra-data-json-server'; import { PostList, PostEdit, PostCreate, PostShow } from './posts'; import { UserList } from './users'; import Dashboard from './Dashboard'; import authProvider from './authProvider'; const App = () => ( ); export default App;Enter fullscreen mode Exit fullscreen mode20. React Toolbox
React Toolbox is a collection of React components that work by implementing Google’s material design. Powered by CSS, the library integrates with your webpack workflow., apart from giving you the liberty of using any other module binder.
While working with this library, you can import the components in bundles, or, if you want to skip importing unwanted bundles or CSS, you can import them in raw form.
Installation
$ npm install --save react-toolboxEnter fullscreen mode Exit fullscreen modeExample
import React from "react" import { render } from "react-dom" import ThemeProvider from "react-toolbox/lib/ThemeProvider" import markdownToReact from "./markdownToReact" import theme from "./assets/react-toolbox/theme" import "./assets/react-toolbox/theme.css" const content = markdownToReact( `# Hello !Icon[add](Add){ floating accent } !Icon[bookmark](Bookmark){ raised primary label="Bookmark" }` ) const styles = { fontFamily: "sans-serif", textAlign: "center", } const App = () => ({ content }) render(, document.getElementById('root'))Enter fullscreen mode Exit fullscreen mode21. React Suite
React developers prefer a library that is designed not only for UI but also backend and middle platforms. React Suite is also considered one of the best React libraries that provide those mentioned above all the necessary components to create an interactive app and a friendly experience for a developer.
The library supports all major browsers like Chrome, Edge, IE, Firefox, and Safari. However, IE 9 is no longer supported. Apart from cross-browser support, the library also supports server-side rendering. If you are using React suite, you will get the support of Next.js for building web apps.
Installation
npm i rsuite@next --saveEnter fullscreen mode Exit fullscreen modeExample
import React from "react"; import { render } from "react-dom"; import { Button } from "rsuite"; const styles = { padding: 20, textAlign: "center" }; const App = () => (Hello World); render(, document.getElementById("root"));Enter fullscreen mode Exit fullscreen modeOutput
url-encode - URL encoding provides a way to convert special characters into a format that can be sent over the Internet.
Wrapping Up!
Once you’ve developed the application with any of the above-mentioned frameworks, you can perform browser compatibility testing of your web application to check whether it renders correctly across different browsers and operating systems. LambdaTest is a cloud-based testing tool that enables you to test your website across 3000+ browsers and OS combinations.
You can also perform mobile responsive testing of your website to check its responsive web design. LT Browser is a developer-friendly tool that lets you check your website across 50+ pre-built device viewports for mobiles, tablets, desktops, and even laptops.
That’s all from our side. Although there are multiple other React libraries that developers find helpful, we have discussed the best ones. Also, let us know if you have used any other library that surpasses the usability of the ones mentioned in the list. We hope you had a pleasant experience reading this blog, and it proves to be valuable for any React developer.
Nowadays, web development has evolved from the complex work of customizing CSS and HTML to dynamic components where styling is mostly auto-generated with the use of libraries. Rebass is one of the best grid libraries that provides UI components, leaving the developer to focus only on page development. It has more than 7.3k stars and 580 forks on GitHub.
React is well known for its declarative programming model. If you are creating an application with React, it will be great to have some components that you can compose declaratively in your app. React router is a collection of such components. Suppose you want to add some URLs which you can bookmark. Or, what if you want a composable way to navigate in React native? We have a React Router for the solution.
Related posts
- Thinking of implementing authentication to your fullstack app? Start here
- Is Chakra-UI still in use today? Or are there better libraries available now?
- Why do React frameworks not have testing as a first class concern in their documentation?
- do i have to pay to use pinterest's ui component library for commercial purpose -whats the advantage/disadvantage of using libraries owned by big companies
- An alternative to react router