Wicked Pdf
Prawn
Our great sponsors
| Wicked Pdf | Prawn | |
|---|---|---|
| 6 | 10 | |
| 3,517 | 4,597 | |
| - | 0.6% | |
| 7.1 | 7.9 | |
| 2 days ago | 5 days ago | |
| Ruby | Ruby | |
| MIT License | CERN Open Hardware Licence Version 2 - Strongly Reciprocal |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
Wicked Pdf
-
Working with PDFs in Ruby
We’ll start with the WickedPDF gem, which is powered by the wkhtmltopdf command-line library.
-
Creating PDFs in a Ruby on Rails application
You have a few options when trying to create a PDF in a Rails environment. Prawn and Wicked PDF have been around for quite a while. I have been using both gems and they work fine. However, they have a few limitations that can make it difficult to handle more complex PDFs. I recently discovered Grover, which can remediate some of this inflexibility in creating PDFs.
-
Generate PDF with gem wicked_pdf
# WickedPDF Global Configuration # # Use this to set up shared configuration options for your entire application. # Any of the configuration options shown here can also be applied to single # models by passing arguments to the `render :pdf` call. # # To learn more, check out the README: # # https://github.com/mileszs/wicked_pdf/blob/master/README.md WickedPdf.config ||= {} WickedPdf.config.merge!({ layout: "pdf.html.erb", orientation: "Landscape", lowquality: true, zoom: 1, dpi: 75 })
-
Converting HTML to PDF using Rails
A couple of popular gems to convert HTML to PDF in Rails are PDFKit and WickedPDF. They both use a command line utility called wkhtmltopdf under the hood; which uses WebKit to render a PDF from HTML.
- Gerando PDF com a gem wicked_pdf no Rails 6
-
20 months, 2K hours, 200K € lost. A story about resilience and sunk cost fallacy
Thanks for sharing - it takes a lot to share these sort of personal experiences. I've definitely been there, too.
Aside from all the good and valid comments about reducing scope and shipping an MVP, I'd like to raise another point which may be controversial (or even wrong), but still worth raising:
Would it have been different if you had used Rails? A few of the problems you mention (rich text editing, validation, and to some extend, pdf exports) are very easily solved in Rails. Take rich text editing: It's literally a couple minutes to use ActionText. Or validations / forms, there's really not much work to do. PDF exports are also not too hard via wicked_pdf [1] if you're okay with fixing some formatting quirks later on.
I've seen both worlds by writing tons of JS / React code myself, and at that time (2016-2018) those problems were almost an order of magnitude more time-costly to implement in SPAs. I remember react-router.. not great memories.
Of course, all the points reducing MVP scope still hold, yadda yadda, but.. if you could have had all those features (nearly) for free, would you be at another stage now? Who knows.
Prawn
-
Show HN: Dropflow, a CSS layout engine for node or <canvas>
I'm a little confused by your comment. I've been using the Prawn library to generate PDFs on the backend for a side project I am working on for quite sometime https://github.com/prawnpdf/prawn
(Admittedly, the PDFs I generate are most certainly not beautiful, so maybe that's the difference)
-
Working with PDFs in Ruby
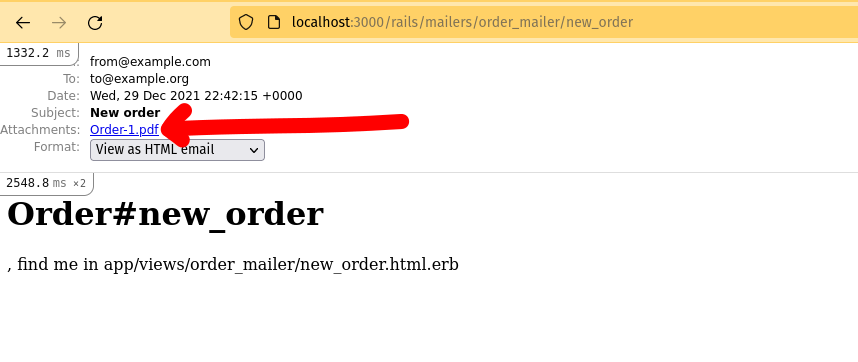
to view the email preview (note the PDF attachment included in the email):  ## Prawn PDF [Prawn PDF](https://github.com/prawnpdf/prawn) is a pure Ruby PDF- generation library that comes packed with features, such as PNG and JPG image embeds, generated file encryption, right-to-left text rendering, a way to incorporate outlines for easy document navigation, and a lot more. Prawn comes with its own DSL, which drives its powerful PDF generation abilities. ### When to Use Prawn Although it's not a fully featured report generation library like the well-known [Jasper Reports](https://community.jaspersoft.com/), with a bit of work using it's powerful DSL, you can generate some really cool and rather complex PDF documents with Prawn. Even so, it's important to note that Prawn isn't everything. If you want to generate PDFs from HTML, then you should look elsewhere, as the gem provides very limited support for inline styling, something of a hurdle if you're working with rich HTML documents. ### Installing and Using Prawn To get started with Prawn, install it with this command: ```bash gem install prawn
-
Need help
Is the Prawn gem something you can utilize?
-
Invoicing gem implementation
Prawn pdf: https://github.com/prawnpdf/prawn
-
Working on Script to auto-generate templates, help needed
Javascript isn't really my thing, so first I had a go with the Prawn library in ruby, but now I'm hacking LuaTex via Fennel and having a blast.
-
Creating PDFs in a Ruby on Rails application
You have a few options when trying to create a PDF in a Rails environment. Prawn and Wicked PDF have been around for quite a while. I have been using both gems and they work fine. However, they have a few limitations that can make it difficult to handle more complex PDFs. I recently discovered Grover, which can remediate some of this inflexibility in creating PDFs.
-
What libraries do you miss from other languages?
On this note, Ruby’s Prawn is great at the writing half and I miss it in pretty much every other language.
- Status Update 2021 (Prawn PDF Ruby Gem)
- Status Update 2021 (PrawnPDF OSS)
-
2021 PDF planner template for goodnotes etc. (Sadly the last one)
are you using keynote to make the file and then export to pdf? I wonder if it could be possible to do this programatically, using ruby and prawn (https://github.com/prawnpdf/prawn) 🤔. I have zero time to try it today, but this could be a fun weekend project for sure.
What are some alternatives?
Pdfkit - A Ruby gem to transform HTML + CSS into PDFs using the command-line utility wkhtmltopdf
HexaPDF - Versatile PDF creation and manipulation for Ruby
Grover - A Ruby gem to transform HTML into PDFs, PNGs or JPEGs using Google Puppeteer/Chromium
Tailwind CSS - A utility-first CSS framework for rapid UI development.
CombinePDF - A Pure ruby library to merge PDF files, number pages and maybe more...
Squid - A Ruby library to plot charts in PDF files
Webpacker - Use Webpack to manage app-like JavaScript modules in Rails
Shrimp - a phantomjs based pdf renderer
