graphql-yoga
Stack
Our great sponsors
| graphql-yoga | Stack | |
|---|---|---|
| 23 | 18 | |
| 7,999 | 254 | |
| 0.7% | 0.0% | |
| 9.3 | 0.0 | |
| 7 days ago | over 1 year ago | |
| TypeScript | ||
| MIT License | - |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
graphql-yoga
- Create Cookies in GraphQL-Yoga Resolvers using AWS Lambda Integration
-
Announcing GraphQL Yoga v3
We have migration guide try it out! We can't wait answer your questions and get your feedback on how we can make GraphQL Yoga even more better!
-
Apollo server subscriptions in production
Within our GraphQL Yoga monorepository we have a subscription package which includes a maintained (and fully TypeScript typed) PubSub implementation. https://github.com/dotansimha/graphql-yoga/tree/main/packages/subscription / https://the-guild.dev/graphql/yoga-server/v3/features/subscriptions#pubsub
-
We built a database UI for Postgres with an instant GraphQL API
It's easy to do with a Serverless Function and with GraphQL Yoga.
-
What Makes Defending GraphQL APIs Challenging to Security Engineers
And since Yoga server works perfectly with Envelop plugins, a verity of error handling and security plugins are available on the plugin hub
-
How to Build a Type-safe GraphQL API using Pothos and Kysely
In today's article we are going to create a GraphQL api using the Koa framework together with the GraphQL Yoga library and Pothos. In addition, we will use Kysely, which is a query builder entirely written in TypeScript.
-
End-to-end GraphQL error handling?
I want to share my approach to handling errors in GraphQL resolvers (I use GraphQL Yoga on the server-side) and pass them to the frontend side (where I use Svelte + @urql/svelte).
-
how it subscription work on the apollo server?
Last, in case you just want a simple GraphQL server where you don’t have to setup anything and subscriptions work out of the box (using SSE), you might wanna check out GraphQL Yoga v2 (Disclaimer: I am maintaining this library).
-
GraphQl subscriptions Nodejs
What is your server setup like? Have you tried the latest GraphQL Yoga ? It has everything configured OOTB including subscriptions.
-
RedwoodJS Reaches 1.0 Today
Not that I know of. But here are a few things that may be of interest.
Redwood's GraphQL API is built on Yoga (we collaborate tightly with The Guild) — https://www.graphql-yoga.com You just need a GraphQL Client, which The Guild already has an option ready for you https://apollo-angular.com (Note: Apollo or other clients fine as well.)
Here's an example "How To" about connecting Next (React) with Redwood: https://community.redwoodjs.com/t/how-to-connect-a-next-js-f...
I'm a co-founder of Redwood and help lead the project so I can say as a matter of fact we a highly collaborative and enjoy (and support) exploratory projects. It's a priority for us to better demonstrate the power of Redwood's API through examples. If you'd be interested in digging in collaboratively with the community, I can help connect the dots. Just kick things off over here and tag me @thedavidprice: https://community.redwoodjs.com
No pressure at all! Just wanted you to know the invitation is open. Anytime.
Stack
-
The complete GraphQL Scalar Guide
This article was published on Tuesday, June 27, 2023 by Eddy Nguyen @ The Guild Blog
-
Apidays Paris 2022 - GraphQL Mesh - Query any API, run on any platform by Uri Goldshtein
I gave an overview of The Guild tools and they support REST and other API protocols that are not necessarily GraphQL.
-
Optimize your Bundle Size with SWC and GraphQL Codegen
Then you're ready to go! The plugin will automatically optimize your generated code when SWC compiles your files. In conclusion, using the [`client-preset`](https://graphql-code-generator.com/plugins/presets/client-preset) for GraphQL Code Generator is a powerful way to improve the DX of your project. However, without proper optimization, the bundle size can quickly become bloated. By using the [@graphql-codegen/client-preset-swc-plugin](https://www.npmjs.com/package/@graphql-codegen/client-preset-swc-plugin), (or the [Babel plugin](https://the-guild.dev/graphql/codegen/plugins/presets/preset-client#babel-plugin)) you can optimize the generated code and reduce the bundle size, and in the end improve the loading time of your application.
-
Moving from Apollo to Vanilla GraphQL
I started using Apollo and as I got more experienced about GraphQL I found out about The Guild.
-
How we migrated to Apollo Server 4
Second, the developer experience around GraphQL is amazing, and we’ve been fortunate to use some great tools from The Guild and Apollo in building our product. For example, we publish our GraphQL schemas to Apollo Studio, we embed the Apollo Studio Explorer in our docs, and our GraphQL API is actually built on top of Apollo Server.
-
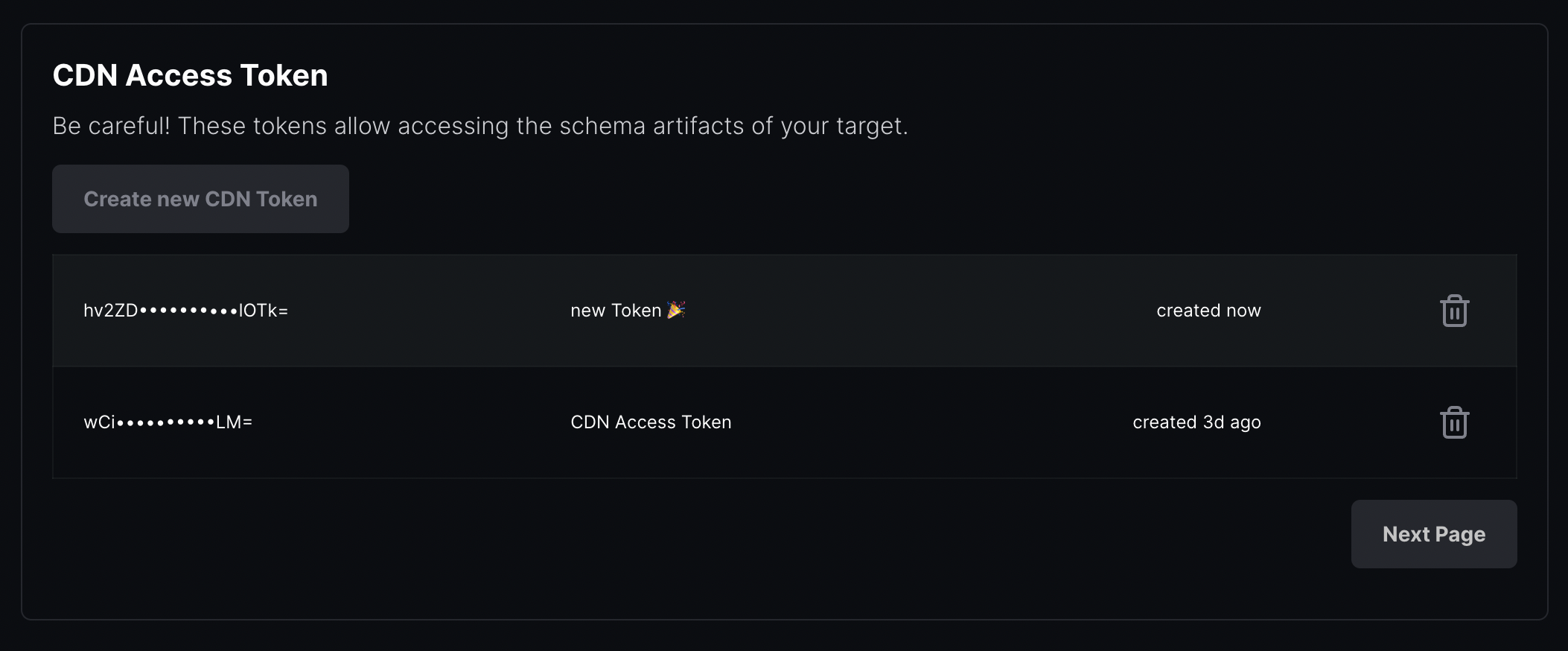
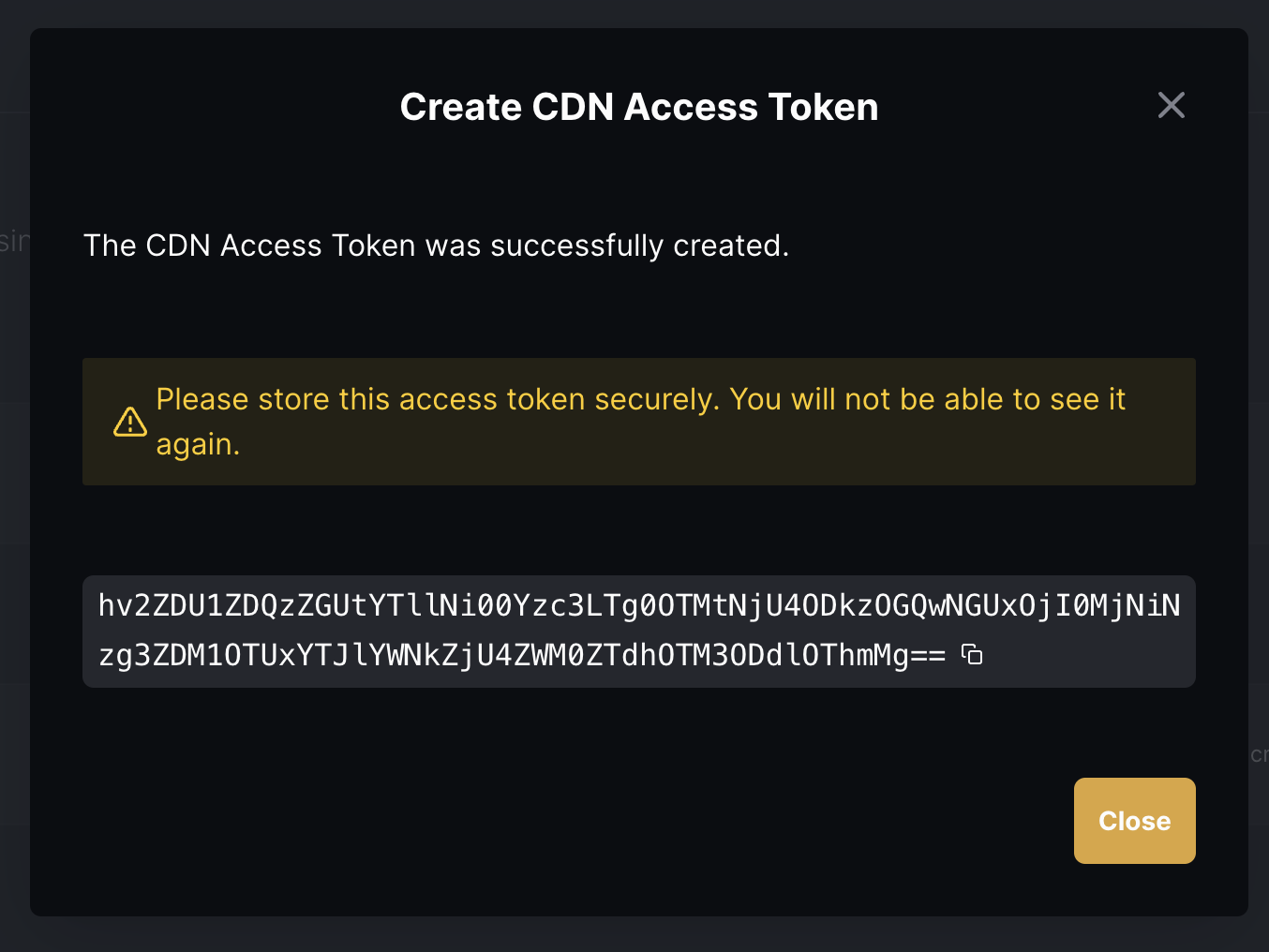
How we shipped CDN access tokens with Cloudflare Workers and R2
Once we decoded the incoming access token we can then read the R2 key value e.g. `/cdn-keys/c7ce447c-f5e6-4f13-87b8-d3051ba3fc45/c7de111c-f5g9-4f13-87b8-d1267ba3ge95` and then check the user-sent `privateKey` against the hash stored there. For subsequent requests, the same cache logic as for the legacy tokens is reused. The UI part was pretty straight-forward and less challenging to build, however it was still part of this project. The new token overview:  Creating a new token:  We successfully deployed this to production and then informed all our clients that are waiting for this feature. 🎉 In addition, this is of course now also available for the self-hosted Hive users. ## Conclusion This was an exciting and challenging project to solve and Cloudflare provides useful tools for solving these kinds of problems. On the other hand debugging Cloudflare tooling is often frustrating and cumbersome, documentation is also often scarce or non-existing for more advanced use-cases. Nevertheless, we are happy to finish this project successfully and are looking forward to all the future challenges! In case you did not know, Hive is fully open-source and self-hostable! You can find all the code, steps and pull requests on GitHub! * https://github.com/kamilkisiela/graphql-hive/pull/1003 * https://github.com/kamilkisiela/graphql-hive/pull/1043 * https://github.com/kamilkisiela/graphql-hive/pull/1005 * https://github.com/kamilkisiela/graphql-hive/pull/1114 * https://github.com/kamilkisiela/graphql-hive/pull/1120 * https://github.com/kamilkisiela/graphql-hive/pull/1127 * https://github.com/kamilkisiela/graphql-hive/pull/1130 * https://github.com/kamilkisiela/graphql-hive/pull/1142 * https://github.com/kamilkisiela/graphql-hive/pull/1143 * https://github.com/kamilkisiela/graphql-hive/pull/1061
-
Is React still the most heavily dominant framework sought after by employers, or can I start learning other frameworks/libraries when looking for a new job?
The ecosystem offered by https://the-guild.dev/ is a spectacular suite of services offered for free that can really help learning the concepts of development and composable elements.
-
Building GraphQL Servers in 2022
This article was published on Tue Jun 28 2022 00:00:00 GMT+0000 (Coordinated Universal Time) by Jamie Barton @ The Guild Blog
-
Announcing GraphQL Yoga 2.0!
This article was published on 2022-03-29 by Charly Poly @ The Guild Blog
-
GraphQL error handling to the max with Typescript, codegen and fp-ts
GraphQL Code Generator is a tool developed by The Guild which generates type definitions which corresponds to the GraphQL schema. It has several plugins and we'll use 3 of those:
What are some alternatives?
apollo-server - 🌍 Spec-compliant and production ready JavaScript GraphQL server that lets you develop in a schema-first way. Built for Express, Connect, Hapi, Koa, and more.
apollo-angular - A fully-featured, production ready caching GraphQL client for Angular and every GraphQL server 🎁
graphql-helix - A highly evolved GraphQL HTTP Server 🧬
graphql-js - A reference implementation of GraphQL for JavaScript
mercurius-typescript - TypeScript usage examples and "mercurius-codegen" for Mercurius
graphql-inspector - 🕵️♀️ Validate schema, get schema change notifications, validate operations, find breaking changes, look for similar types, schema coverage
express-graphql - Create a GraphQL HTTP server with Express.
nestjs-graphql - GraphQL (TypeScript) module for Nest framework (node.js) 🍷
Next.js - The React Framework
redwood - The App Framework for Startups
blog-graphql-nestjs-fileupload - example code on how to upload a file with multipart requests to GraphQL in nestjs
stencil - A toolchain for building scalable, enterprise-ready component systems on top of TypeScript and Web Component standards. Stencil components can be distributed natively to React, Angular, Vue, and traditional web developers from a single, framework-agnostic codebase.
