YoptaScript
BITB
Our great sponsors
| YoptaScript | BITB | |
|---|---|---|
| 9 | 4 | |
| 2,076 | 2,722 | |
| - | - | |
| 3.6 | 0.0 | |
| 4 months ago | 3 months ago | |
| TypeScript | JavaScript | |
| MIT License | - |
Stars - the number of stars that a project has on GitHub. Growth - month over month growth in stars.
Activity is a relative number indicating how actively a project is being developed. Recent commits have higher weight than older ones.
For example, an activity of 9.0 indicates that a project is amongst the top 10% of the most actively developed projects that we are tracking.
YoptaScript
-
We had Deutsch, Arabic and Finnish code. Time for Gopnik++
There is even https://yopta.space/ -- language transpileable to JavaScript.
- если это не фэйк, то я знаю кто скоро на мобилизацию пойдет: учителя языков.
- Are there any programming languages written in Russian?
-
????
I present you with Gopnik Programming language. For when you want to squat, eat sunflower seeds and code all at the same time.
-
It’s Moscow time 8PM are you home yet? If so, please tell me about your day(●°u°●) 」
Wasted time but learnt about this gem https://yopta.space.
-
im going insane
It's called YoptaScript. If you don't speak Russian, it's basically JavaScript with various keywords/operators replaced with various gopnik expressions, kinda like false => bullshit, and ; => nahui
-
It's Python, but in Korean.
Yoptascript
-
Australian Programming Language
In Russia we have something called YoptaScript, which is basically just JS but using 100% unrefined gopnik slang for everything. I know nobody understands what it says, but trust me - it is GLORIOUS.
-
Programming in non-English languages
https://github.com/samgozman/YoptaScript compiles to javascript. It's not only in Russian but revolves around countless local jail/street slang and memes. Here's an example of usage: https://github.com/grushan/Pong-YoptaScript/blob/develop/Pong/index.html
BITB
-
????
Even recent "good" (2500 star) repo has it https://github.com/mrd0x/BITB
-
The Browser in the Browser (BITB) Attack: Lies, Deceit, and CSS
index.html is just a test page that contains the .
logo.svgis the favicon used by the fake window.script.jscontains the logic for dragging the window, animating the buttons, etc.ssl.svgis the lock icon you would see in the address bar of the popup window.style.csscontains styles used on the page.The code for the window is quite simple and setup instructions can be found in the README. It should work like what is shown in the GIF below.
A gif from mr.d0x’s BITB repo demonstrating how it works.
Enhancements in the Fork
After seeing the templates provided in the repository, I decided to play around with it to make things more convincing and created a fork here. Currently, the templates are very well designed for each OS which makes it look seamless, however, some interactions with the popup can lead more experienced users to easily tell that this is fake.
Out of curiosity, I wanted to see what other changes we can do to make this more believable. To keep things simple, I mainly focused on enhancing the Windows dark theme in a directory called
Windows-Chrome.I first changed the title and address bars to correspond to a login that existed, such as the Google sign-in page. I then fixed up some of the styling involving the fonts, alignment of text elements, and the overflow of the address bar so the text doesn’t look cut off.
To make the window loading more realistic, I added some random delay when displaying the page and an opacity transition when showing and hiding the window.
The next thing I did was made the window itself resizable. The user should be able to drag the window in all directions just like a real one would. This came with some challenges that were solved with some clever CSS trickery during dragging and not dragging.
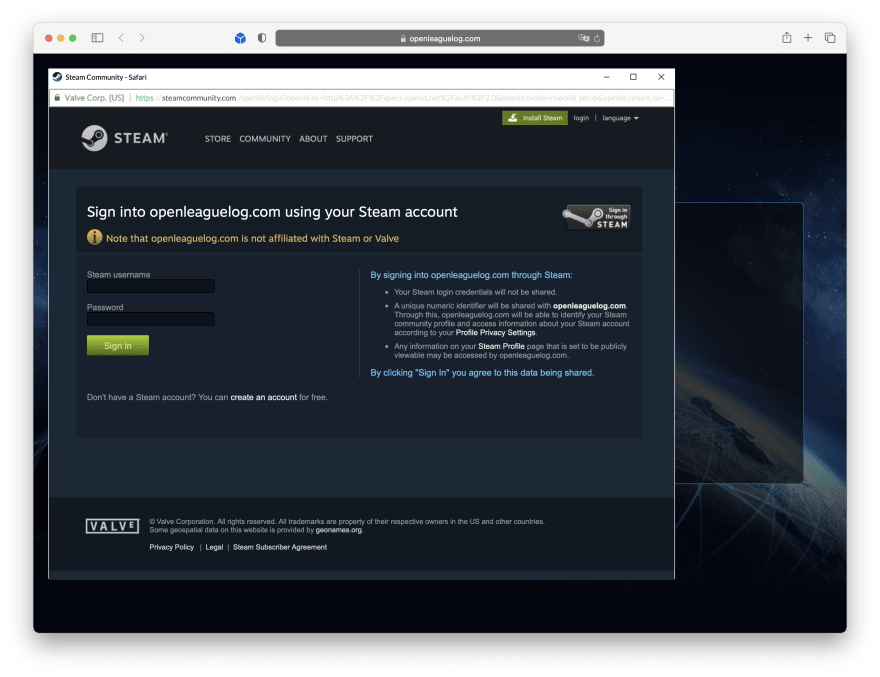
The final step was creating a sample phishing page with the SSO sign-in button and creating a modified version of the Google login page that looks similar to what we see today. The only thing I added was a new password field (which is shown when we hit next but that was pretty hard to replicate) and a custom function for when the user hits enter/clicks next. For any seasoned user, they would be able to tell that Google no longer places a password field under the email field in the latest version of the sign-in dialog.
For the phishing page that launches the fake OAuth dialog, we can make things more convincing by setting the
hrefto a real-looking Google sign-in URL and having anonclickfunction that returns false. By doing so, the browser will ignore thehrefand run your JavaScript function instead.
href="https://accounts.google.com/o/oauth2/auth/identifier?response_type=code&client_id=1083004" onclick="return loadWindow()" class="clickme u-flex text-gray-800 font-normal" id="clickme" > class="icon"> class="icon-svg" src="https://upload.wikimedia.org/wikipedia/commons/5/53/Google_%22G%22_Logo.svg" />class="btn-text m-0 u-flex u-items-center">Sign in with GoogleEnter fullscreen mode Exit fullscreen modefunction loadWindow() { setTimeout(() => { $('#window').toggleClass('visible'); $('#content')[0].src = "phish.html"; }, 100 + Math.floor(Math.random() * 500)); return false; }Enter fullscreen mode Exit fullscreen modeAfter these changes, the final result looks like this:
Further Enhancements
What I mentioned prior is not an exhaustive list of enhancements that can be made to the existing phishing template. Some other things that could be added are switching between dark and light themes depending on whether the user has a light-colored or dark-colored operating system. It would still require some refactoring of the existing template to bundle multiple variants of the window there, but it can be done relatively easily.
@media (prefers-color-scheme: dark) { /* Dark theme styles go here */ } @media (prefers-color-scheme: light) { /* Light theme styles go here */ }Enter fullscreen mode Exit fullscreen modeAnother enhancement would be to add window states to simulate when the window is in focus and out of focus.
Why this is effective
This attack wouldn’t be as effective on observant users who are well aware of similar attacks such as this. However, where this phishing attack shines is how it can mimic a legitimate environment so closely that most users wouldn’t think twice about entering their credentials. To the average user, seeing a lock and a trusted domain in the “address bar” is enough verification to trust the login page they are currently seeing.
Browsers won’t be able to effectively tag which popup iframes are malicious and which aren’t making it very difficult to solve. The HTML structure of the page would not be too different from another website that uses iframes and browsers would have to scan for different variations of class names to identify if the page is displaying a fake popup window or not. Therefore from a web browser standup, not much can be done.
One project that aims to tackle this by alerting every iframe (including legitimate content) is odacavo/enhanced-iframe-protection. It’s a good first step towards addressing this issue but proves to be very cumbersome as you would need to allow-list all frames yourself.
Why it is not effective
The major reason why this attack does not work is that it relies on the user landing on a phishing domain, to begin with. Browsers today are baked in with multiple measures to let users know whether a website is a phishing site or not such as:
- Displaying phishing warnings for suspected phishing sites.
- Highlighting the domain in the address bar.
These measures generally help users to be more cognizant of possible attacks, but not all will pay attention to these warnings.
Assuming that the victim is not aware of the phishing page, the next stage of the attack still has plenty of holes that the user can poke to realize that they are being duped. For starters, some of the possible criticisms addressed with my enhanced fork include:
- Missing window behavior such as resizing.
- Weird clipping of the address in the address bar on the right side.
- Instant load of the window (added fake delays).
Even with the enhancements, there are still lots of holes in the phishing attack. The first glaring issue is figuring out how to handle the window frames of all operating systems in existence? Sure, we can use the Windows and Mac OS window design to fool most users, but even these common operating systems also come with different variants and shades. Designing a bunch of Windows to match all these variations is a huge waste of time. Not to mention all the different combinations that come with different Linux distros. I mean, seeing a Windows border frame on Mac OS is just sloppy and embarrassing.
The second issue is that the fake OAuth dialog window cannot be moved outside the browser. You’ll notice that attempting to drag it outside the browser would just cause it to get stuck at the edge of the page. Minimizing the browser would also hide the window with it. There is no trace of it in your taskbar and it won’t be shown on Task View for Windows or Mission Control on Mac OS.
The third big issue is that if you use a password manager (which you should be using, offline or not), your password manager will not fill out the login information because you’re not on a website your password manager trusts. This should be a very clear indication that something is not right and you should migrate away from the page immediately.
Mitigations
To counter this phishing attack, below are a few things you can do:
- Check the popup window and compare it to your OS’s window controls. If it looks different, then you are being phished.
- Try moving the fake popup window outside the browser, checking to see if it shows up as a window in your taskbar, maximize, minimize, etc. If it does not work as expected, then it is a phishing attack.
- If your password manager does not autofill the details, then you are on a phishing site.
- Setup 2FA/MFA on your online services to add extra protection from any compromised credentials.
- Install NoScript. An extreme way to mitigate this issue, but it will 100% work.
- Spoof your user agent. Any possible user-agent detection by the phishing site to show the correct window won’t work correctly.
Conclusion
The new, or old I should say, browser in the browser (BitB) attack may be making a comeback for the 2020s — this time in the form of fraudulent OAuth popups. Although this method of phishing is extremely convincing to most, modern browsers offer a large amount of protection against phishing sites already which stops users before they even land on the phishing site. A plethora of issues already makes this attack less effective than it could’ve been. Its lethality, however, comes from browsers failing to block the phishing site. The sign-in dialog’s appearance gives most users a false sense of security leading the user to input their credentials.
It’s possible that in the future more of the things we are used to on the web, such as accepting cookies on sites, may also be weaponized against us by attackers.
References
- https://mrd0x.com/browser-in-the-browser-phishing-attack/
- https://blog.malwarebytes.com/cybercrime/2017/03/drafta-multi-purpose-fake-online-scanner/
- https://github.com/Spiderpig86/BITB
Thanks for reading!
💎 Thank you for taking the time to check out this post. For more content like this, head over to my actual blog. Feel free to reach out to me on LinkedIn and follow me on Github.
-
This is an absolutely horrendous answer and goes against the spirit of being a hacker.
not really, but...
-
Browser In The Browser phishing attack vector
Not my tool. Just sharing. This is their github repo for it https://github.com/mrd0x/BITB
What are some alternatives?
TypeScript - TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
enhanced-iframe-protection - A lightweight extension to automatically detect and provide verbose warnings for embedded iframe elements in order to protect against Browser-In-The-Browser (BITB) attacks.
ArnoldC - Arnold Schwarzenegger based programming language
gomorra-sql - SQL made uagliò.
tinyld - Simple and Performant Language detection library for NodeJS
Australian-Programming-Language - C***, a programming language based on Australian vernacular made from ArnoldC.
NovaSheets - The simple but powerful CSS preprocessor
Setanta - Setanta - Teanga Ríomhchlárúcháin as Gaeilge - Irish Programming Language
kotlin - The Kotlin Programming Language.
TrumpScript - Make Python great again
pythOwO - an UwU programming language